






node-引擎
webpack-构建
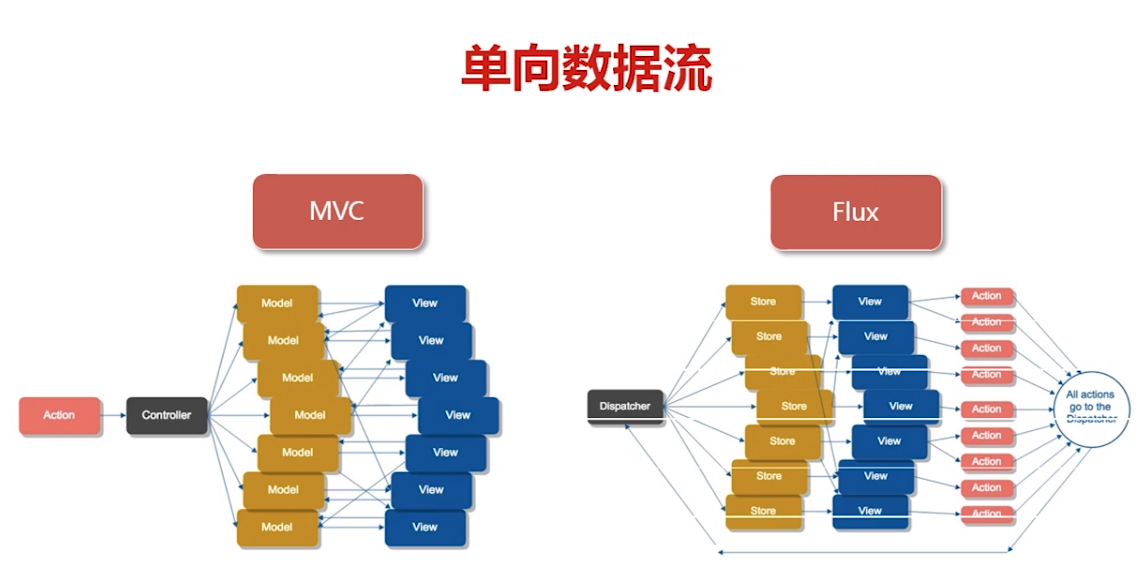
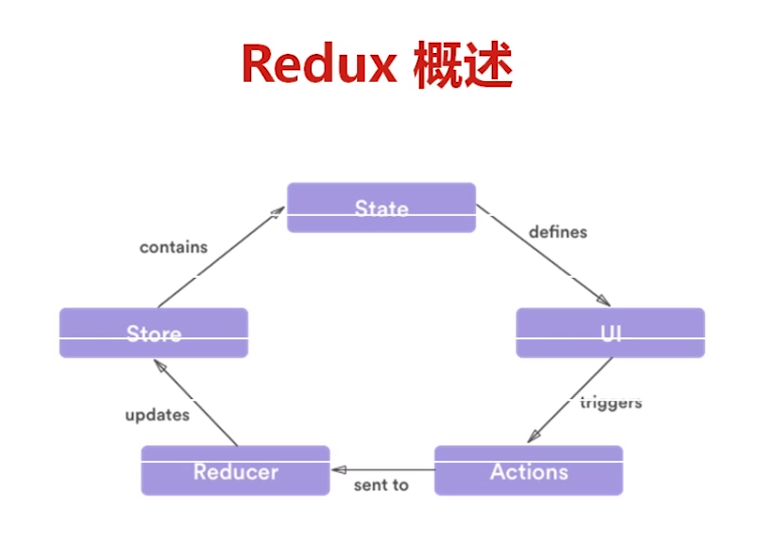
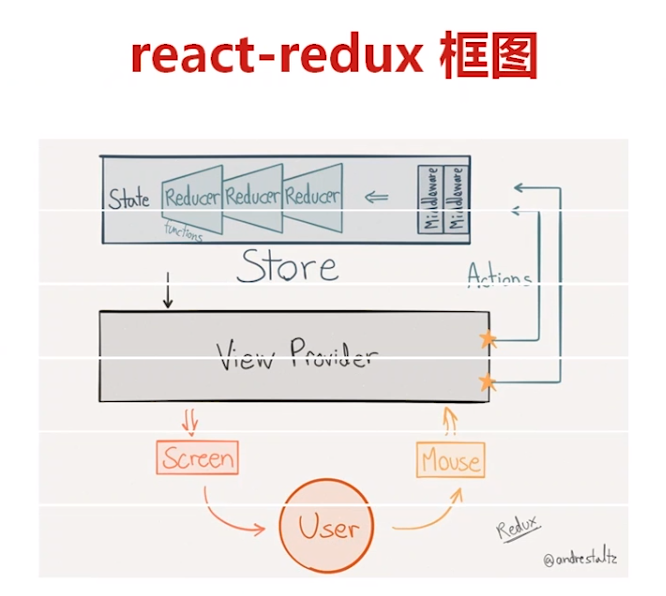
一、了解数据流



this.props-父子组件间传递
this.state组件当前状态
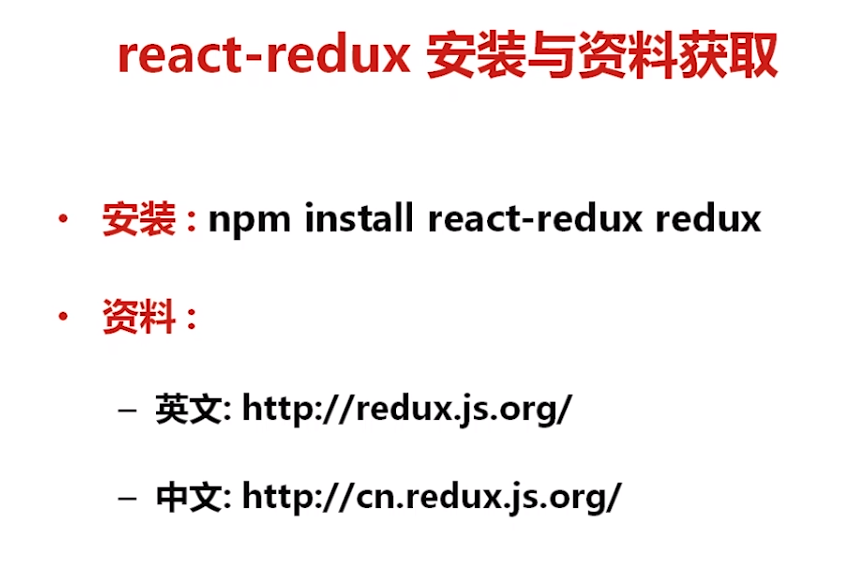
二、安装框架及介绍

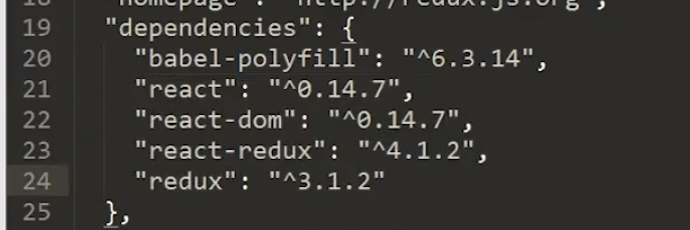
两个包安装(redux本身就是一个独立的框架)


