Skyline Web二次开发的前提,需要将实体的球体、3D模型、FLY文件发布到服务器端,然后在Web开发中调用创建好的FLY文件,即可显示球体和3D模型等。
发布区别
发布和不发布的区别在于:发布后调用的是网络上的球体和模型数据(服务器),不发布则调用的是本地上的数据(物理路径),简而言之发布之后大家一起玩,不发布你自己玩。
发布内容
MPT格式的球体,就是那个地球,发布在内置服务上,可以修改端口(我这里设置为6060)。
3DML格式的三维模型,就是实体化的模型,可以看到建筑等,也发布在内置服务器IIS上,打开IIS可以看到使用的默认服务器端口80,可以修改端口(我这里设置为7070)。
FLY格式的数据文件,我们在web js中就是要加载的这个文件,这个文件是用于联系MPT和3DML数据的,这个发布的服务器大家可以自己选择,可以选择iis(优选)或tomcat(我这里设置为9090)都行,只要发布出来给大家调用就好。
发布顺序
第一个,MPT。第二个,3DML。第三个,FLY。
先用TerraGate Manager发布mpt。
接着用TerraGate SFS Administration,发布3dml模型数据。
然后用TerraExplorer Pro打开发布好的mpt数据,再将3dml模型数据加载进来。
最后保存Fly文件,将该文件存放到服务器目录内(iis或tomcat等),调用链接即可。
发布详细流程-(1)mpt
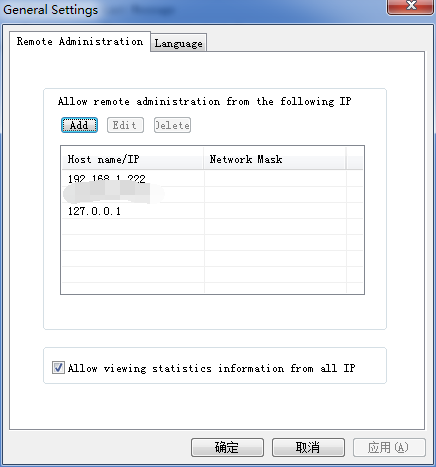
打开TerraGate Manager -> Main -> General Settings 添加ip地址,设置内网IP、本地IP或多加一个本地外网IP

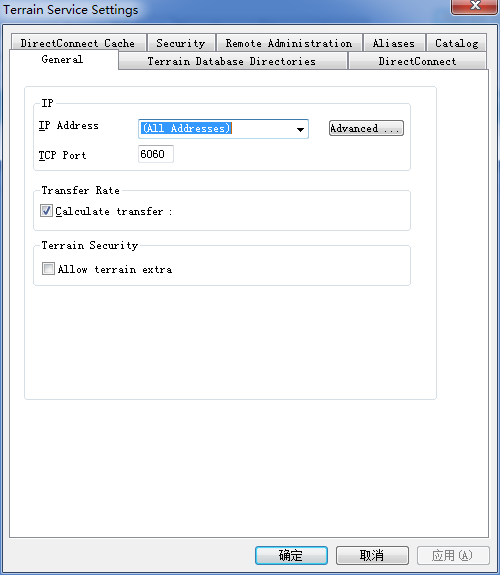
在顶部菜单栏Settings -> Terrain Service,设置ip和端口(我的6060)

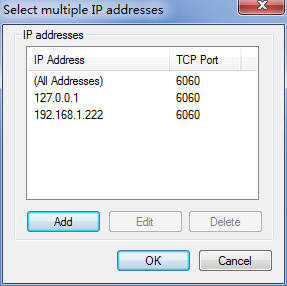
点击Advanced

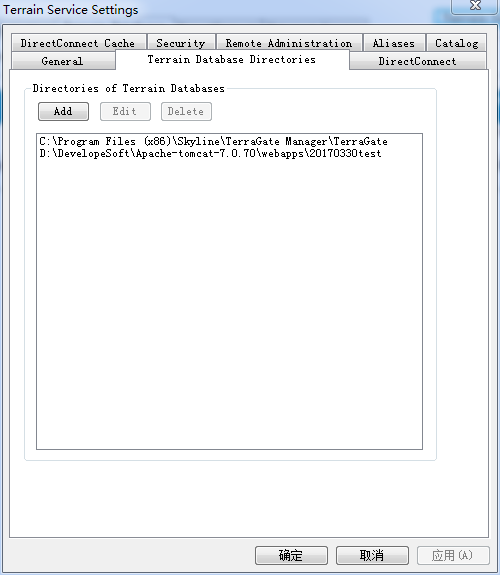
接着在Terran Database Directories中设置,add添加mpt文件所在目录

