上次介绍了Model,本次介绍下Store;其实两者在Ext的MVC模式中皆属于M层;Store就是Model的集合。
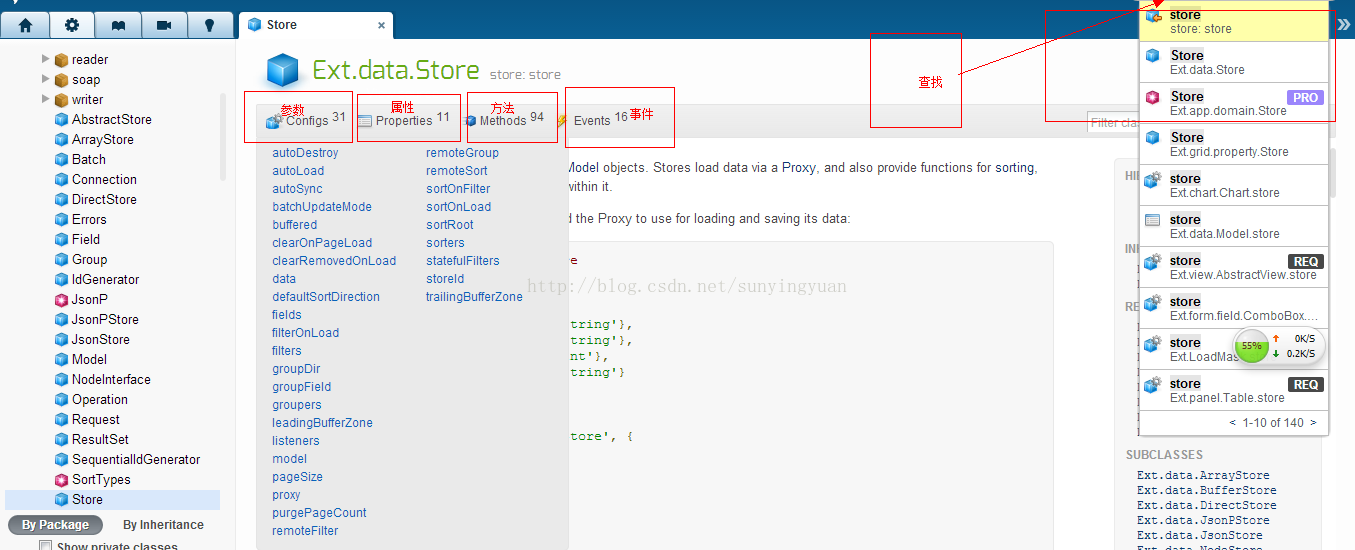
store是一个存储数据对象Model的集合缓存,他可以为extjs的可视化组建提供数据(GridPanel,ComboBox)等类结构,提供数据支撑(copy的,看着这句话对Store的解释比较到位)。
Store的用法比较简单,那么,我们就在例子中做一些简单的注释,以示其用法:
(function(){
Ext.Loader.setConfig({
enabled:true
});
Ext.onReady(function(){
var s = new Ext.data.Store({
fields:[//如果没有model,可以根据fields创建model
{name:'name'},
{name:'age'}
],
//data:数据
//data:[
//{name:'uspcat.com',age:1},
//{name:'yfc',age:26}
//],
proxy:{
type:'ajax',
url:'person.jsp'
}//,
//model:'person',
//autoLoad:true
});
//加载数据,如果
s.load(function(records, operation, success){//参数:1record 2请求的所有信息 3成功的信息
Ext.Array.each(records,function(model){
//alert(model.get('name'));
});
s.filter('name',"yfc");
s.each(function(model){
alert(model.get('name'));
});
var index = s.find('name','yfc',0,false,true,false);//返回匹配上的位置,如果没有匹配返回-1
//查找字段 字符串或正则 从第几个开始查找 是否全部查找 是否区分大小写 是否全匹配
//uspcat\.com 因为匹配正则 所以需要转义
});
});
})();
//当我们用memoney内存数据的时候,自动加载 autoLoade:true
//当我们ajax自己load
里边有一些关于集合的api,在这里就不做过多介绍,相信大家可以查找到api,当然后边用到的时候也会做一些相关介绍。






















 891
891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