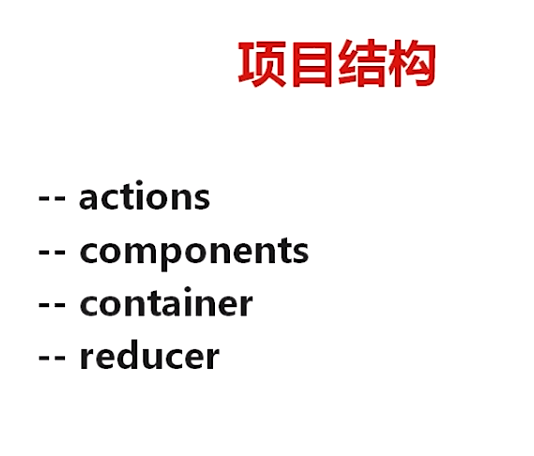
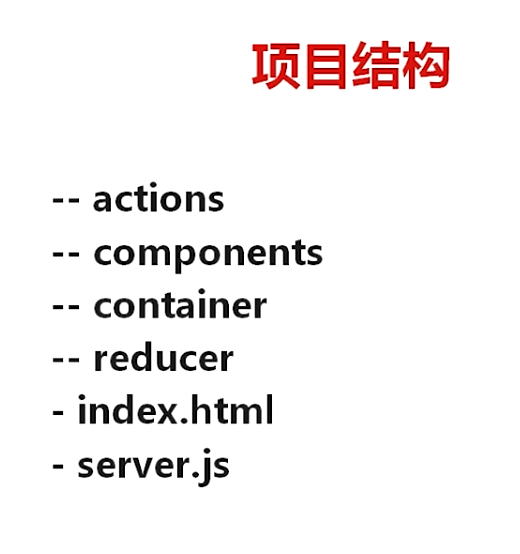
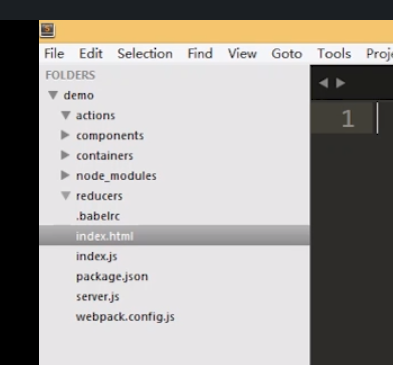
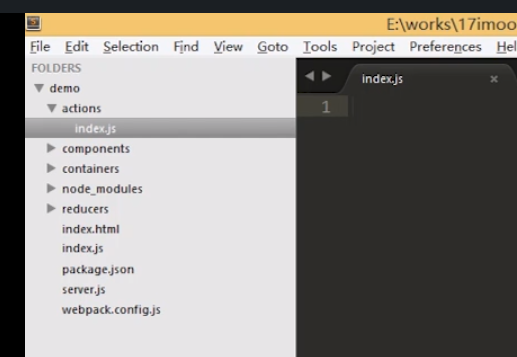
四个重要的文件夹
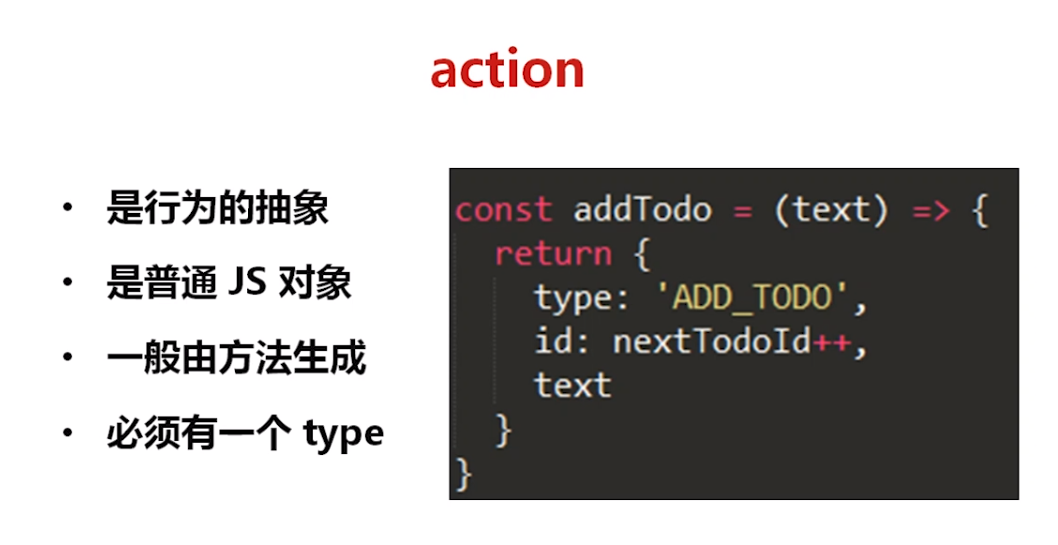
action-行为
components,container存放组件
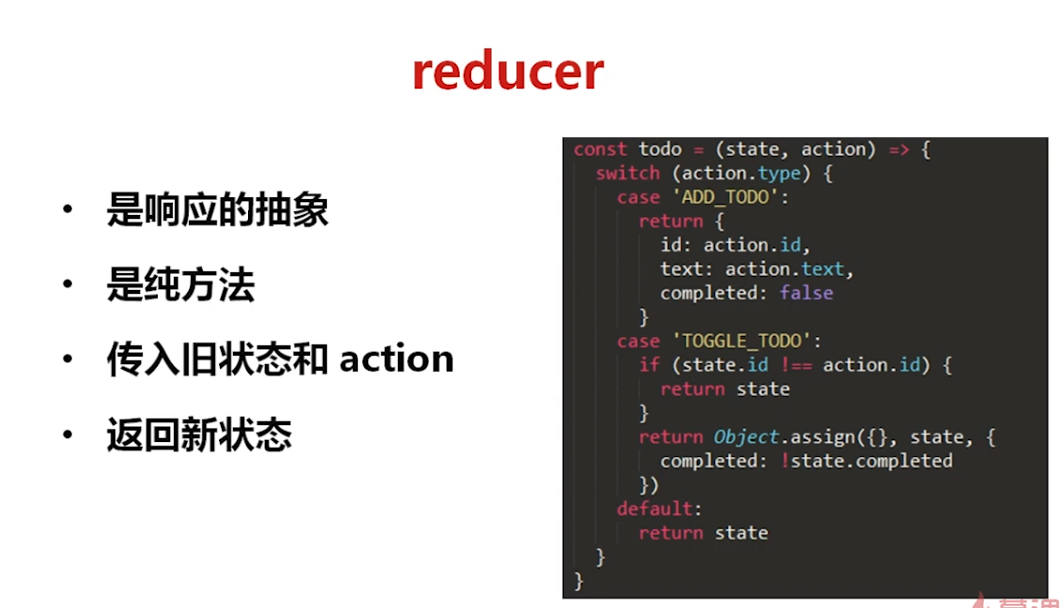
reducer-分发行为

index.html-模板,server.js-构建跑项目,webpack-打包项目


纯方法:传入什么,可直接传出不依赖其他,比如定时器什么

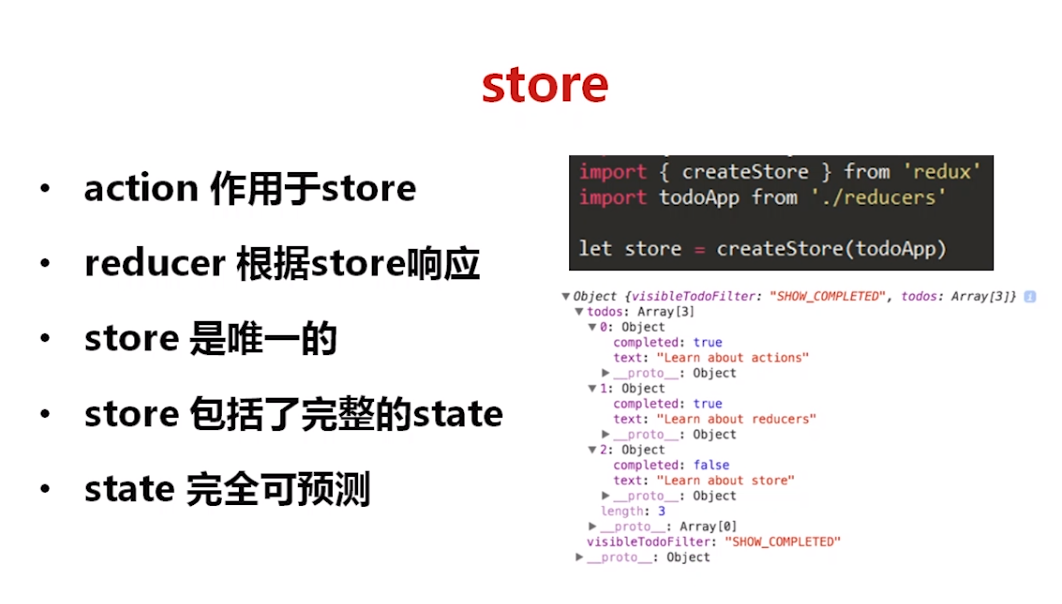
store由redux里的creatStore生成

三、官方demo
1.结构和相关配置介绍









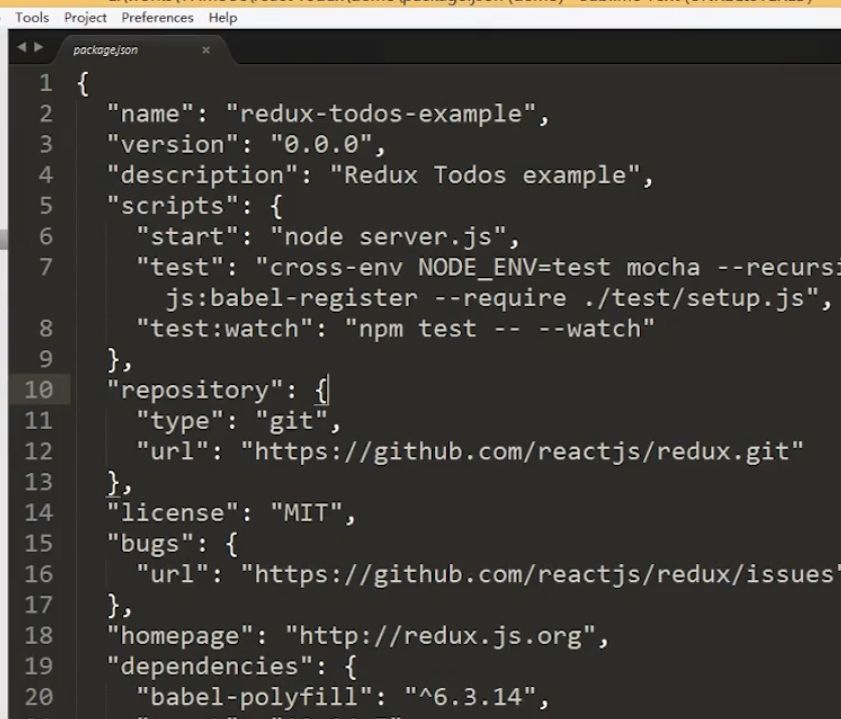
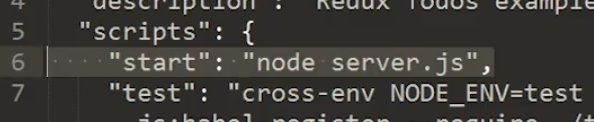
启动调试

