Django 安装chartit 插件后,默认一个页面只能显示一个报表,如果想显示多个报表,需要修改下chartit模块
路径:\site-packages\chartit\templatetags\chartit.py
分析网页代码,主要是js在控制,而且调用的js名字不会改变,找到如下几行
embed_script = (
'<script type="text/javascript">\n'
'var _chartit_hco_array = %s;\n</script>\n'
'<script src="%s" type="text/javascript">\n</script>')
embed_script = (embed_script % (simplejson.dumps(chart_list,
use_decimal=True),
CHART_LOADER_URL))修改如下, 让每个报表使用自己单独的js,并删除最后一条,修改地方如下
embed_script = (
'<script type="text/javascript">\n'
'var _chartit_hco_array_%s = %s;\n</script>\n')embed_script = (embed_script % (render_to,simplejson.dumps(chart_list,
use_decimal=True)
))在模板里面调用chartit, 并指定render_to, 还需要添加新的js
<script src="/static/js/show.js" type="text/javascript"></script>{% load chartit %}
{{ uv|load_charts:"uvdata" }}
{{ pv|load_charts:"pvdata" }}<div id='uvdata'> Chart will be rendered here </div><div id='pvdata'> Chart will be rendered here </div>show.js 内容
$(document).ready(function() {
$.each(_chartit_hco_array_uvdata, function(index, chartoptions) {
chart = new Highcharts.Chart(chartoptions);
});
$.each(_chartit_hco_array_pvdata, function(index, chartoptions) {
chart = new Highcharts.Chart(chartoptions);
});
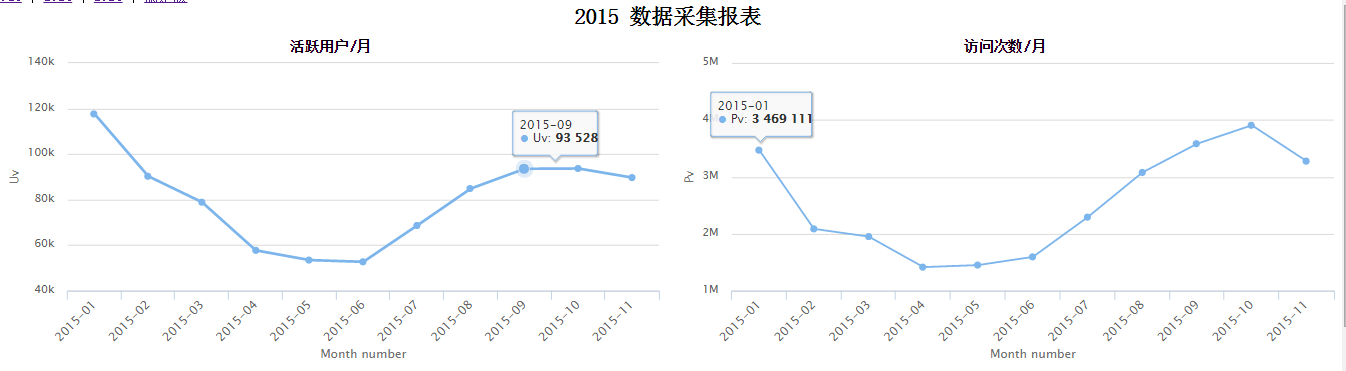
});最终实现效果























 5447
5447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








