项目编号:ylbaspnet mvc100010011
| 1,功能描述 |
一个基于标准的ASP.NET MVC2.0 + ADO.NET Entity(实体类)的一个项目.主要功能有:用户登录,产品的操作,商品展示,添加产品,修改商品,删除商品.
| 2,技术与环境 |
| 操作系统: | windows | 开发语言: | C# |
| 开发框架: | ASP.NET MVC 2.0 | 数据库: | SQL Server |
| 开发软件: | Microsoft Visual Studio 2010 | ||
| 开发技术 | ASP.NET MVC +ADO.NET Entity | ||
| 项目组长: | yuanbo | 成员: | null |
| 个人主页: | http://www.cnblogs.com/ylbtech/ | ||
| 科研团队: | ylbtech | 教研团队: | ylbtech |
| 3,数据库设计 |
数据关系图:
3.1,基本数据库
3.1.1 sql-mvc-basic.sql
-- ============================================= -- ylb_menu: MVC测试数据库 -- datbase: db1 -- author: yuanbo -- pubdate:2012-8-1 -- ============================================= use master IF EXISTS (SELECT * FROM master..sysdatabases WHERE name = N'db1') DROP DATABASE db1 GO CREATE DATABASE db1 GO use db1 go -- ============================================= -- ylb: 1,Users -- remark: 用户表 -- ============================================= create table Users ( username varchar(100) primary key, --昵称[PK] userpass varchar(100) not null --密码 ) go -- ============================================= -- ylb: 2,Product -- remark: 产品表 -- ============================================= create table Product ( productId int primary key identity, --编号[PK] productName varchar(100) not null, --产品名称 unitprice decimal(6,2) check(unitprice>0), --单价 type varchar(100) check(type in('电器','水果')) --类型 ) go -- ============================================= -- ylb_test: 1,向"Users"表插入测试数据 -- remark: 测试数据 -- ============================================= insert into Users(username,userpass) values('yb','m123') go print 'mvc测试数据库创建成功!'
3.2,插入测试数据
无,在3.1.1已插入测试数据。
3.3,操作表步骤
3.3.1 1, Users.sql
 View Code
View Code
3.3.2 2, Product.sql
 View Code
View Code
| 4,功能截图 |
4.1,前台
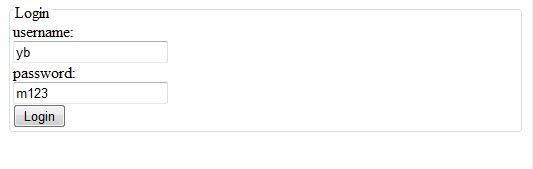
4.1.1 用户登录(/Views/Account/Login.aspx)
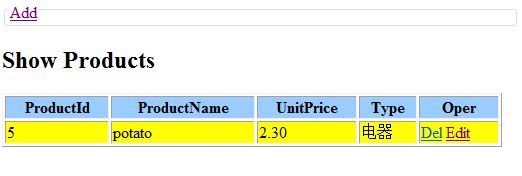
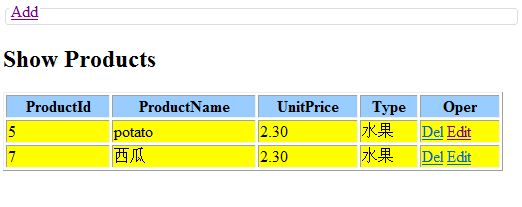
4.1.2 商品展示(/Views/Product/Index.aspx)
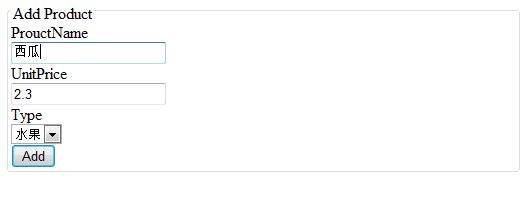
4.1.3 添加商品(/Views/Product/Create.aspx)
4.1.4 修改商品(/Views/Product/Edit.aspx)
4.1.5 删除商品(/Views/Product/Index.aspx)

4.2,后台
无后台。
| 5,代码分析 |
5.1,前台
5.1.1 [只有一个示例展示,更多请下载百度文库示例案例…] 即,/Product的商品展示为例,讲解MVC和Entity运用
5.1.1_P: MVC为什么要引入实体类,引入之后有什么好处?
5.1.1_A: 说道好处,采用MVC架构优点是:“分离是最大的优点。”,我们知道了好处了,具体体现在哪里表现啊?
a)有利于程序员和美工的分工合作更加清晰,真正地实现互补干扰。b)减小程序员的工作量,主要体现在在控制器和视图的数据转换,强转。
5.1.1.1_M_Info_1, /Models/ProductInfo.cs
 View Code
View Code
5.1.1.1_M_Info_2, /Models/BaseList.cs
 View Code
View Code
5.1.1.1_M_Oper /Models/Product.cs
 View Code
View Code
5.1.1.1_V /Views/Product/Index.aspx ylb_tip:字体加粗,字号加大的方是你要重点看的地方。
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<Mvc1.Models.BaseList>" %> <%@Import Namespace="Mvc1.Models" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Index</title> <style type="text/css"> .style1 { background-color: #99CCFF; } .style2 { background-color: #FFFF00; } </style> </head> <body> <div> <fieldset> <legend> <a href="/Product/Create">Add</a> </legend> </fieldset> <h2>Show Products</h2> <table width="500" border="1"> <tr> <th class="style1">ProductId</th> <th class="style1">ProductName</th> <th class="style1">UnitPrice</th> <th class="style1">Type</th> <th class="style1">Oper</th> </tr> <% foreach (ProductInfo prod in Model.Prods) { %> <tr> <td class="style2"><%=prod.ProductId%></td> <td class="style2"><%=prod.ProductName%></td> <td class="style2"><%=prod.UnitPrice%></td> <td class="style2"><%=prod.Type%></td> <td class="style2"> <a href="<%=string.Format("/Product/Delete/{0}",prod.ProductId) %>">Del</a> <a href="<%=string.Format("/Product/Edit/{0}",prod.ProductId) %>">Edit</a> </td> </tr> <%} %> </table> </div> </body> </html>
5.1.1.1_C /Controllers/ProductController.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Mvc1.Models; namespace Mvc1.Controllers { public class ProductController : Controller { // // GET: /Product/ public ActionResult Index() { BaseList baseList= new BaseList(); //创建实体类 baseList.Prods = new Product().GetAll(); //把产品集合付给实体类 return View(baseList); //带到视图 } } }
5.2,后台
无。
| 6,示例|讲解案例下载 |
百度文库开发文档:
谷歌开源代码下载:
http://code.google.com/p/ylbtechaspnetmvc/downloads/list
请单击“ylbtech ASP.NET MVC100010011 Entity”
百度网盘 http://pan.baidu.com/s/1i49zn73
请单击“ASP.NET MVC100010011 Entity”
本文转自ylbtech博客园博客,原文链接:http://www.cnblogs.com/ylbtech/archive/2012/08/07/2625928.html,如需转载请自行联系原作者




























 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