依赖版本

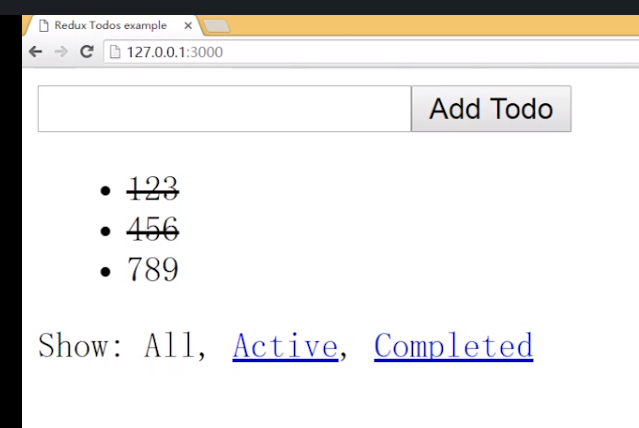
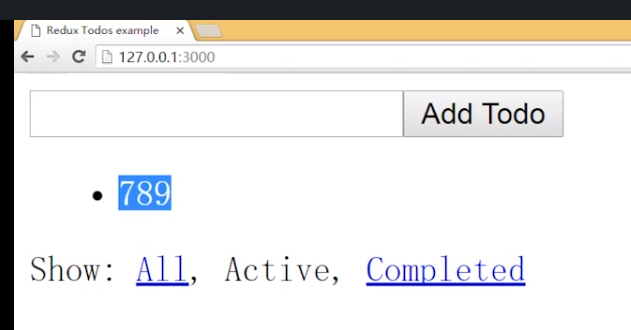
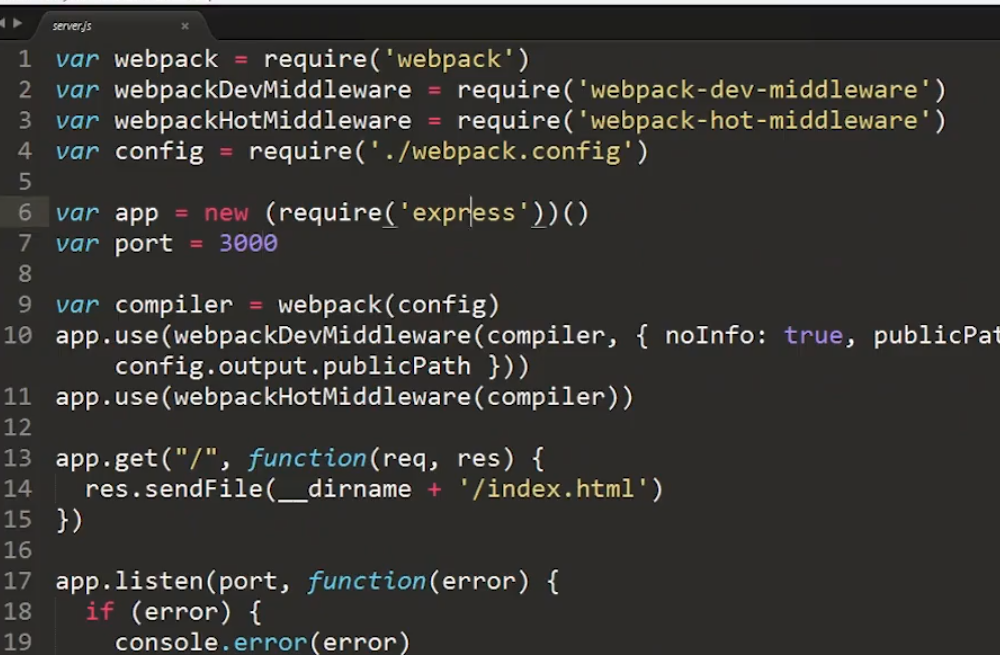
启动框架实例


组织文件

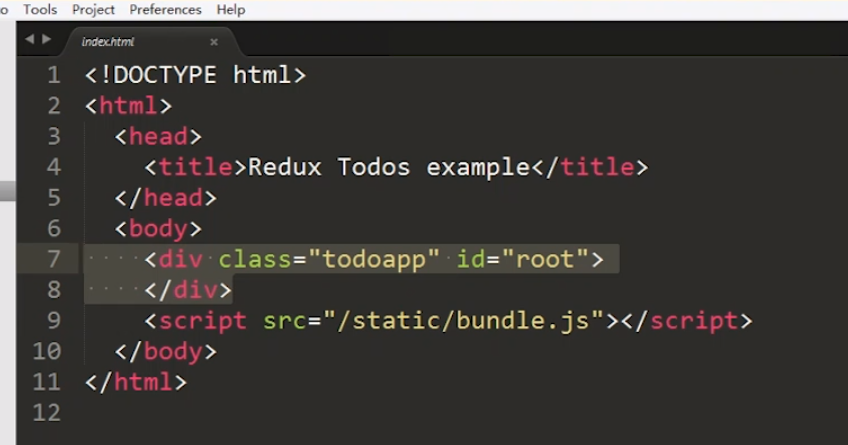
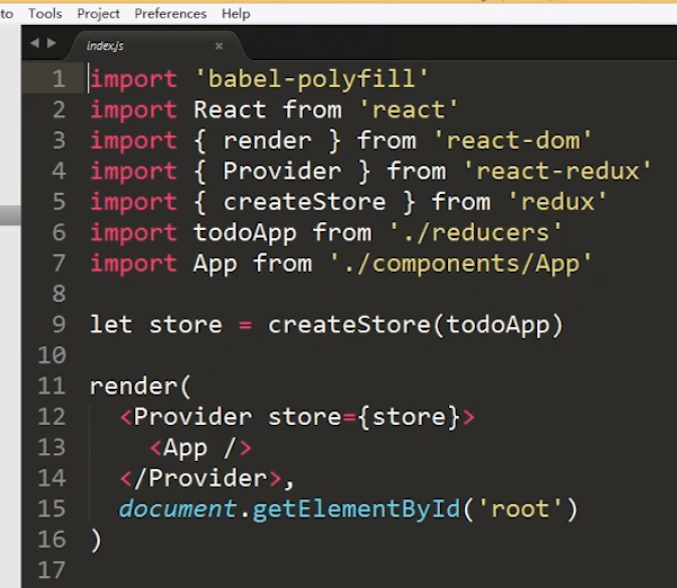
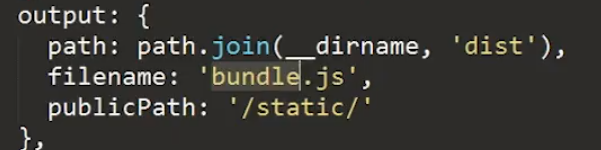
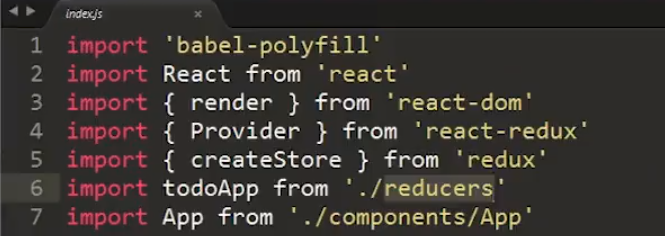
入口

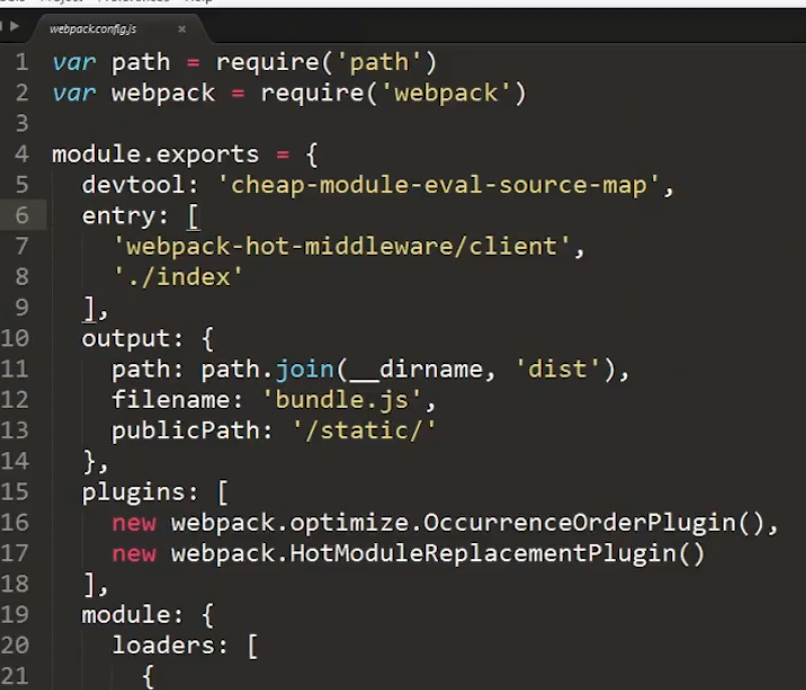
打包

![]()
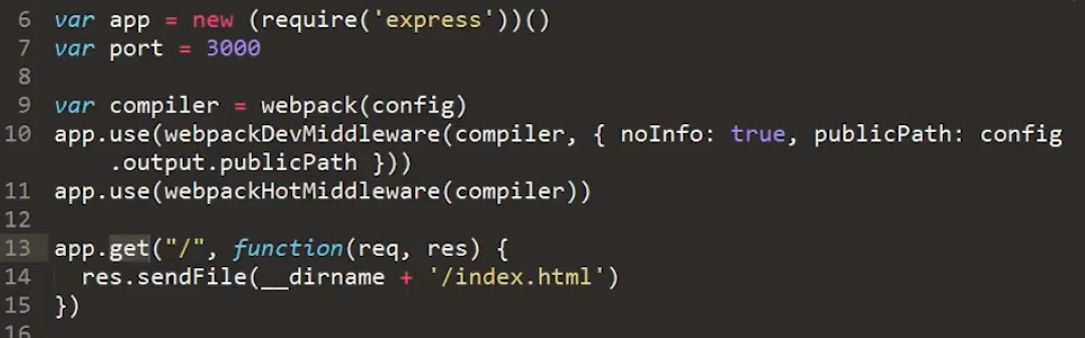
express:node下的最有名的一个服务器,像php,类似python下的django,java等web服务器。可以把一些数据动态插入在模板中。