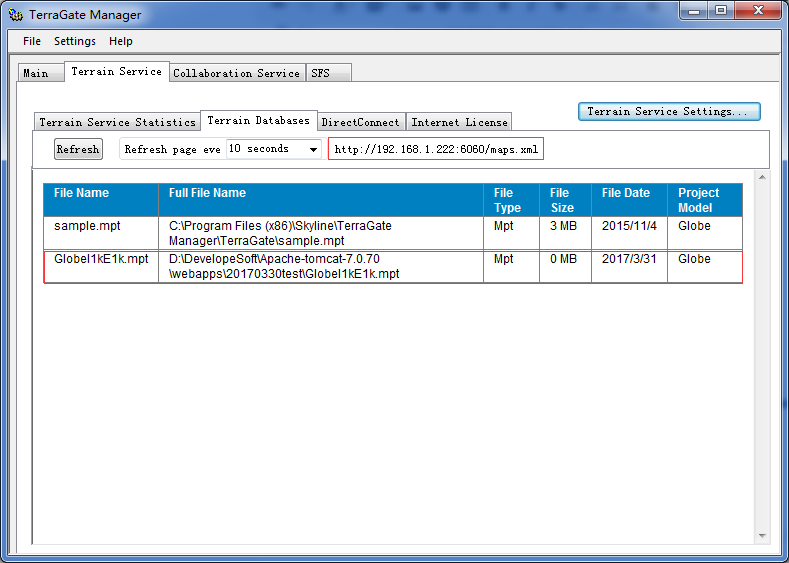
添加完成后在切换窗口中Terrain Service -> Terrain Databases中可以看到发布好的mpt文件(我这里存放到了tomcat服务器目录下)

