写在前面
在Android设备中,播放视频和音乐是非常普遍的。Android框架提供了一个对于媒体的操作的最省代码的解决方案:MediaPlayer。它提供了低等级的媒体API,例如:MediaCodec,AudioTrack,MediaDrm,可以用于建立自定义媒体播放的解决方案。
但是MediaPlayer的api实在是但太难用了,扩展性也不好。所以我们可以用诸如ijkplayer,VLC以及ExoPlayer。本文并不是讲述ExoPlayer如何使用的,而是一款基于ExoPlayer的VideoView。ExoPlayerVideoView旨在提供一个快捷的视频播放布局的解决方案。
概览






开始
ExoPlayerView 是一个基于ExoPlayer的视频播放器,并且做了很多封装。
ExoPlayerView是在实际工作中的产物,可能并无法完全满足各位的实际工作中的要求,但可以借鉴下。
特性
1.提供了4种视频适应模式:
fit , fit_width , fit_height 和 none。
2.自动处理音频焦点问题。
3.可以根据传感器自动处理视频方向问题。
4.支持简单的手势操作,如快进快退,调节音量。
用法
导入
在 build.gradle 中加入
compile 'com.jarvanmo:exoplayerview:1.0.0'
ExoPlayerView 可以直接播放如mp4,m3u8 等简单视频,可以用于直播.
在布局文件中引入 ExoVideoView:
<com.jarvanmo.exoplayerview.ui.ExoVideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="300dp"
app:useController="true"
app:resizeMode="none"
app:orientationAuto="true"
/>
Play
播放一个视频:
videoView.play(mediaSource);
如果你直接调用了上面的方法,ExoVideoView可以自动创建ExoPlayer.
当然了, 你也可以自己创建ExoPlayer;
videoView.setPlayer(player);
也可以从指定位置播放:
videoView.play(mediaSource,where);
注意:不要忘记释放ExoPlayer:
videoView.releaseSelfPlayer();
可以通过如下方式为视频设置一个显示名称:
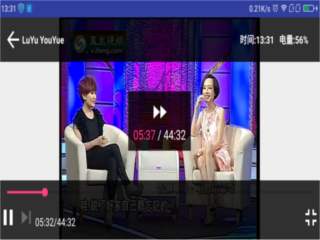
mediaSource.setDisplayName("LuYu YouYue");
或者
videoView.setDisplayName("LuYu YouYue");
管理ExoVideoView方向
如果你为ExoVideoView设置了一个非空OrientationListener,ExoVideoView可以通过感器自动
变换方向。
videoView.setOrientationListener(new ExoVideoPlaybackControlView.OrientationListener() {
@Override
public void onOrientationChange(@ExoVideoPlaybackControlView.SensorOrientationType int orientation) {
if(orientation == SENSOR_PORTRAIT){
changeToPortrait();
}else if(orientation == SENSOR_LANDSCAPE){
changeToLandscape();
}
}
});
只有当在controller中的context是Activity的时候,ExoVideoView才会调用:activity.setRequestedOrientation()
全屏按钮也是如此。
也可以通过如下方式更改ExoVideoView方向:
videoView.toggleControllerOrientation();
或者
videoView.setPortrait(true);
处理返回事件
在activity:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(event.getKeyCode() == KeyEvent.KEYCODE_BACK){
if(videoView.isPortrait()){
finish();
return false;
}else {
videoView.toggleControllerOrientation();
return true;
}
}
return super.onKeyDown(keyCode, event);
}
当 controller 中的返回键钮被点击了:
videoView.setBackListener(new ExoVideoPlaybackControlView.ExoClickListener() {
@Override
public boolean onClick(View view, boolean isPortrait) {
if(isPortrait){
finish();
}
return false;
}
});
如果 onClick() 返回了true,它会拦截controller中的事件.如果返回的是false 并且你设置了一个非空的OrientationListener,
ExoVideoView 如果处于横屏,ExoVideoView将尝试变回竖屏并调用OrientationLister.onOrientationChange()。
Others
你也可以在横屏的时候加入一个自定义布局:
videoView.addViewToControllerWhenLandscape(view);
你添加的布局将被加入FrameLayout中.
提示
永远不要忘记去释放ExoPlayer.
videoView.releaseSelfPlayer();
or
player.release();
ExoVideoView 也支持手势操作, 比如说左滑调亮度,右滑调音量,也可以快近或后退。
app目录下是demo。
ExoPlayerVideoView传送门,欢迎star。





















 197
197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