比较简单
![]()
一般是在内存里打包

渲染进去的奖被转化为一个js标签,打包成一个文件

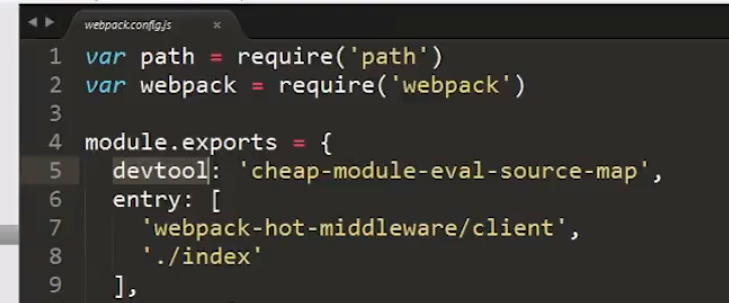
入口-热加载,运行文件

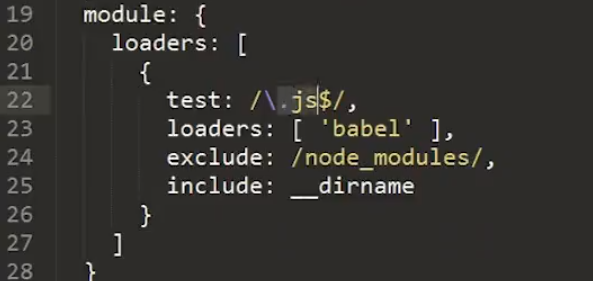
处理js

引入不需要加js了
![]()
把高级的ES6,ES5或者语法糖转化成ES3来实现
![]()
这个目录不需要转义

目录下运行,安装node_moudles
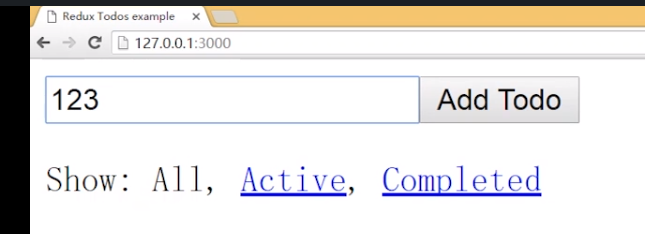
2.项目实现
(1)action添加用户行为

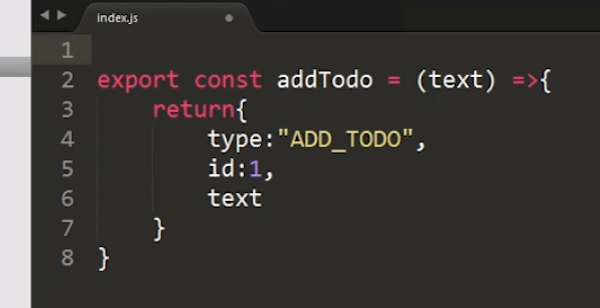
在action目录下新建index.js
A.添加待办项的抽象动作:


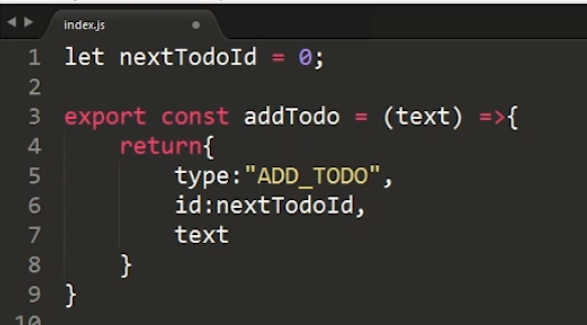
给一个变量id,不用text是为了区分两个相同待办项不同时作用行为
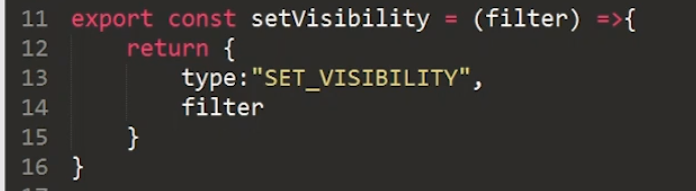
B.设置可见

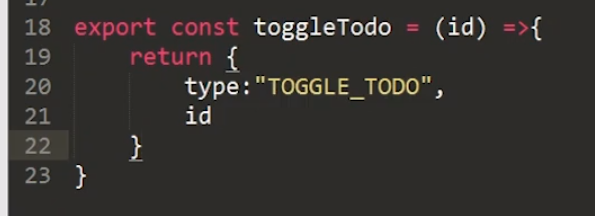
C.点击触发待办项行为

三种用户行为被描述完毕
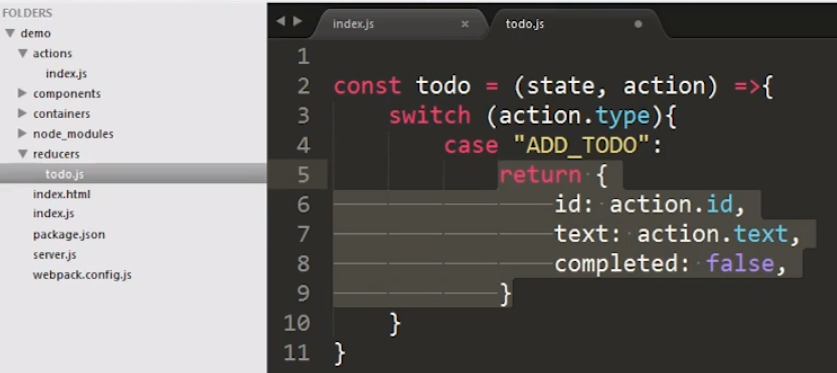
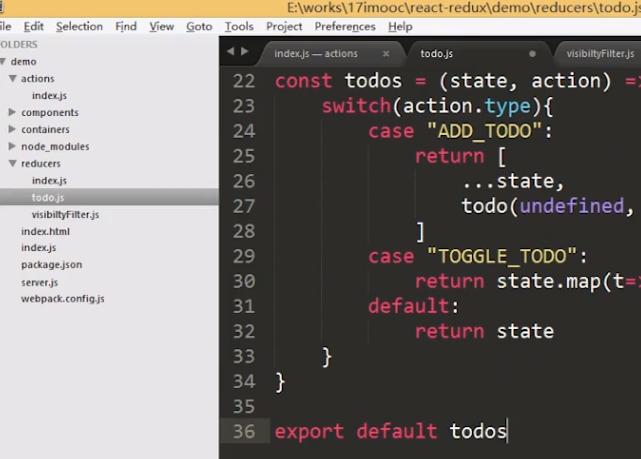
(2)reducer对用户行为的相应
(添加和触发行为会影响)

描述todo添加待办项状态

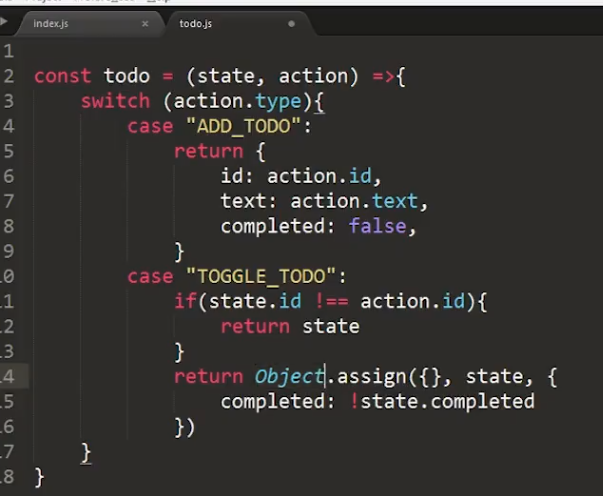
Object.assign()是ES6新语法,把state和后面{}的对象进行合并,然后赋值在前面空{}这个对象里面

实际上是用不到的,但是为了完整也写上

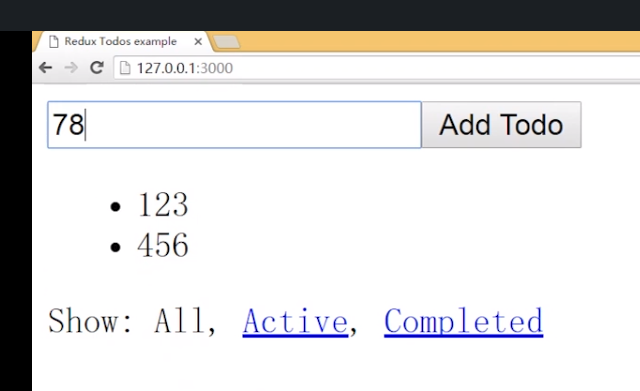
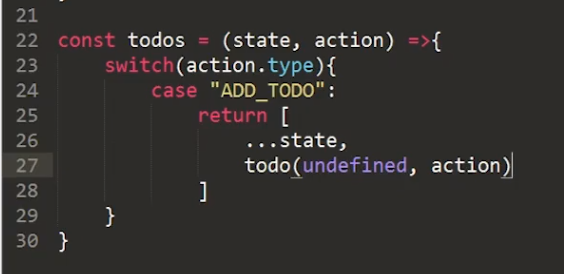
待办项列表
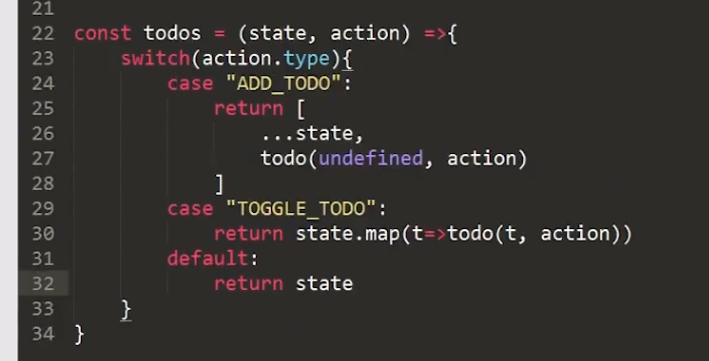
传入的state和输出的state都是个数组的概念