至此,发布已经完成,根据上图我们可以看到发布地址格式如下:
发布文件名即原文件名,File Name可看到,为Globel1kE1k.mpt。
发布ip地址,在蓝色表格的上方,为192.168.1.222:6060,http不需要,端口号需要。
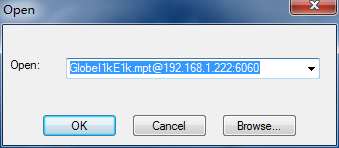
完成地址:文件名@ip地址,为Globel1kE1k.mpt@192.168.1.222:6060
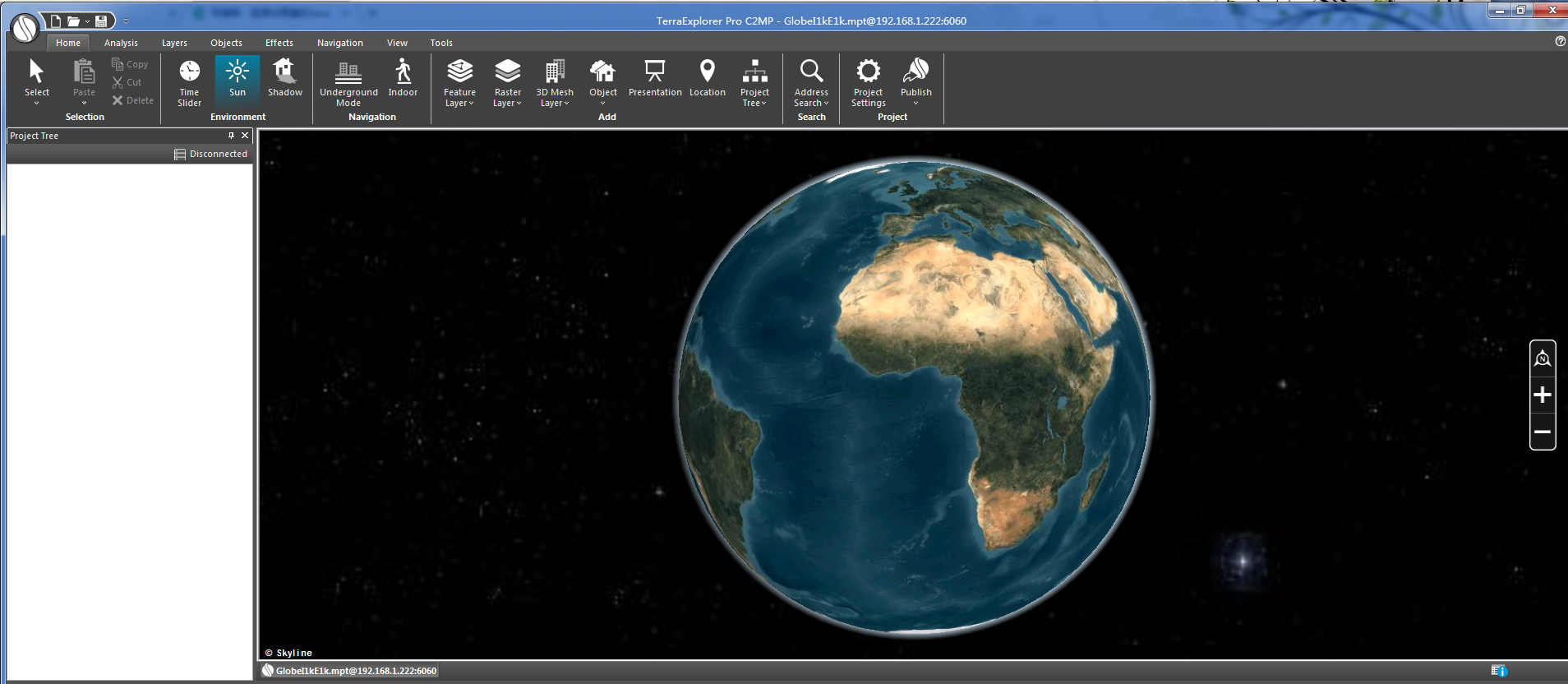
在TerraExplorer Pro中,打开该地址即可加载mpt球体,就是那个地球,如果成功出现你就成功了。

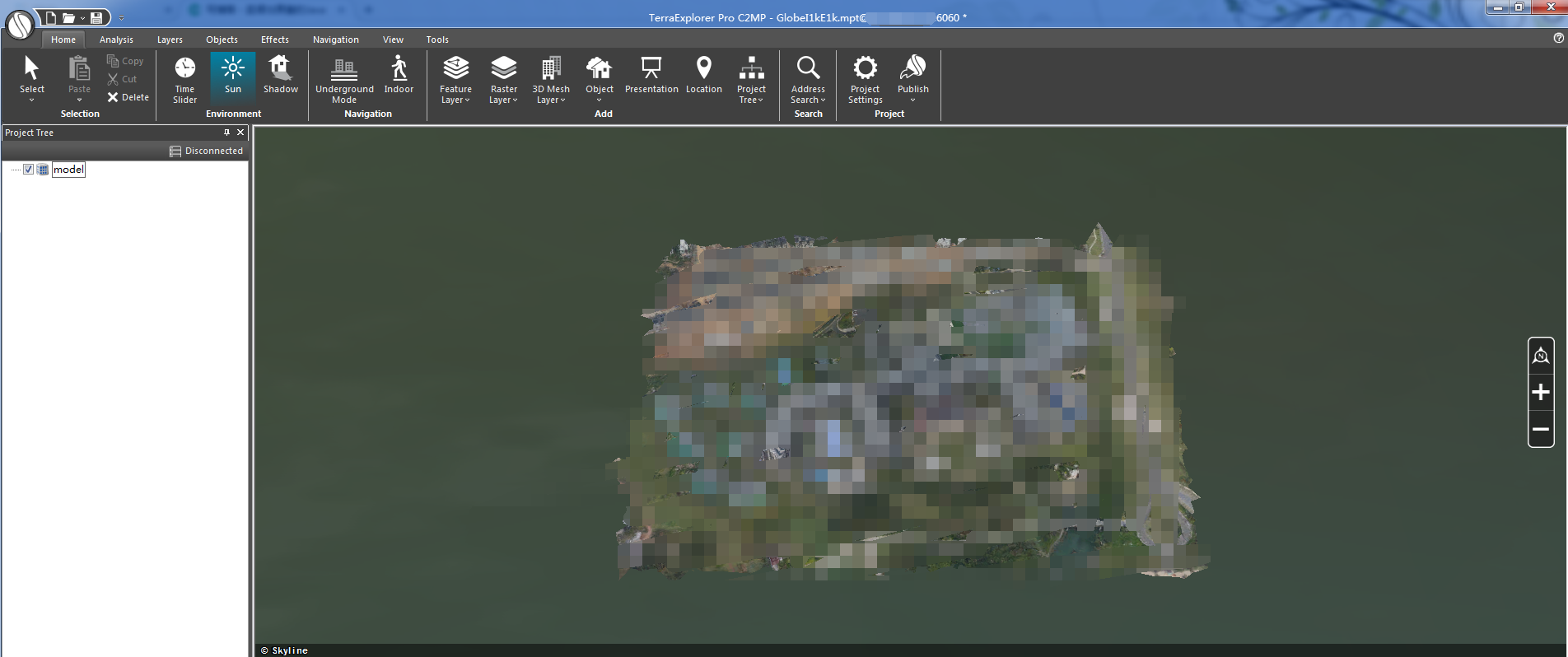
效果图如下:

至此,MPT球体模型发布成功,并利用Terra Explorer Pro打开。
发布详细流程-(2)3dml
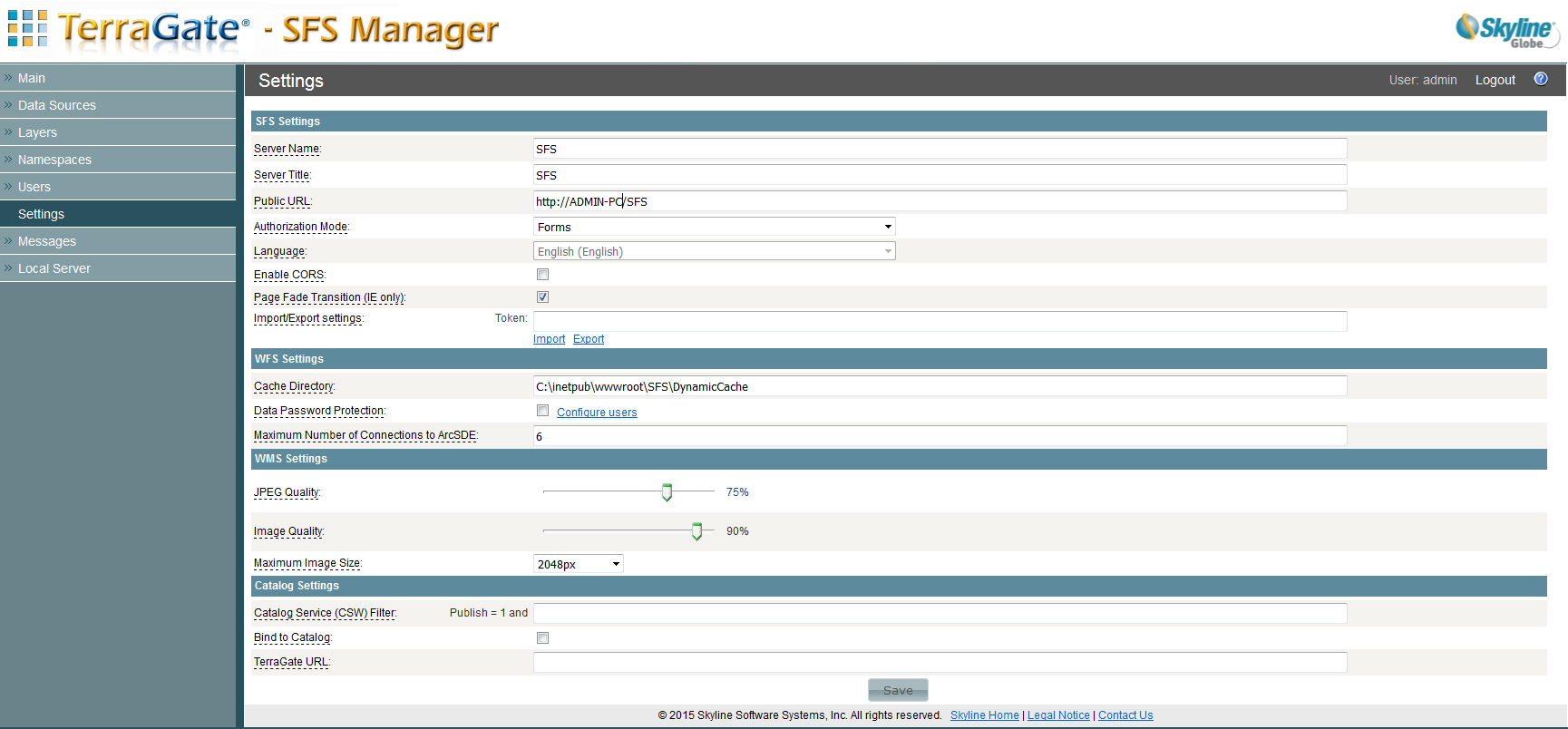
打开Terra Gate SFS Administration网页(在开始菜单中),先设置settings和local server,链接地址可改为内网IP或外网IP(如需本机做外网发布,需要在路由器内作端口映射,添加端口在iis里面设置)。

