
如何用css做导航栏?
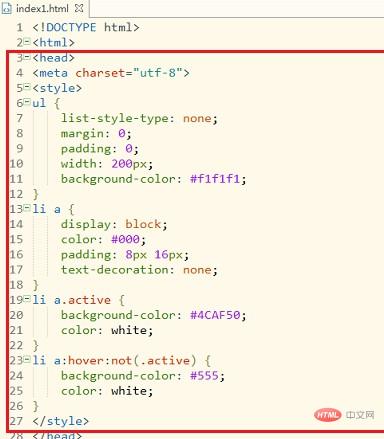
1、新建一个html文件,在head部分,编写css样式
○ list-style-type: none;是除掉导航前面默认带的点
○ li a,li a.active ,li a:hover:not(.active) 设置鼠标滑到导航栏的颜色变化,如下图所示:

2、在html页面body里面编写导航栏内容
○ 通过
来实现导航栏,完整代码如下图所示:(相关课程推荐:css视频教程)

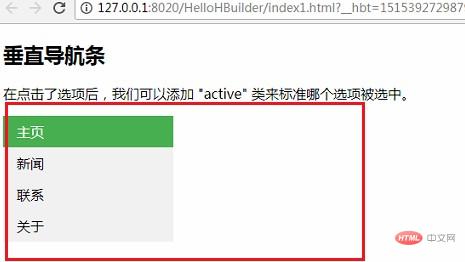
3、在浏览器中打开页面,可以看到已经制作成了一个比较美观的垂直导航栏,如下图所示:

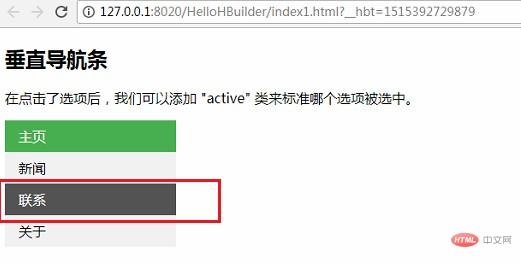
4、将鼠标滑向垂直导航栏的列表项上,可以看到列表项颜色发生变化,如下图所示:

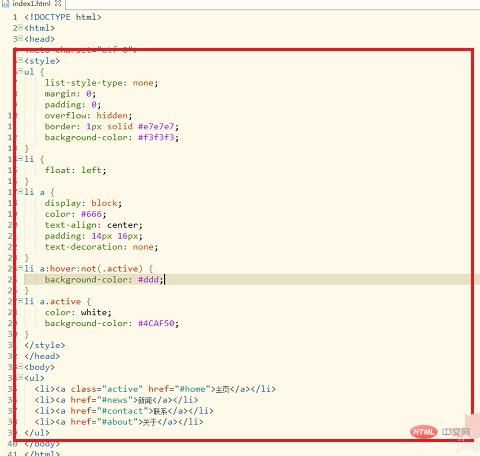
5、也可以制作成水平导航栏
○ overflow: hidden; 代码的意思是超出高度和宽度的部分自动隐藏
○ float: left;使导航栏水平显示,完整代码如下图所示:

6、在浏览器中打开页面,可以看到制作出美观的水平导航栏,如下图所示:

本文来自css3答疑栏目,欢迎学习!





















 15万+
15万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