处理完待办项和待办项列表

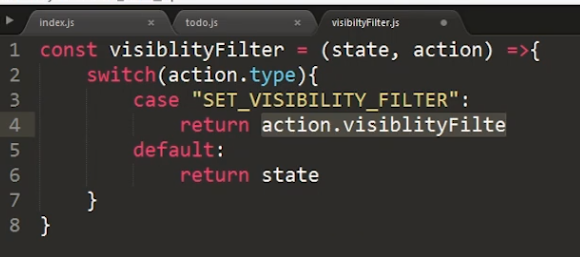
在reducers下新建visibilityFillter.js,存放筛选器


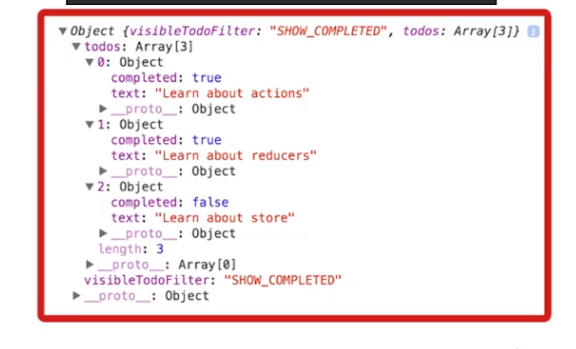
状态树应在开发系统前就想好

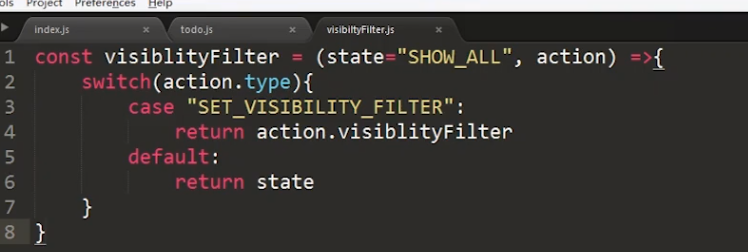
ES6:给state一个初始值,SHOW_ALL

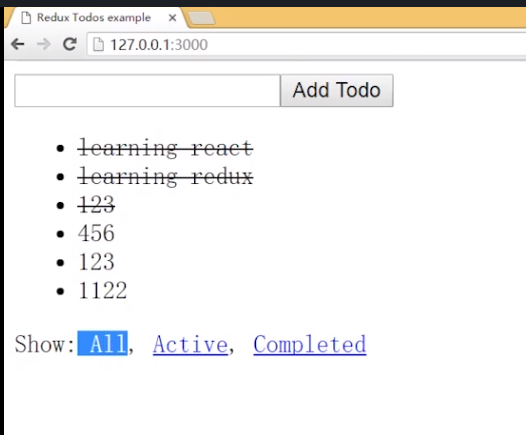
打开后就会有选中状态

在todo.js里提供一个export方法

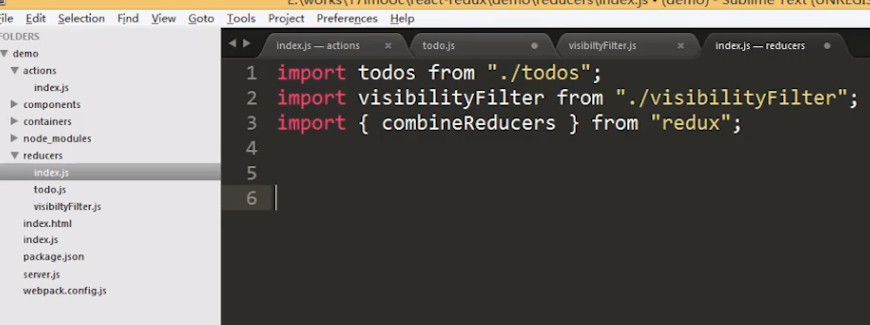
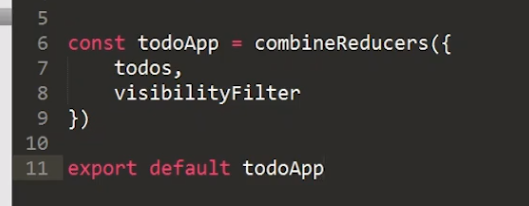
在reducer下新建index.js,并且import引入相关方法

拆出方法,给输出
项目中系统的响应写完毕
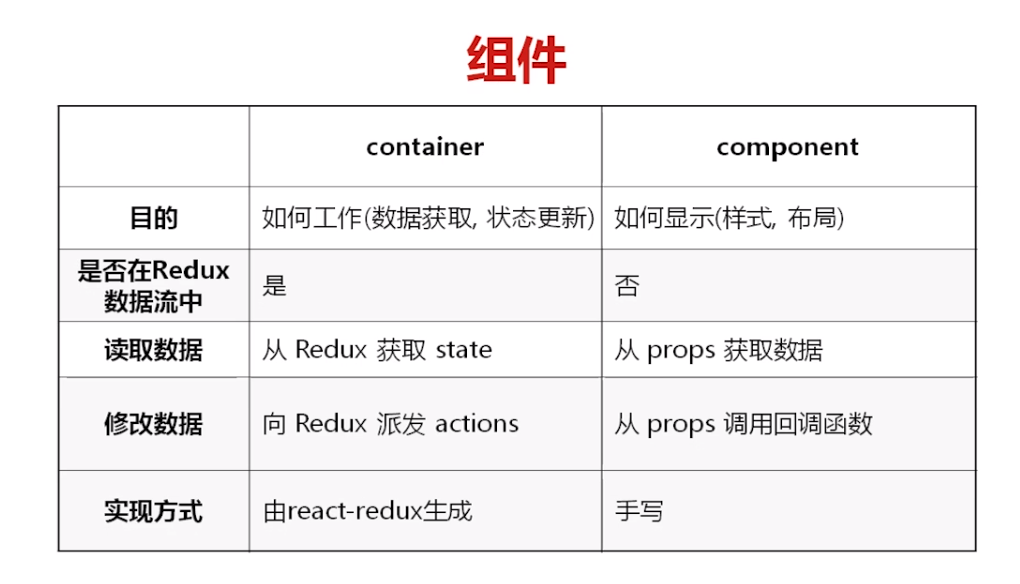
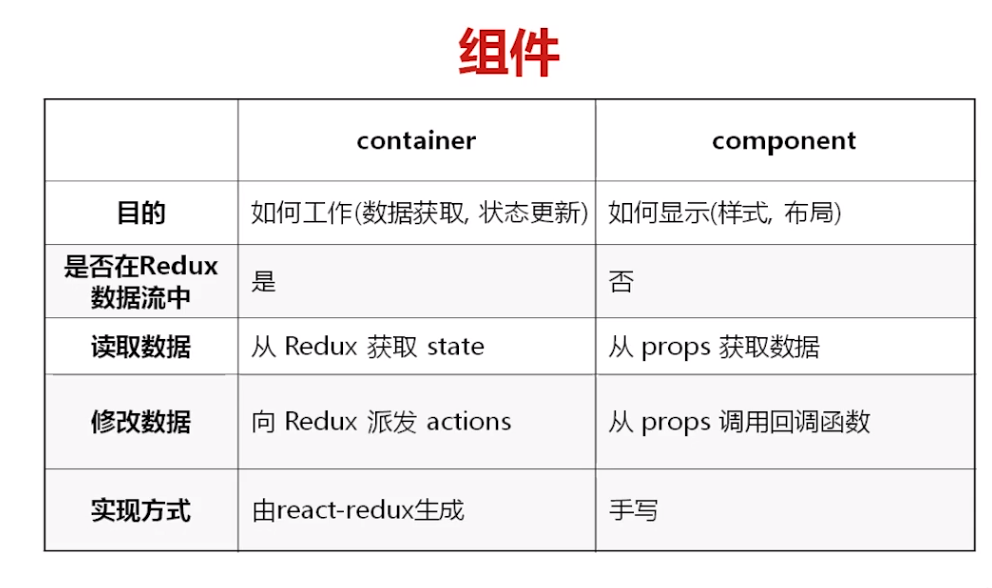
(3)组件(稍微难,有es6语法和一些理解)

