在使用MyEclipse Reports创建Web报表(上)一文中,小编为大家介绍了如何创建报表Web项目、创建报表、创建数据集以及制定一个报表。接下来小编将为大家介绍另外几节的内容,希望能够帮助到大家。
5. 数据排序
默认的数据行排序受许多因素的影响,例如受在数据库中创建数据顺序的影响。在很多情况下,您可能会想改变数据出现在报表中的顺序。
(1)在报表设计器中,单击布局选项来返回布局编辑器。
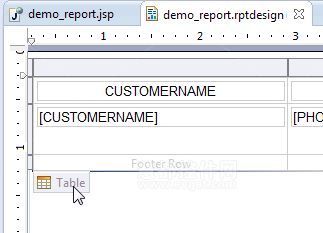
(2)在布局编辑器中,单击左下角的表格选项。当鼠标停留在该区域时标签会出现。属性编辑器会显示所选表的属性。
如果属性编辑器视图是不可见的,那么选择Window>Show View>Property Editor。

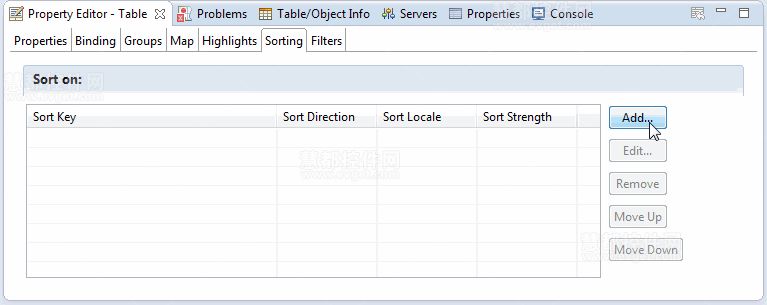
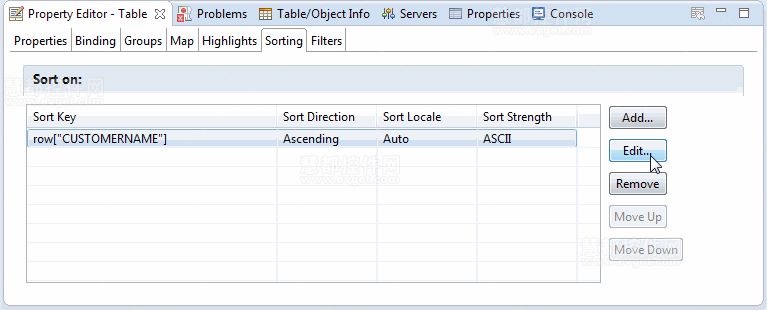
(3)点击排序选项,然后单击添加指定排序的关键字。

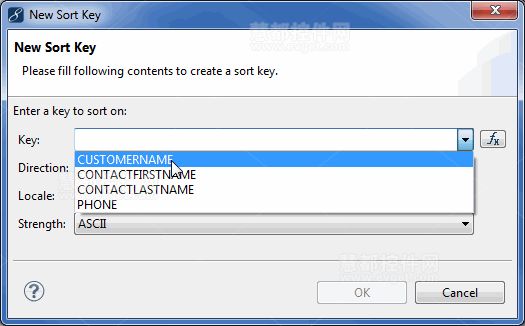
(4)从关键字的下拉列表中选择CUSTOMERNAME,然后再从Direction的下拉列表中选择升序,同时单击确定。排序选项为您定义的表格添加新的CUSTOMERNAME排序关键字。

