1、介绍:
SeekBar:听歌的时候,我们常常喜欢快进或者快退去听自己喜欢的片段;喜欢控制音量到舒适的大小。SeekBar可以通过滑块的位置来标识数值,而且拖动条允许用户拖动滑块来改变进度值的大小。
2、SeekBar的主要属性和方法:
setMax 设置SeekBar的最大值
setProgress 设置SeekBar当前的数值
setSecondaryProgress 设置SeekBar的第二数值,即当前拖动条推荐的数值
3、SeekBar的事件:
由于拖动条可以被用户控制。所以需要对其进行事件监听,这就需要实现SeekBar.OnSeekBarChangeListener接口。此接口共需要监听三个事件:
数值变动:(onProgressChanged)
开始拖动:(onStartTrackingTouch)
停止拖动:(onStopTrackingTouch)
4、自定义SeekBar进度条:
android:progressDrawable="@drawable/seekbar_img" 改变进度条的样式
android:thumb="@drawable/thumb" 改变滑块的样式
具体修改方式和我的另一篇博文http://my.oschina.net/CoderBleak/blog/718751中改变ProgressBar的方式相同,这里不作具体阐述,可以参考上述链接。
如果遇到样式文件按Ctrl+鼠标左键打不开,那么我们可以在下载的adt的源码中去查看。
5、应用:
MainActivity.java文件
package com.example.myandroidseekbar;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.TextView;
//2.1、实现接口OnSeekBarChangeListener,实现未实现的方法
public class MainActivity extends Activity implements OnSeekBarChangeListener{
//第一步、设置SeekBar变量
//1.1、声明SeekBar变量
private SeekBar seekBar;
//3.2、声明TextView
private TextView tv1;
private TextView tv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1.2、初始化seekBar
seekBar=(SeekBar) findViewById(R.id.seekBar);
//3.2、绑定textView
tv1=(TextView) findViewById(R.id.tv1);
tv2=(TextView) findViewById(R.id.tv2);
//第二步、设置监听器监听用户手指拖动改变的情况
//第三步、修改activity_main.xml文件,设置textView去表明当前seekBar的状态
//第四步、自定义SeekBar进度条
}
//2.2、实现未实现的方法
//数值改变时会调用
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
// TODO Auto-generated method stub
//3.3、设置下面的textView在数值改变的时候显示当前的数值
tv1.setText("正在拖动");
tv2.setText("当前数值:"+progress);
}
//开始拖动时会调用
@Override
public void onStartTrackingTouch(SeekBar arg0) {
// TODO Auto-generated method stub
tv1.setText("开始拖动");
}
//停止拖动会调用
@Override
public void onStopTrackingTouch(SeekBar arg0) {
// TODO Auto-generated method stub
tv1.setText("停止拖动");
}
}
activity_main.xml文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/seekBar"
android:max="100"
android:progress="50"/>
<!--3.1、修改activity_main.xml文件,设置textView去表明当前seekBar的状态 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv1"
android:layout_below="@+id/seekBar"
/>
<TextView
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv1"
/>
</RelativeLayout>
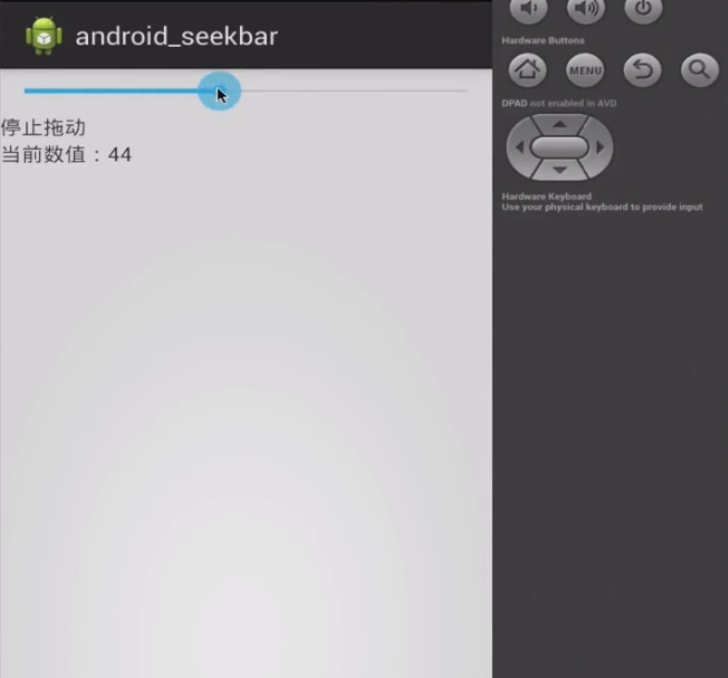
效果:























 153
153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