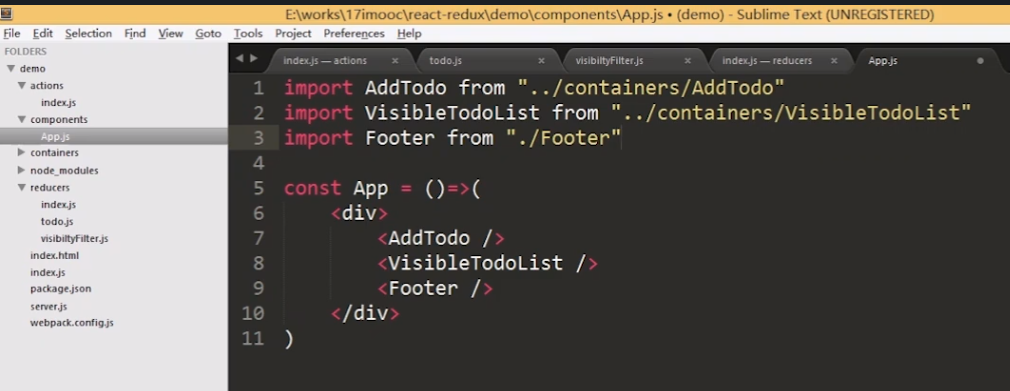
在components下新建App.js,存放三个组件

不同位置的区别,为了更好复用

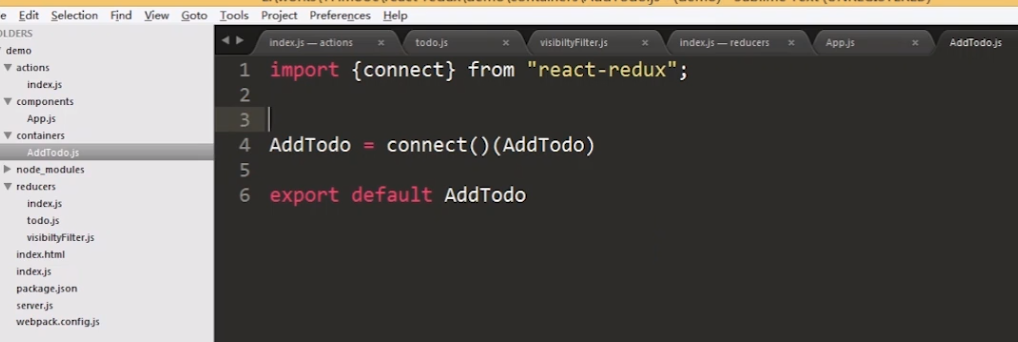
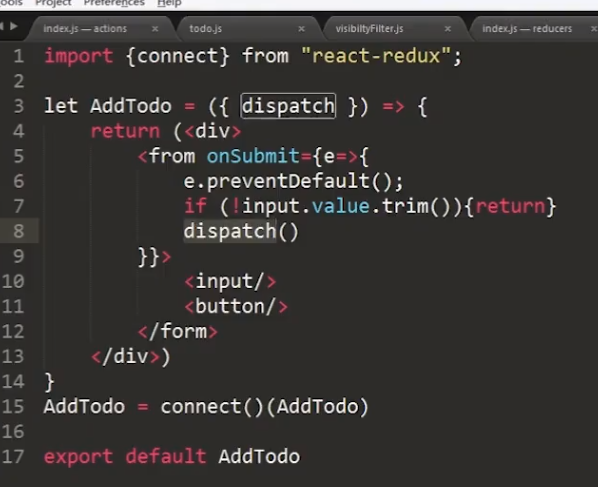
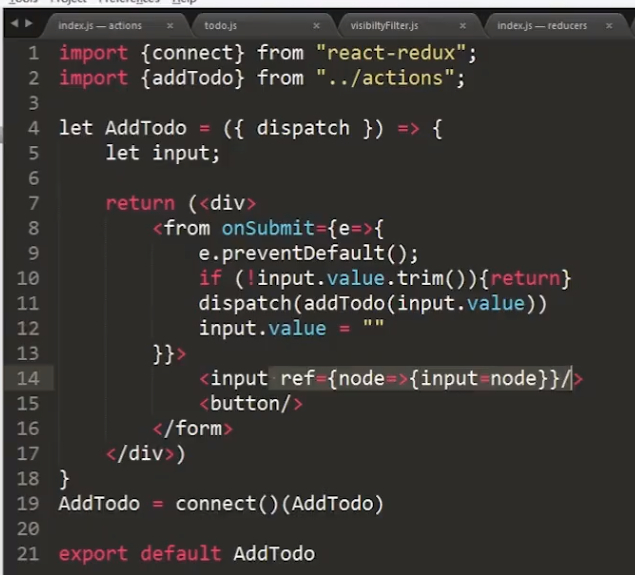
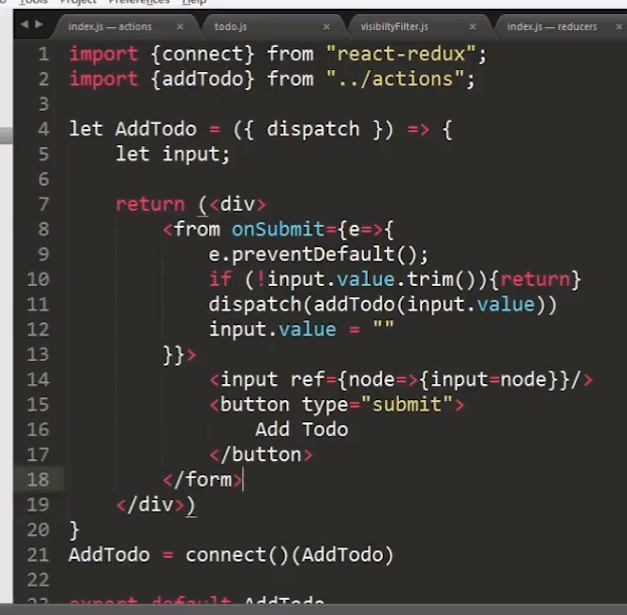
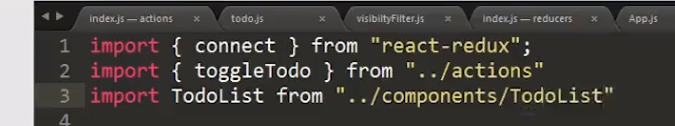
在container下新建AddTodo.js文件,引入react-redux的connect方法

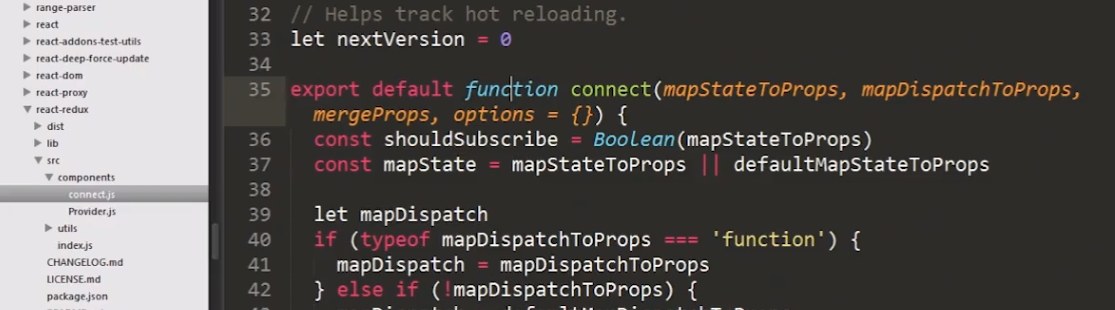
connect-高级写法

查看源代码。

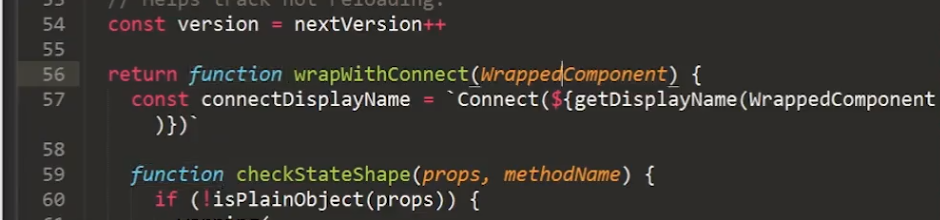
一般普通方法会返回一个值,但是这个connect方法返回一个函数
connect方法写的挺好,有时间看看,只有300多行

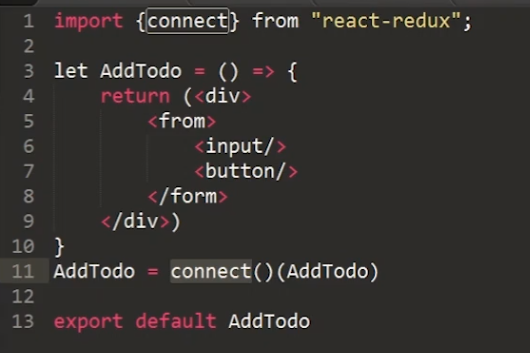
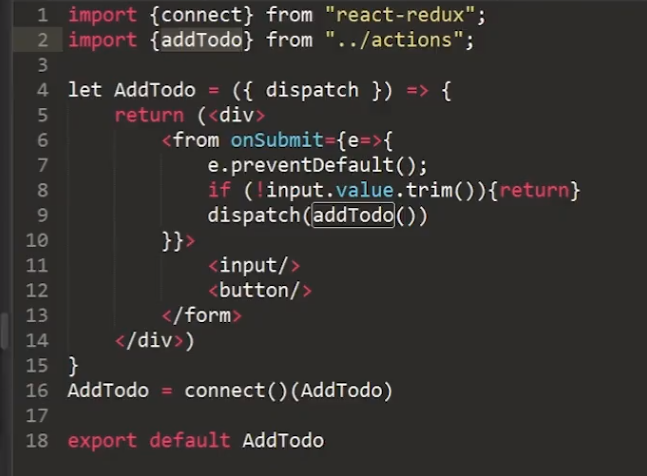
增加dispatch进行分发