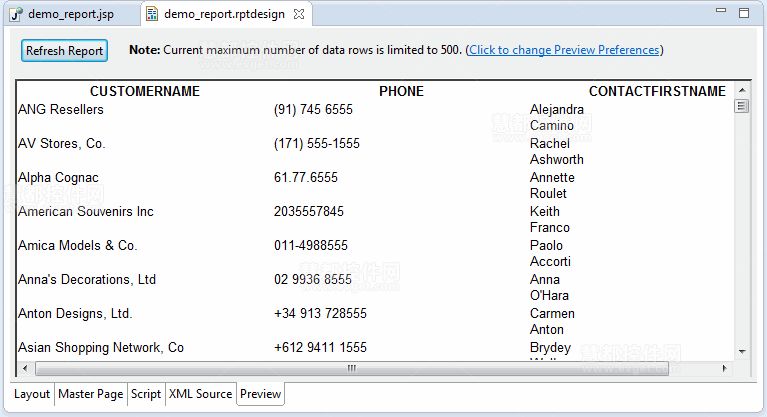
(5)再次预览报表。这次数据行出现在CUSTOMERNAME列数据的升序排序中。

预览数据排序的CUSTOMERNAME列时,注意大写字母的名称出现在列表的顶部。MyEclipse报表通过UCS2代码值排序字符串数据。在基于ASCII字符的集合,大写字母比小写字母的代码值低,因此大写字母在小写字母之前。
接下来,排序customer names不考虑ANG经销商出现在American Souvenirs Inc之前的情况。
(6)在属性编辑器中,单击排序选项,选择CUSTOMERNAME排序关键字,然后单击编辑。

(7)在排序关键字编辑器中,更改排序关键字表达了以下内容,然后单击确定。
row["CUSTOMERNAME"].toUpperCase()
此表达式使用JavaScript的toUpperCase()函数来将所有的customer名称值排序在大写字母之前。JavaScript函数的名称是区分大小写的,所以您的输入必须和toUpperCase()完全相同,如图所示。引用的列名称也是区分大小写。在这个表达式中,行["CUSTOMERNAME"]要求使用正确的名称。如果您输入行["customername"],例如在您运行报表时报表运行器显示错误。您可以通过查看其所在的数据资源管理器列名称拼写的大小写来验证。
预览报表并确认customer名称出现在升序排列中。
6. 格式化的报表
现在,该报表显示数据的正确顺序,您可以将注意力放在改善报表外观上。
6.1 编辑列标题标签
(1)在报表设计器中,单击布局选项,返回布局编辑器。
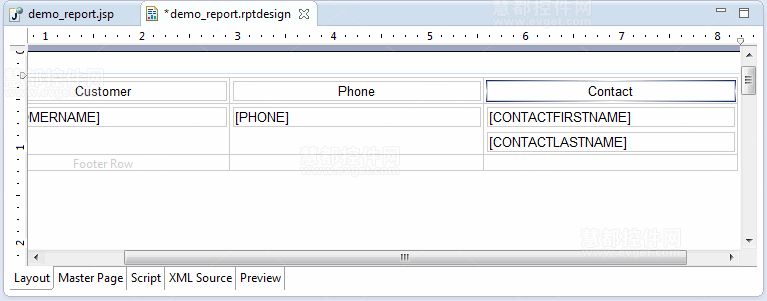
(2)更换Customer的CUSTOMERNAME列标题。布局编辑器允许您直接将光标放在标签文本上来编辑标签。按Enter键保存新的标签文本。
(3)重复步骤2来分别更换Phone和Contact这两个列标题。

6.2 格式化列头标签
要格式化报表元素,设置其属性。您有两种方法来完成这个任务:
- 通过属性编辑器设置元素的属性。
- 定义包含所需特性的格式并将格式应用到的元素中。使用这种方法可以一次定义格式属性,并且它能应用到多个元素中。
首先,使用属性编辑器设置列标题加粗。
(1)选择所有列标题。要选择多个元素,按Shift键单击每个元素即可。属性编辑器显示所选择的元素属性。
(2)单击B按钮格式化选定的列标题为粗体文字。