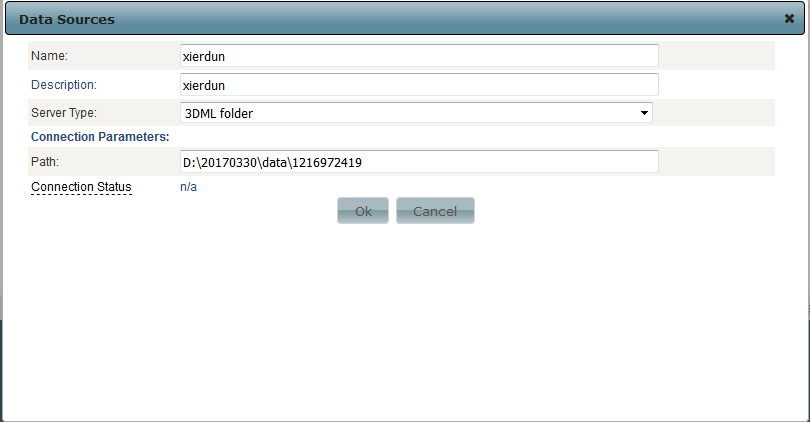
在Data Source添加数据,Server Type设置数据格式(我这里的数据格式是3DML的),Path为存放3DML数据的物理路径目录(强烈建议路径中不要带任何中文)。

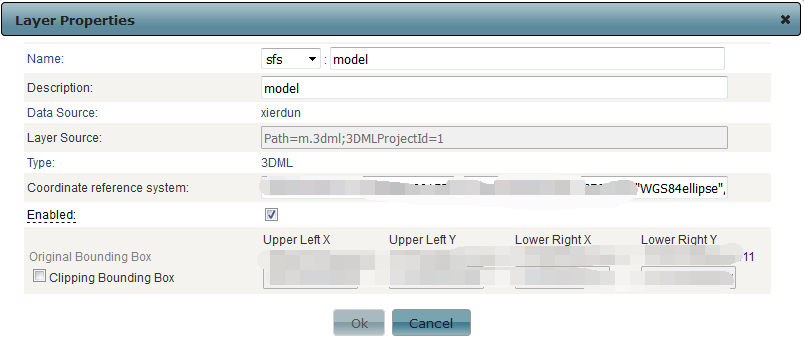
在Layer中添加数据层,这里也建议Name和Description设置为英文。

