[快速学会Swift第三方库] HanekeSwift篇
Haneke是一个轻量级的缓存,为UIImage,JSON,NSData,String提供记忆和LRU磁盘缓存。
目录
编码之前
编码之前
导入HanekeSwift
推荐使用CocoaPods进行导入,CocoaPods是一个负责管理iOS项目中第三方开源库的工具,安装CocoaPods之后使用命令行就能轻松地对所有第三方开源库进行安装和更新,而不需要每次上GitHub去下载。
CocoaPods的安装过程传送门:iOS 9 导入类库全面详尽过程(Ruby安装->CocoaPods安装->导入类库)
手动下载:GitHub-Haneke主页
装好CocoaPods后,修改Podfile文件内容为如下:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target 'Web' do
pod 'HanekeSwift'
end
xcodeproj 'Desktop/Web/Web.xcodeproj'target后面为工程名,最后一行为工程路径(这里的Web是我的工程名)
再执行命令:
$ pod install其他操作
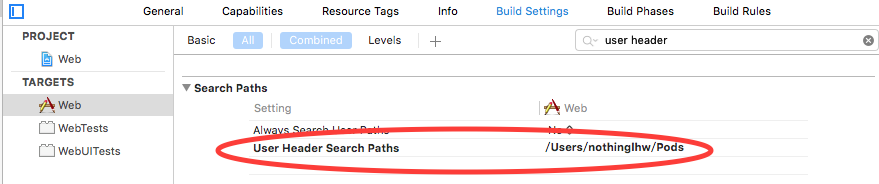
另外还需要在Target->工程名->Build Settings->Search Paths->User Header Search Paths处添加HanekeSwift所在的目录:
最后在你需要用到HanekeSwift的类中加上:
import Haneke使用缓存
NSData
示例代码
let url = NSURL(string:"http://blog.csdn.net/sps900608")!
let data = NSData(contentsOfURL: url)!
let cache = Shared.dataCache
//存入缓存
cache.set(value: data, key: "data")
//获取缓存
cache.fetch(key: "data") { (cacheData) in
self.webView.loadData(cacheData, MIMEType: "text/html", textEncodingName: "utf-8", baseURL: NSURL())
}运行结果
JSON
更多关于JSON的用法,可以参考
[快速学会Swift第三方库] SwiftyJSON篇
Swift学习笔记(2)网络数据交换格式(XML,JSON)解析
测试接口
在浏览器中打开”https://api.github.com/users/haneke“可以看到:
{
"login": "Haneke",
"id": 8600207,
"avatar_url": "https://avatars.githubusercontent.com/u/8600207?v=3",
"gravatar_id": "",
"url": "https://api.github.com/users/Haneke",
"html_url": "https://github.com/Haneke",
"followers_url": "https://api.github.com/users/Haneke/followers",
"following_url": "https://api.github.com/users/Haneke/following{/other_user}",
"gists_url": "https://api.github.com/users/Haneke/gists{/gist_id}",
"starred_url": "https://api.github.com/users/Haneke/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/Haneke/subscriptions",
"organizations_url": "https://api.github.com/users/Haneke/orgs",
"repos_url": "https://api.github.com/users/Haneke/repos",
"events_url": "https://api.github.com/users/Haneke/events{/privacy}",
"received_events_url": "https://api.github.com/users/Haneke/received_events",
"type": "Organization",
"site_admin": false,
"name": "Haneke",
"company": null,
"blog": null,
"location": null,
"email": null,
"hireable": null,
"bio": "A lightweight zero-config image cache for iOS, in Swift and Objective-C.",
"public_repos": 4,
"public_gists": 0,
"followers": 0,
"following": 0,
"created_at": "2014-08-30T17:18:40Z",
"updated_at": "2015-04-27T16:41:09Z"
}示例代码
func jsonCache() {
let url = NSURL(string: "https://api.github.com/users/haneke")!
let cache = Shared.JSONCache
cache.fetch(URL: url) { (json) in
print(json.dictionary?["bio"])
}
}运行结果
Optional(A lightweight zero-config image cache for iOS, in Swift and Objective-C.)UIImage和String
与NSData,JSON用法类似,只是定义Cache时有点区别:
let cache = Shared.imageCachelet cache = Shared.stringCache
UIImage的拓展用法
示例代码
func imageCache() {
let url = NSURL(string: "http://www.51work6.com/service/download.php?email=scuxiatian@foxmail.com&FileName=test1.jpg")!
imageView.hnk_setImageFromURL(url)
}或者
func imageCache() {
let url = NSURL(string: "http://www.51work6.com/service/download.php?email=scuxiatian@foxmail.com&FileName=test1.jpg")!
let data = NSData(contentsOfURL: url)!
let image = UIImage(data: data)!
imageView.hnk_setImage(image, key: "test")
}运行结果
fetcher的其他用法
func useFetcher() {
let url = NSURL(string: "http://www.51work6.com/service/download.php?email=scuxiatian@foxmail.com&FileName=test1.jpg")!
let fetcher = NetworkFetcher<UIImage>(URL: url)
let cache = Shared.imageCache
cache.fetch(fetcher: fetcher).onSuccess { (image) in
self.imageView.image = image
}
}运行效果与前面完全相同
深入学习
这里只列出了最常用的几种用法,如果你希望能够更加深入地学习HanekeSwift,可以前往GitHub-Haneke主页!
























 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