(3)通过单击表外的空白区域取消选中的列标题。
接着,通过定义和应用样式给标题行添加背景颜色。
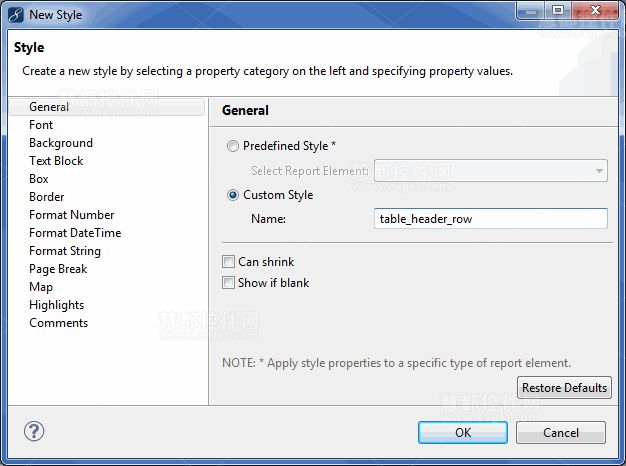
(1)选择Element>Style>New Style。
(2)选择自定义样式选项,并在自定义样式名称字段中键入table_header_row。

(3)从属性类别列表中选择背景。
(4)为背景颜色属性指定一种颜色,使用下列方法当中的一个:
- 选择属性旁边的按钮,然后从出现的调色板中选择颜色。
- 从下拉列表中选择颜色。
(5)点击确定。
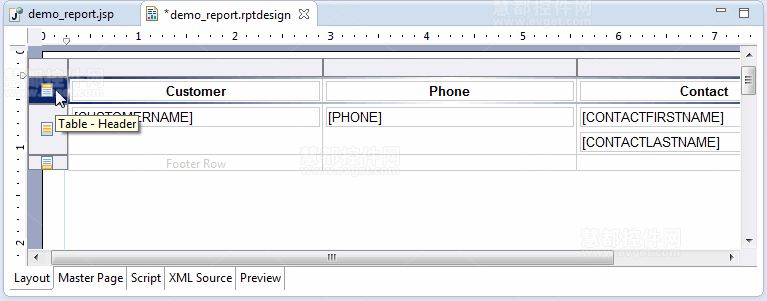
(6)在布局编辑器中,通过点击左下角的表选项来选择表。当您的鼠标移动到表格的左下角时会显示该选项。单击标签会导致导向单元格出现在表格的顶部和左侧。
(7)选择旁边标题行的导向单元格。属性编辑器显示选定行的属性。

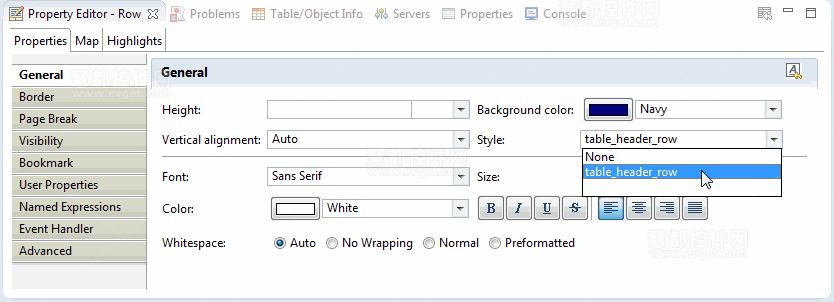
(8)选择属性,然后一般显示该行的常规属性。
(9)通过从样式下拉列表中选择的table_header_row来应用样式。您也可以更改标题文本的颜色,如果需要的话,可以将文本向左对齐。