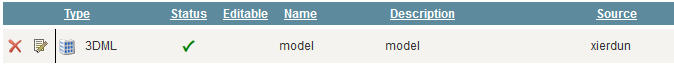
点击ok后,成功如下,会有绿色箭头打勾表示。

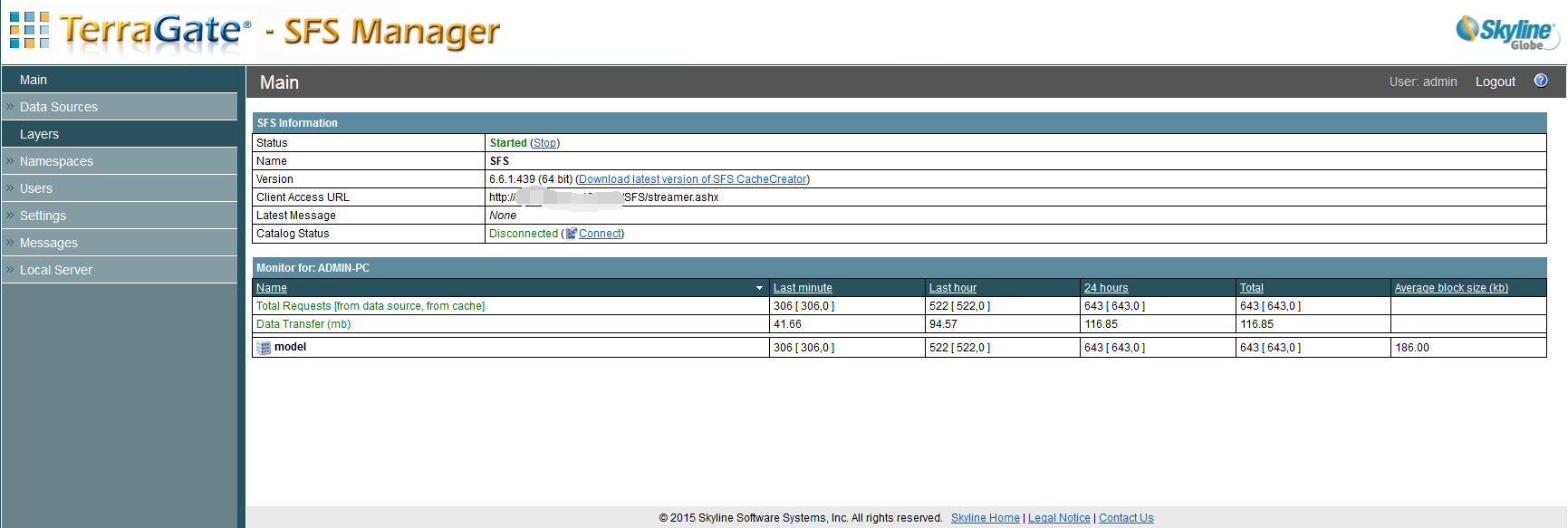
点击回Main主界面,将服务启动start绿色表示开启,stop红色表关闭,可以切换,Client Access Url表示加载该模型的链接,需要动态加载到te的mpt之上,可以单独通过该链接访问可以看到相关的信息,我这里使用了本地外网链接,一般情况下是本机名称或内网ip等(使用本地当作外网服务器进行发布在移动端浏览在下一节中会讲到)。

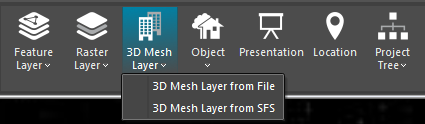
回到Terra Explorer Pro,先加载mpt文件,之前已经加载好了,显示一个地球,现在添加我们的3DML发布模型,找到3D Mesh Layer,第一个File是通过本地物理路径加载,第二个SFS是使用IIS发布的SFS里面的3DML通过网络链接的方式加载,这里我们使用第二个。

