最近迷上了jquery,所以去它的官网那里看了好久(官网是英文的,
 自己的英语不是很好。只能在那里瞎点)。在那里,我看到了
jQuery UI 这个东东,觉得好玩就把它下回自己慢慢研究。说真的,不错。以前在做网站的时候,一些复杂的实现,利用
jQuery UI 这个东东,两三下就OK了。比如标签切换、单击展开内容.....只要在要用的面页引用相关的文件,调用相关方法就行了。但有一个问题自己还是想不明白。就是它的性能问题(不知道这样说对不对)下面举个例子:datepicker这个效果。
自己的英语不是很好。只能在那里瞎点)。在那里,我看到了
jQuery UI 这个东东,觉得好玩就把它下回自己慢慢研究。说真的,不错。以前在做网站的时候,一些复杂的实现,利用
jQuery UI 这个东东,两三下就OK了。比如标签切换、单击展开内容.....只要在要用的面页引用相关的文件,调用相关方法就行了。但有一个问题自己还是想不明白。就是它的性能问题(不知道这样说对不对)下面举个例子:datepicker这个效果。
在本机上测试的时候,cpu使用率就是一个很显示的问题,尤其是在不同的浏览器中,当调用datepicker()这个方法的时候,cup使用率有着明显的变化,不知道是怎么一回事。而且,自己也上网找了一大堆关于jquery性能优化的方法,但似乎不太理想。
所以现在先把这个问题总结一下,方便自己记住它。同时,如果在jquery这方面有兴趣的人希望指点一下。
下面是不同浏览器在调用datepicker()这个方法的时候,cpu的使用情况
IE6正常情况下
在本机上测试的时候,cpu使用率就是一个很显示的问题,尤其是在不同的浏览器中,当调用datepicker()这个方法的时候,cup使用率有着明显的变化,不知道是怎么一回事。而且,自己也上网找了一大堆关于jquery性能优化的方法,但似乎不太理想。
所以现在先把这个问题总结一下,方便自己记住它。同时,如果在jquery这方面有兴趣的人希望指点一下。
下面是不同浏览器在调用datepicker()这个方法的时候,cpu的使用情况
IE6正常情况下

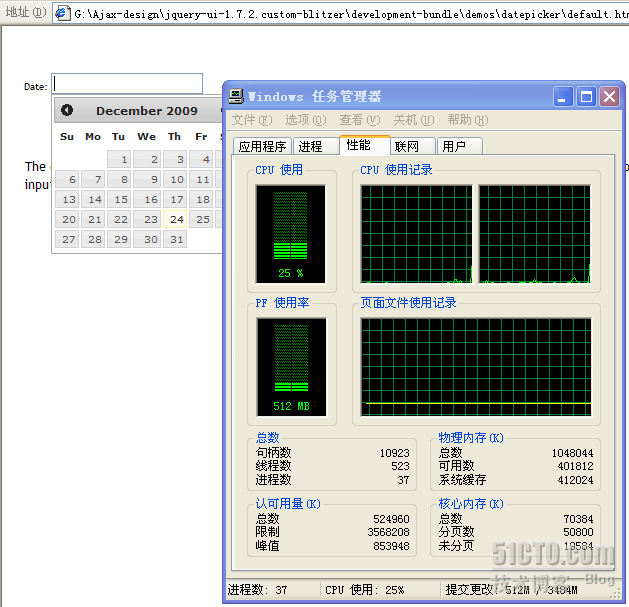
IE6调用datepicker()方法时,cpu使用情况

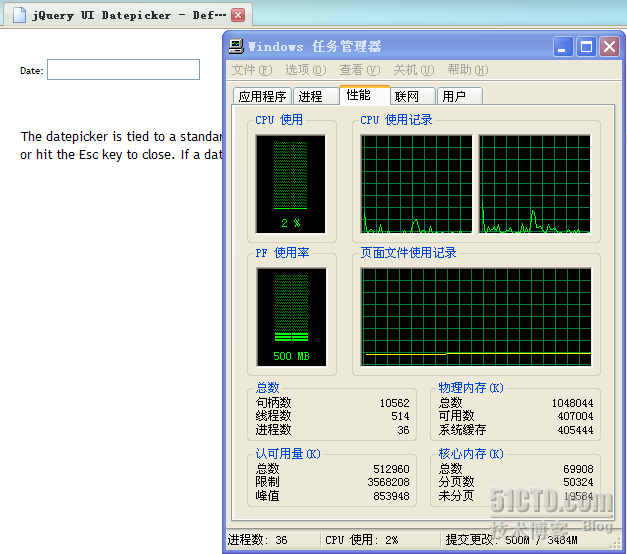
FireFox正常情况下cpu使用情况

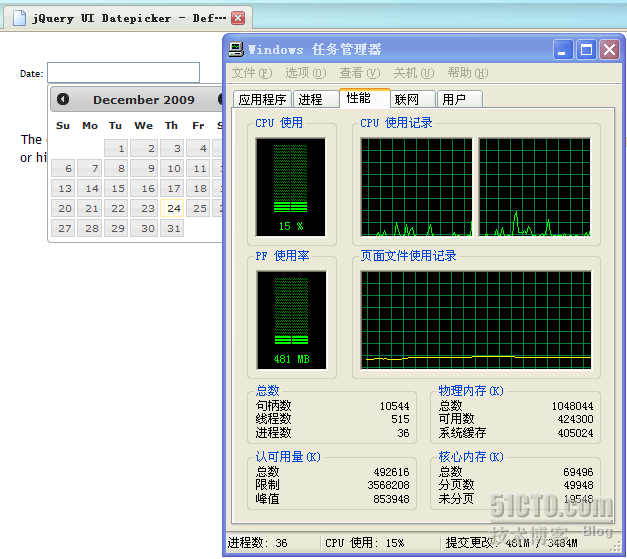
FireFox在调用datepicker()的时候,cpu使用情况

Safari和Opera的使用情况就比较好点,因为在调用方法时,cpu的使用情况变化没有前面提到的两个浏览器大。哎,如果有这方面研究的高手,麻烦指点一二!
转载于:https://blog.51cto.com/webview/249375





















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