(10)预览报表。报表标题背景显示您所选择的颜色。
6.3 在同一行中显示姓和名
当您创建多个元素的单个单元格时,MyEclipse报表设计器创建块级元素。如果您熟悉HTML,就知道每个块元素会开始一个新的行。要在同一行中显示多个元素,需要将他们设置为内联元素。或者,可以将姓和名的值显示在一个单一的数据元素中,具体过程如下所述。
(1)在报表设计器中,单击布局选项,返回布局编辑器。
(2)删除显示[CONTACTLASTNAME]的数据元素。
(3)双击显示[CONTACTFIRSTNAME]的数据元素。
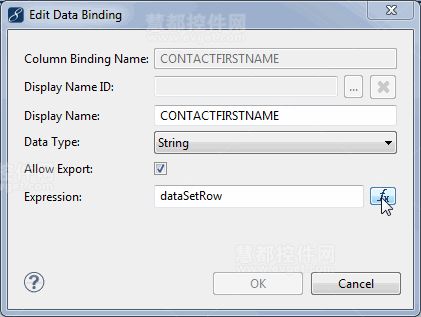
编辑数据项绑定窗口提供与当前数据元素相关的数据信息。在表达式字段,dataSetRow["CONTACTFIRSTNAME"]表示在数据集中从CONTACTFIRSTNAME字段中显示数据。
(4)点击表达式字段旁边的表达式生成器按钮。

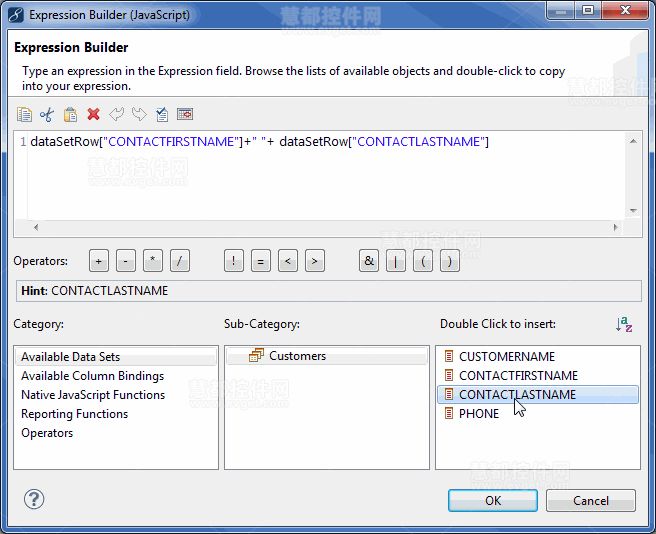
表达式生成器在顶部窗口的文本区域显示表达式。
(5)要连接姓和名,编辑表达式如下:
dataSetRow["CONTACTFIRSTNAME"]+" "+ dataSetRow["CONTACTLASTNAME"]

在表达式生成器中通过选择一个数据集区域的空引号("")来在姓和名之间添加一个空格来创建级联数据。可以在文本区域输入表达式,或双击窗口的右下角来将表达式插入一个项目中。如图所示,您可以双击来将表达式插入列中。
(6)单击确定关闭表达式生成器。编辑的表达式出现在编辑数据项绑定窗口。单击确定将更改保存到数据元素。
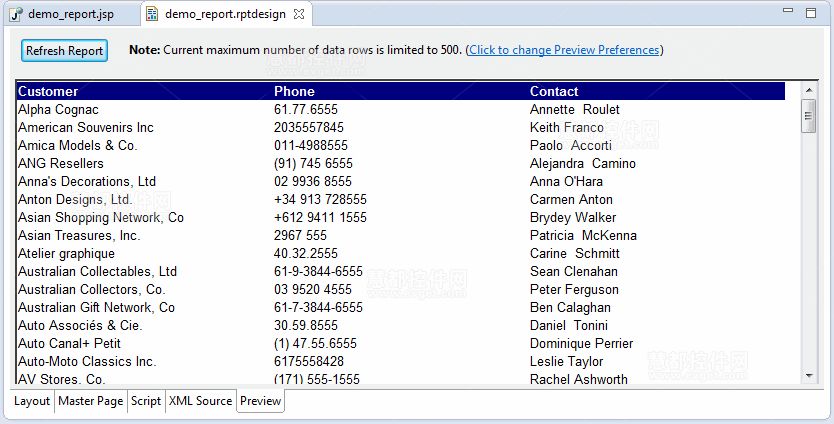
(7)预览报表。该报表应如下所示。