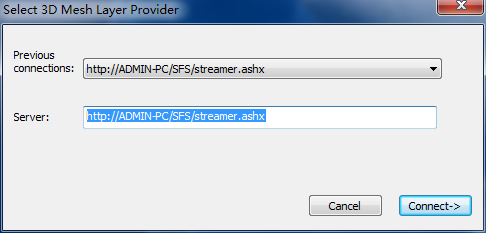
点击后输入链接,该链接在SFS主页上可以找到。

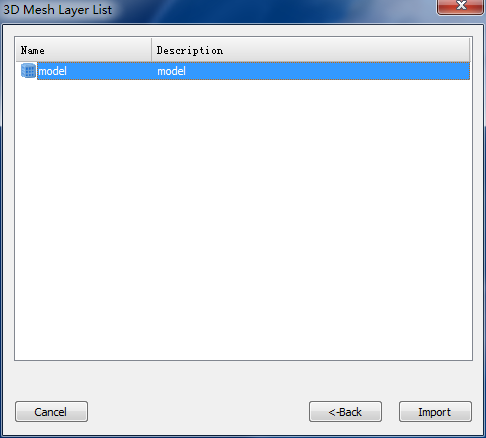
点击下一步选择模型确定即可。

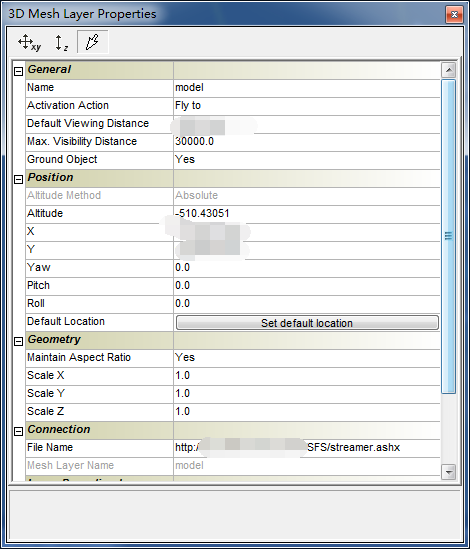
导入后,在左侧属性栏中可以看到模型,点击即可定位。

右键可以查看该模型属性,确定该模型的数据是不是来自SFS服务器。

至此,3DML模型发布成功,同时,也成功调用发布后的属性叠加在MPT模型上,只剩下最后生成FLY文件。
发布详细流程-(3)fly
在上面,利用Terra Explorer Pro打开了MPT球体和3DML模型数据,接着在pro保存一下,即可生成FLY文件,FLY文件包含了两者的信息。将FLY文件放到服务器目录下,web端IE浏览器(支持的基础必须要安装Terra Explorer Pro软件!)打开FLY的链接即可显示。
JSP文件源码,FLY文件放在tomcat目录下(本地物理路径为D:\DevelopeSoft\Apache-tomcat-7.0.70\webapps\20170330test\all.FLY):
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Skyline JS EX</title>
<script type="text/javascript">
/**
*
*初始化页面,加载工程,监听工程加载完毕事件
*
*/
function Init() {
try {
//fly文件路径
var flyPath = "http://192.168.1.222:9090/20170330test/all.FLY";
//添加onloadFinished事件
SGWorld65.AttachEvent("OnLoadFinished", OnProjectLoadFinished);
//打开工程
SGWorld65.Project.Open(flyPath);
}
catch (e) {
alert("Error: " + e.description);
}
}
/**
*
*onloadFinished事件方法
