DIV的布局是挺基础,也挺重要的知识,有几个关键字:width、height、margin和float,用几个例子进行最简单的说明:
每个DIV独占一行的布局
先看一个很常见的例子:设计网页时,往往可以将页面分成top、center和bottom三个区域
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
#top {
background-color: #666666;
height: 50px;
width: 480px;
margin: 5px auto;
}
#center {
background-color: #CCCCCC;
height: 200px;
width: 480px;
margin: 5px auto;
}
#bottom {
background-color: #666666;
height: 50px;
width: 480px;
margin: 5px auto;
}
</style>
</head>
<body>
<div id="top"> </div>
<div id="center"> </div>
<div id="bottom"> </div>
</body>
</html>说明几点,然后再看下IE下执行的效果:
1、每个div元素默认占据一行
2、#top、#center和#bottom三个css样式中的margin属性,都定义成”margin: 5px auto“,其中,5px是为了在div之间产生一个小小的隔断;特别说明的是将margin设置了auto,在IE6以上的浏览器,这能让元素居中,要记下来。
3、div元素间,我加了一个” “,这是因为,如果你不加任何内容在里面,浏览器会忽略div的呈现,我在IE和Chrom上都尝试过。别拿空格不当内容。

多个DIV排排站的布局
由于默认情况下,每个div元素独占一行,而常见的一种布局是两个或多个div并列排排站,比如左侧的导航区域和右侧的内容区域并列显示,这时就需要通过css的样式定义来达到这个目的。其中最重要的是对float属性的设置,即css浮动的概念。
浮动的div好比漂浮在水面的一片纸,可以自由的向左或向右移动,直到其外边框碰到兄弟div或父亲div(即包含其的div)的外边框为止。要特别注意的是,浮动的div不占据文档的普通流。啥意思呢?就是说,其他不浮动的div,好像不知道这个div的存在。用两个图直观的说明一下(图片来自w3school):

没有设置浮动样式的三个框的相对位置如左图所示,各自占据一行。一旦div1设置成向右浮动(float:right),它在文档普通流中的位置就好像消失了,div2和div3自动上移,而div1则漂到了右边,直到外边框碰到父亲框。为了更直观的说明浮动属性,看下面的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
#top {
background-color: #666666;
height: 50px;
width: 480px;
margin: 5px auto;
}
#center {
background-color: #CCCCCC;
height: 200px;
width: 480px;
margin: 5px auto;
}
#bottom {
background-color: #666666;
height: 50px;
width: 480px;
margin: 5px auto;
}
#center_left {
background-color: #66FF66;
width: 180px;
height: 200px;
float: left;
}
#center_right {
background-color:#FFFF99;
width: 300px;
height: 200px;
float: left;
}
</style>
</head>
<body>
<div id="top"> </div>
<div id="center">
<div id="center_left"> </div>
<div id="center_right"> </div>
</div>
<div id="bottom"> </div>
</body>
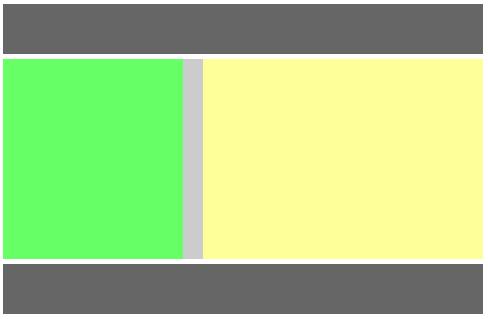
</html>#center_left和#center_right中都有浮动的设置(float: left)。id为center_left和id为center_right的两个div互为兄弟,共同被id为center的div所包含,即父亲。于是左侧div向左“漂浮”,直到左边框碰到父亲div的左边框;而右侧div则在同一行向左“漂浮”(思考:为何是同一行?),直到其左边框碰到左侧div的右边框。够绕。看看效果:

左右两个div排排站了。为了说明左右浮动的概念,我稍微修改一下#center_right的样式,将width减少20元素,并将float设置成右浮动:
#center_right {
background-color:#FFFF99;
width: 280px;
height: 200px;
float: right;
}可以看到,由于左右两个div的宽度加在一起不足父亲div的总宽度,因此中间出现了20px的空隙。

喜欢动手的我,又稍微修改了一下#center_left和#center_right两个样式,请细细观察:
#center_left {
background-color: #66FF66;
width: 180px;
height: 200px;
float: left;
}
#center_right {
background-color:#FFFF99;
width: 300px;
height: 200px;
}这是说明浮动不占据文档流的绝佳例子!由于左侧div设置成向左浮动的样式,因此对于没有设置浮动样式的右侧div,即文档的一个普通流,会默认靠左停靠在父亲div中,于是便被浮动的左侧div遮挡住了180px。

嗯,上面这两个小小的章节,是div布局最简单的例子,能够看出,对布局样式的稍稍变动,就能产生灵活多变的外观。但这只是最最基础的东西,多多实验,从实际效果中领会。比如如何让div随着窗口的伸缩而进行浮动?
第二篇笔记就到这里了。明日我去参加今年最后一场足球赛,生命不息,踢球不止。
继续学习,继续笔记……






















 1471
1471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