6.4 增加行距
默认布局添加表行之间的最小空间。通常情况下,您可能需要调行与行之间的间距。
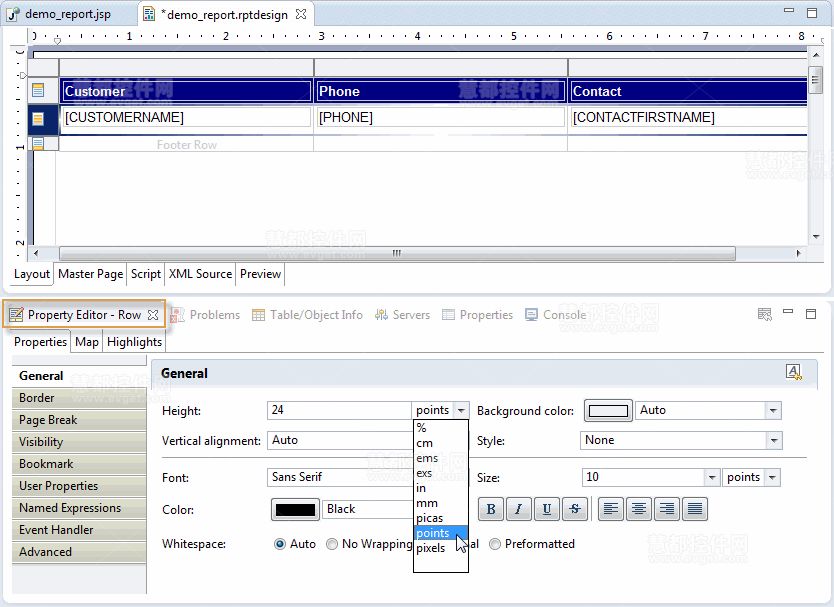
(1)单击布局选项。
(2)选择表的详细信息行,即中间行。属性编辑器显示属性行。显示在属性编辑器的标题显示的是您选择的元素类型,所以您应该看见属性编辑器 – 行。
(3)在常规属性中,设置高度为24,以增加每行的高度。

(4)预览报表。报表包含的数据行之间有更多的空间。
7. 添加报表标题
要显示的标题,您可以使用标签元素、文本元素或数据元素。
- 标签元素适合短期、静态文本,如列标题。
- 所述数据元素适于从数据集字段或计算字段中显示动态值。
- 文本元素适合于包含不同格式或动态值的多行文本。
此过程使用文本元素和HTML标记来格式化文本。请注意,您没有使用创建HTML格式的文本要求。但是,如果您精通HTML或网页设计,可能更喜欢使用创建HTML的格式化文本块。
(1)单击布局选项。
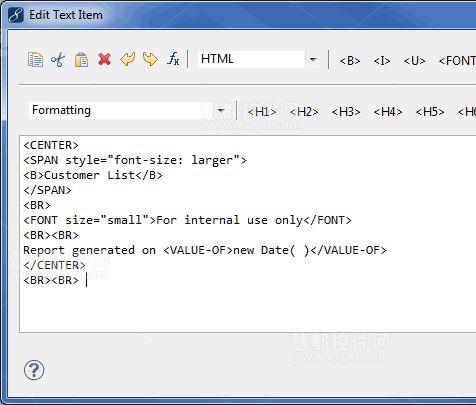
(2)从调色板中拖动文本元素并将其放在表格上,打开文本编辑器项目。
(3)在编辑文本项目中,从下拉列表中选择自动HTML。选择HTML使您可以嵌入HTML标记或CSS属性中的文本。您可以输入标签,同时也可以将常用的HTML标签提供给文本编辑器。
(4)在文本区域输入下面的HTML:
|
1
2
3
4
5
6
7
8
9
10
|
<center>
<spanstyle="font-size: larger">
<b>Customer List</b>
</span>
<br>
<fontsize="small">For internal use only</font>
<br><br>
Report generated on <value-of>new Date( )</value-of>
</center>
<br><br>
|