*
*/
function OnProjectLoadFinished() {
//创建位置
var China = SGWorld65.Creator.CreatePosition(112.46212296451202,32.02717019165982,12946949.476816356,0,352,-90);
//相机定位到声明的位置
SGWorld65.Navigate.FlyTo(China);
}
/**
*
*鼠标移动事件
*
*/
function OnMouseMoved(){
//获取相机当前位置信息
var current = SGWorld65.Navigate.GetPosition();
//在消息栏显示出相机相关信息
SGWorld65.Window.ShowMessageBarText("X:" + current.X +" Y:" + current.Y + " Z:" + current.Altitude + "Yaw:" + current.Yaw);
}
</script>
</head>
<body onload="Init()">
<!--定义一个TerraExplorer 3D窗口对象-->
<object id="TE" classid="clsid:3a4f9192-65a8-11d5-85c1-0001023952c1" onmousemove="OnMouseMoved()" style="width: 100%;height: 100%"></object>
<!--定义TerraExplorer对象SGWorld65-->
<object id="SGWorld65" classid="CLSID:3a4f9197-65a8-11d5-85c1-0001023952c1" style="visibility: hidden;height: 0"></object>
</body>
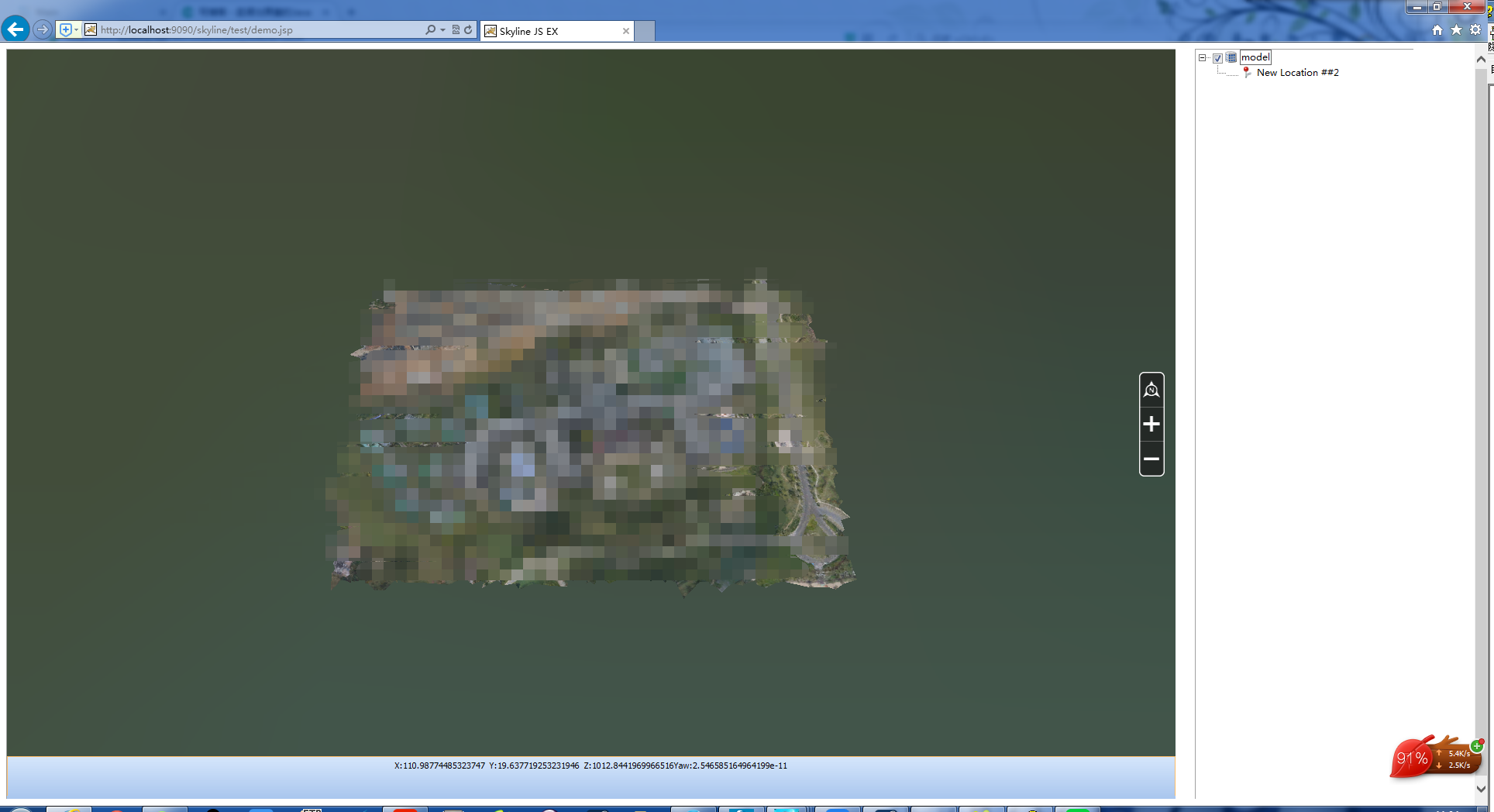
</html>IE效果:























 4612
4612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