传入的text由input写入,把ref进行绑定

添加AddTodo的button
把显示和逻辑混合在container里
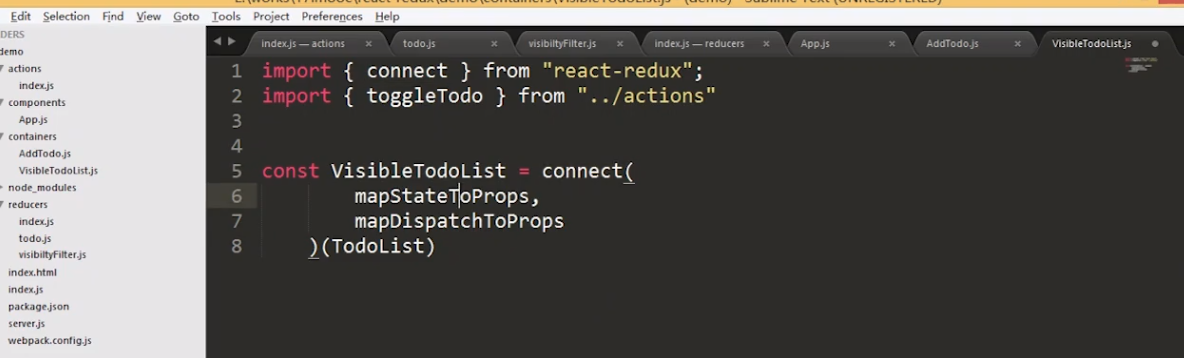
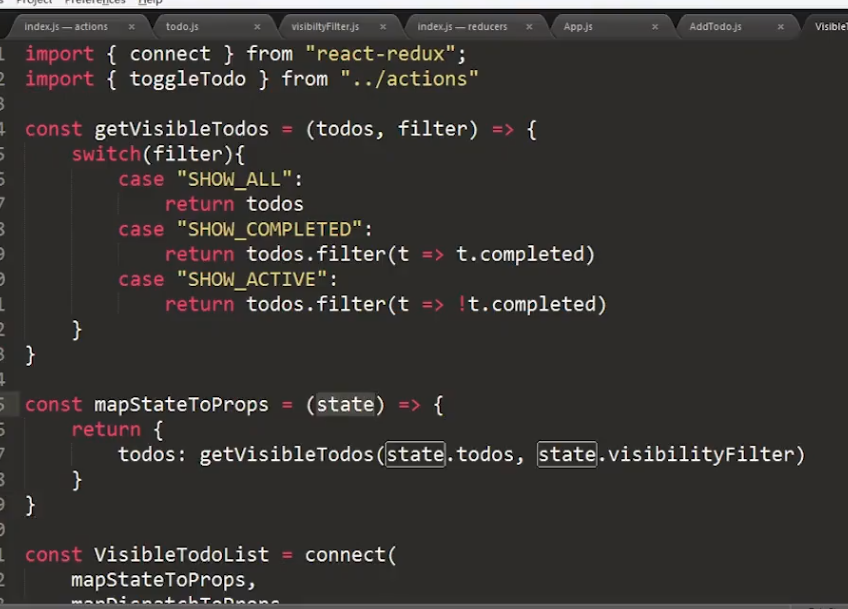
下面,把显示和逻辑分离,写一个纯粹的container组件:

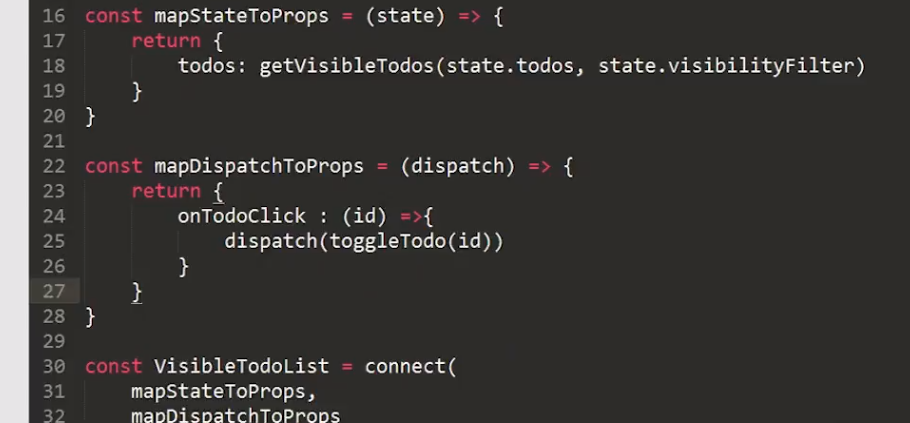
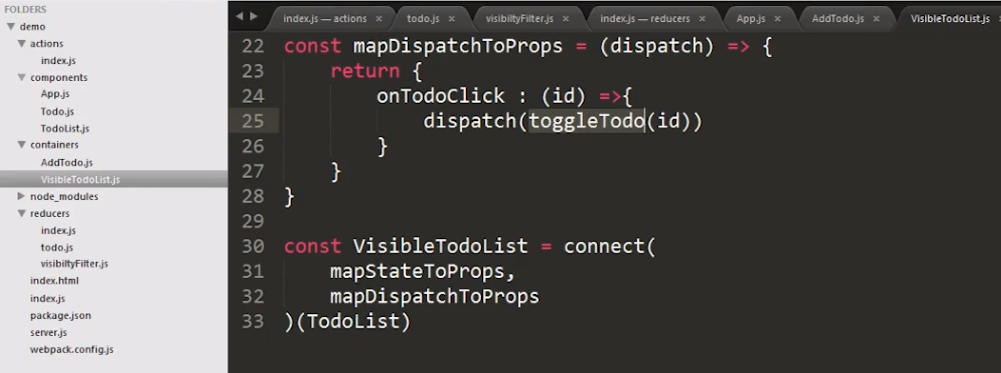
在container下新建VisibleTodoList.js,引入相关
一个react组件是由两类props组成,一类是由他的state进行转换(点击按钮,他的状态会发生变化,props属性发生变化),另一类是由dispatch引发变化(一类行为要被分发的时候)

state影响

传入一个由component实现的组件

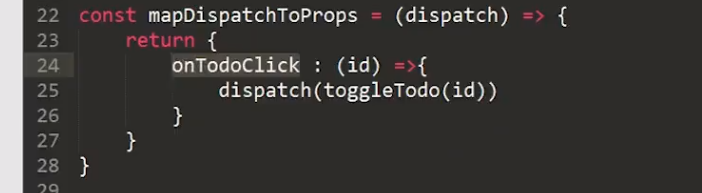
由dispatch影响,用户行为直接分发,定义在toggleTodo上,需要传入一个id

接下来写onTodoClick方法

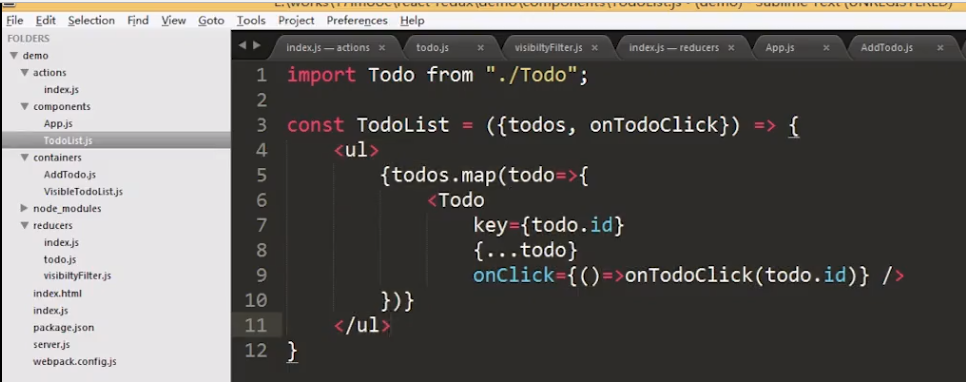
在component下新建Todolist,js文件,假设Todo组件写好了。这里只关乎显示和布局,样式,和逻辑无关

