1、当一个div设置了浮动且使用了margin时,比如设置左浮动且使用了margin-left(右浮动也是类似)
<html>
<head>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: blue;
float: left;
margin-left: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
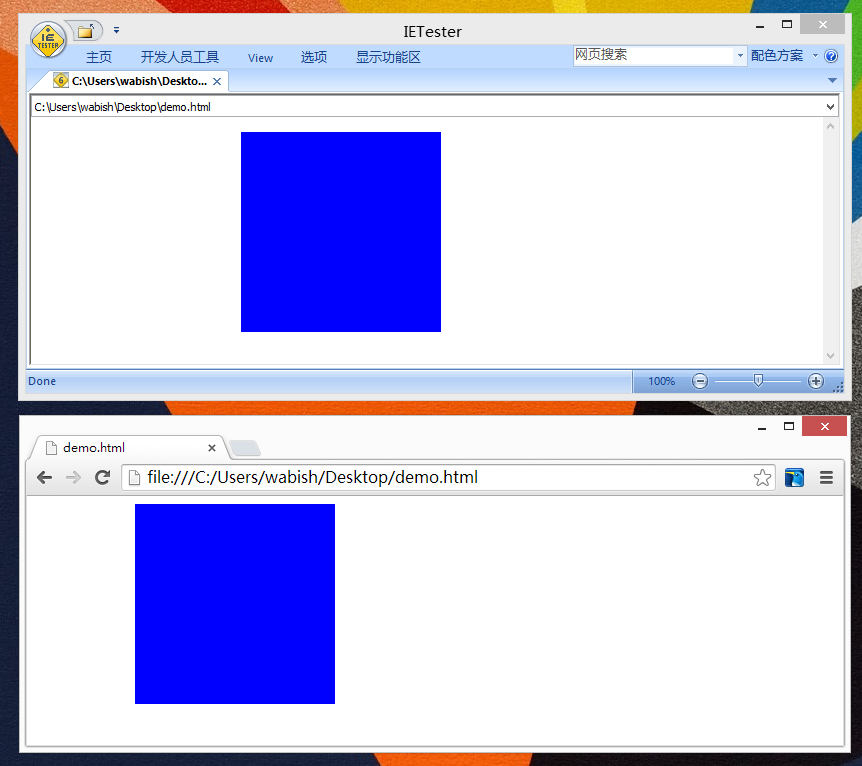
</html>2、这时在谷歌等浏览器和ie6看到的是不一样的( 上面是ie6,下面是谷歌浏览器)

恩,是的,ie6的margin-left成双倍了。
3、解决办法就是加上一句 _display:inline;
div {
width: 200px;
height: 200px;
background: blue;
float: left;
margin-left: 100px;
/* 解决ie6双倍距离 */
_display: inline;
}
恩,这时就解决了ie6双倍margin的问题。






















 1063
1063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