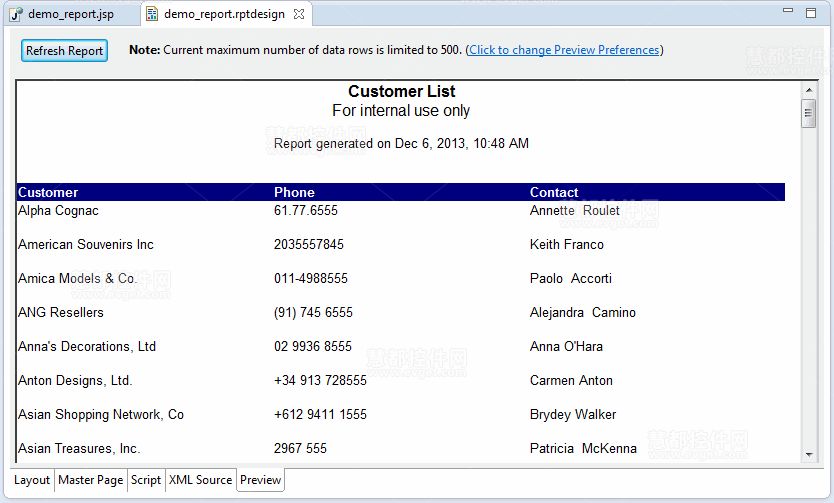
(5)单击确定,然后预览报表。报表应类似于下面的报表。

正如你所看到的,使用嵌入HTML文本元素,您可以:
- 在多行文本块的每一行使用不同的格式。
- 插入动态值,如当前日期。
另外,您也可以使用:
- 两个标签元素来显示静态文本,第一和第二行。
- 数据元素来显示包含动态值的第三行。
8. 部署和测试报表
该报表已经被设计和格式化了,下一步便是部署到Web服务器上,同时使网络浏览器进行测试报表操作。
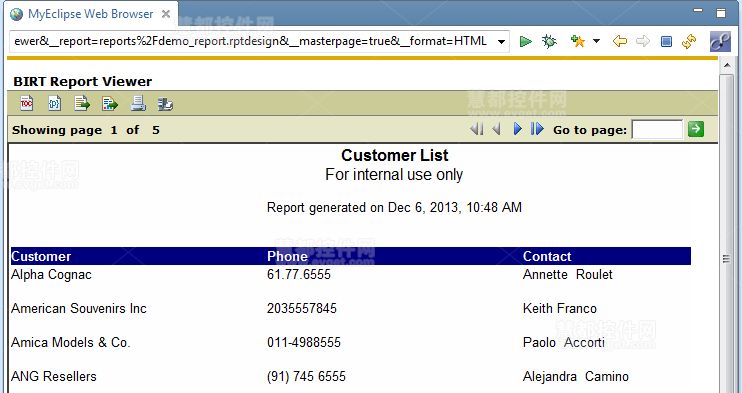
(1)右键单击reportdemo项目,选择Run As>MyEclipse Server Application,并选择MyEclipse Tomcat服务器。MyEclipse集成的Web浏览器打开类似于初始的URL:http://localhost:8080/reportdemo/。
(2)附加的报表访问网页的URL名称,类似于http://localhost:8080/reportdemo/demo_report.jsp。
(3)点击开始或按Enter键加载在浏览器中的报表。

注意:由于报表连接到MyEclipse Derby服务器,您必须确保服务器正常运行,否则报表引擎将无法连接,同时也无法从中获取数据。您在创建爱你Customers数据集时启动Derby服务器。如果您没有手动停止它,那么它应该一直运行。由于报表Web项目是一个扩展的报表运行时Web项目,它可以部署到任何的JEE Web服务器上。更多设置和部署到其他Web服务器上的信息请查看Using MyEclipse Application Servers。






















 1023
1023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