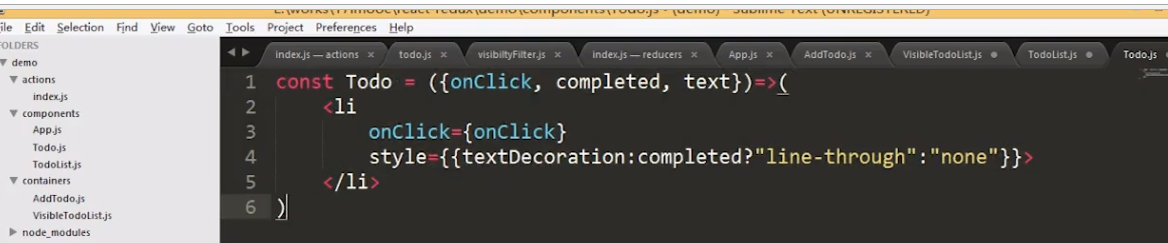
在component下新建Todo.js
方式2写完,完成分离

分析:上层逻辑组件,下层显示组件

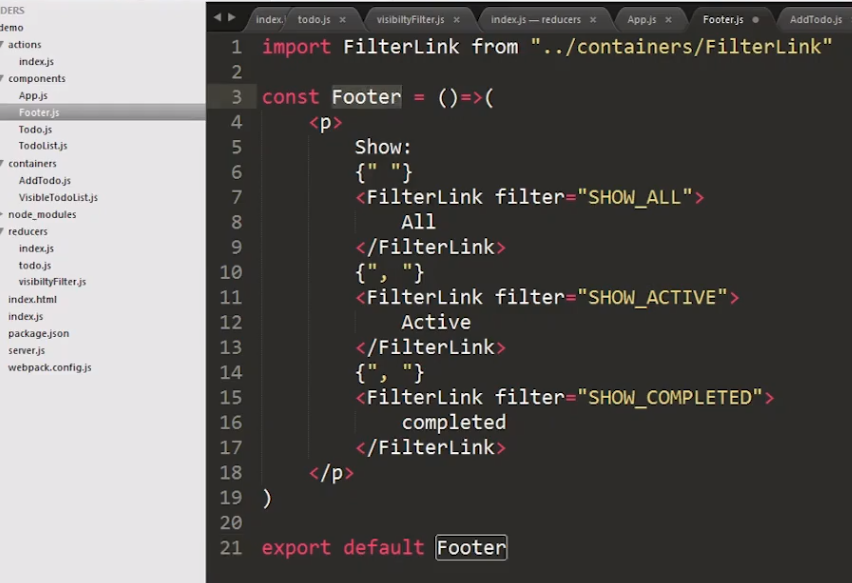
在component下新建footer.js组件-纯显示组件

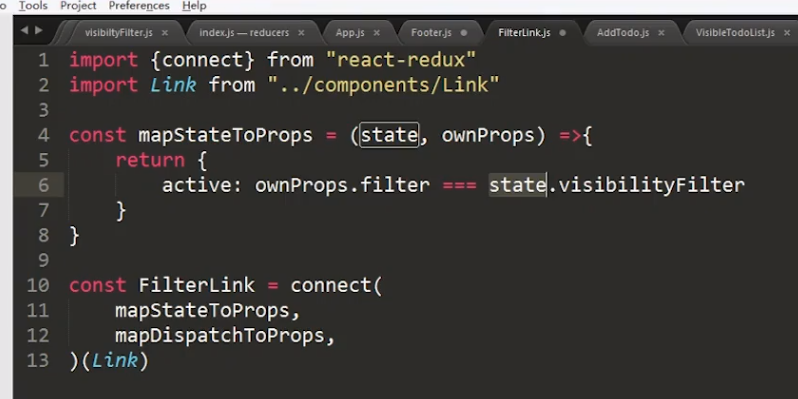
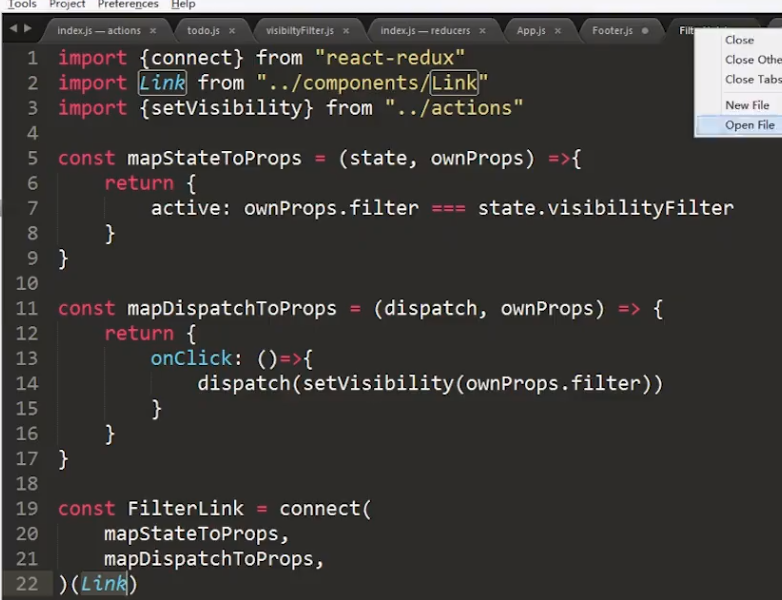
在container下新建FilterLink.js文件。

event怎么转化为action就是dispatch要实现的功能

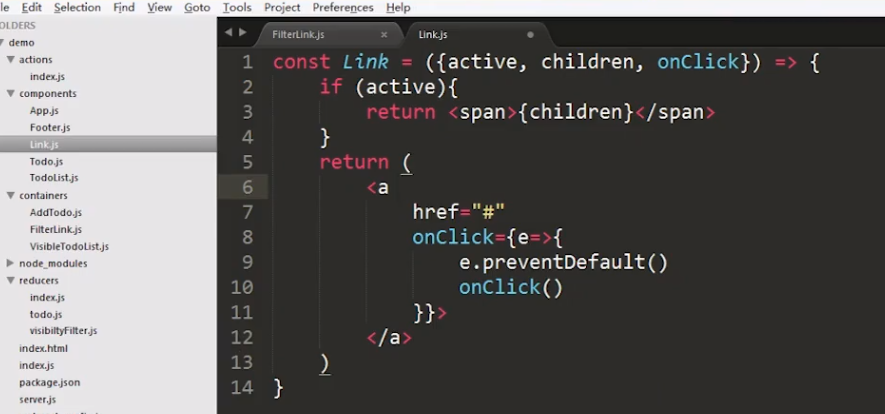
在component下新建Link.js文件
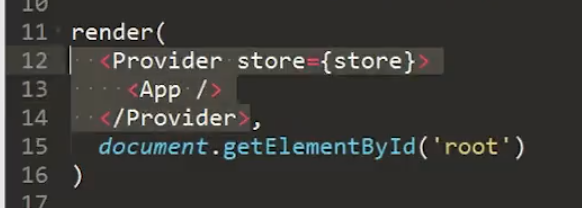
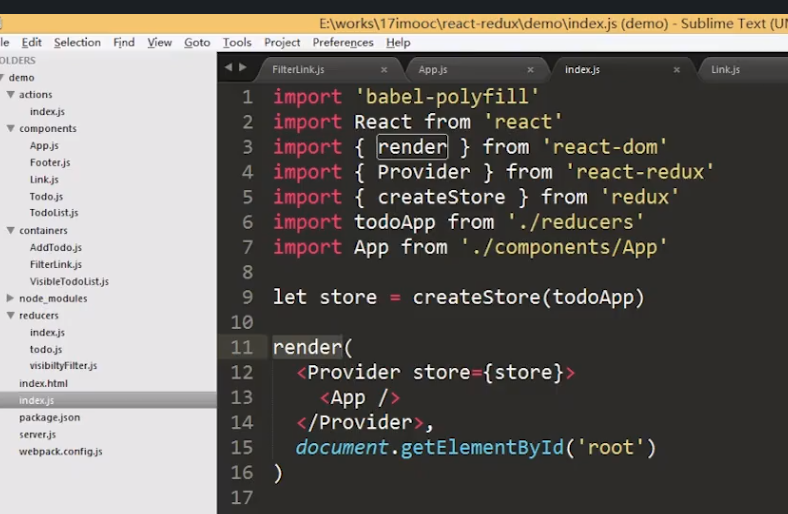
4.入口文件包装

creatStore方法是有redux提供的,把我们所有的reducer通过响应来推断出store是什么样子的,用Provider包装起来,最后用react的render方法渲染在节点上,完成开发
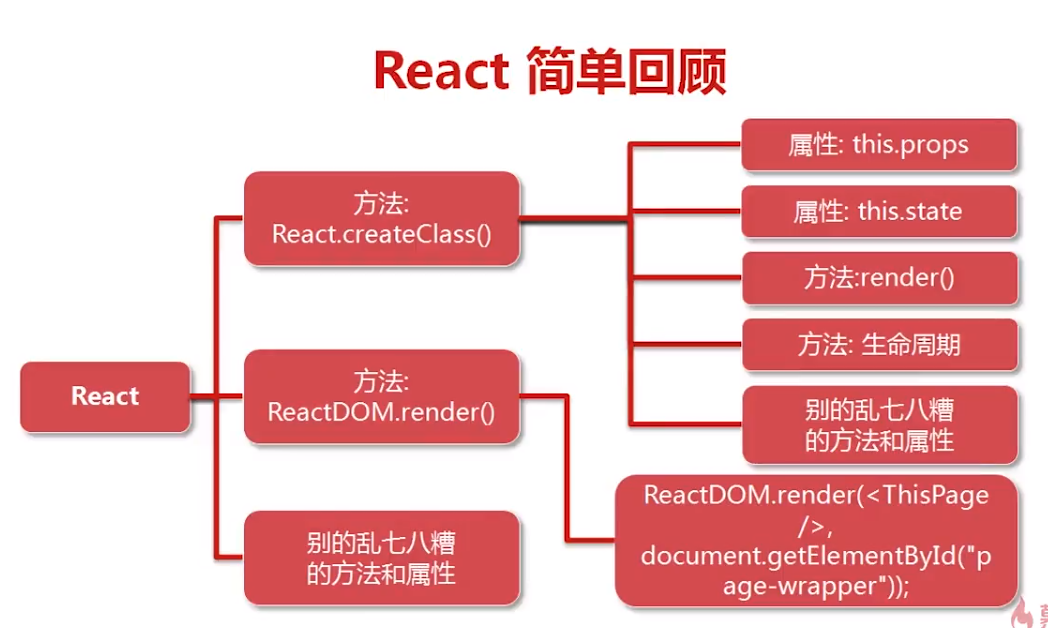
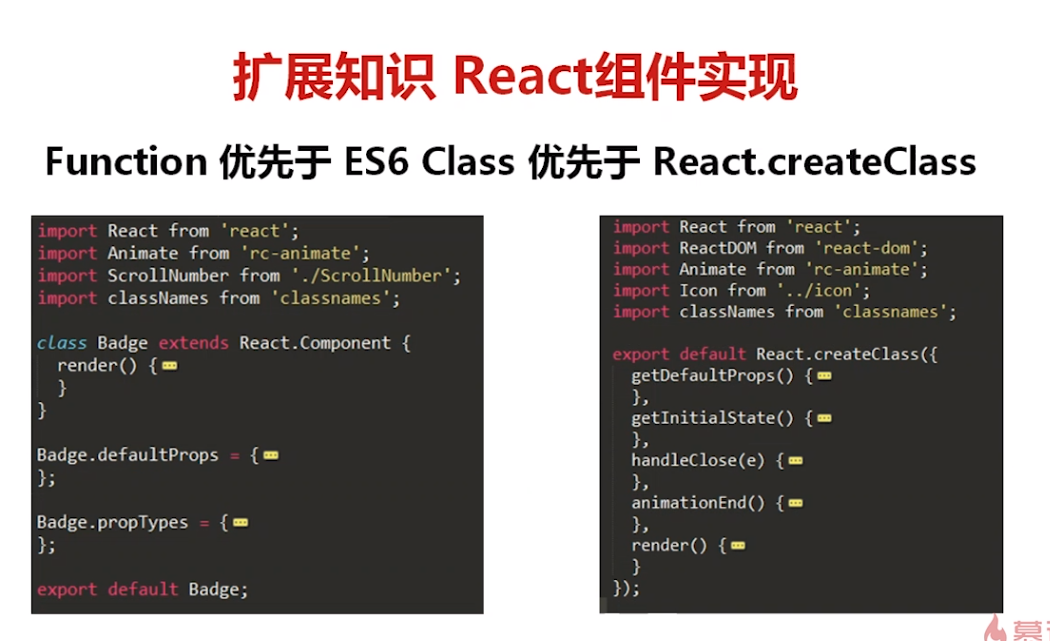
四、扩展知识



左边es6写法,右边react.creatClass

参考文档:
扩展阅读:https://github.com/jasonslyvia/a-cartoon-intro-to-redux-cn





















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








