1.HTML5之前的存储方式
HTML5之前常用的存储方式为cookies。
cookies在浏览器中的存储形态,以百度首页的cookie为例:

【特别说明】
HttpOnly表示该cookie只能被server端修改,client 端不能对其修改。通过程序(JS脚本、Applet等)将无法读取到Cookie信息,这样能有效的防止XSS攻击。
Secure表示创建的 Cookie 会被以安全的形式向服务器传输,也就是只能在 HTTPS 连接中被浏览器传递到服务器端进行会话验证,如果是 HTTP 连接则不会传递该信息,所以不会被窃取到Cookie 的具体内容。
cookies的缺点:
- http请求头上会带着相关的cookies,子域名的请求header上会带有主域名下的cookie,在请求过程中显得比较臃肿,也会有安全上的风险。
- 官方说明对于每一个域名,它所能存储的cookies的大小为4KB。在容量上有局限。
- 如果随意在domain下存储cookie,会造成主domain的cookies污染。
H5之前另一个数据存储方式是UserData,只有IE支持这种方式。最终以XML文件的形式存储。
总的来讲,cookies不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
2. HTML5提供的存储方式
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript 来存储和访问数据。
(摘自w3school:http://www.w3school.com.cn/html5/html_5_webstorage.asp)
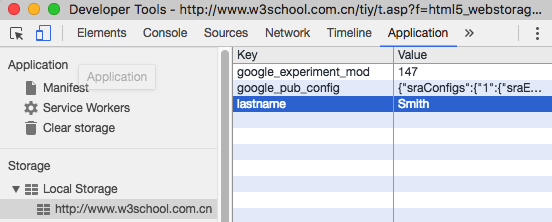
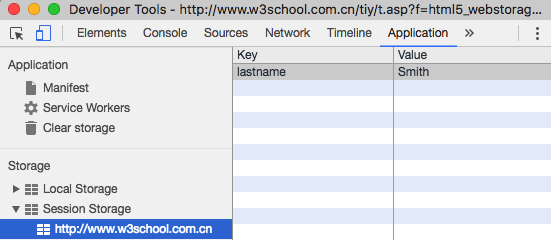
2.1 本地存储
- API: Localstorage & sessionstorage
- 存储形式 key/value
- localStorage 方法存储的数据没有时间限制,sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
- 标准给的建议是每个域名5M大小
- 浏览器支持情况:IE8以上,其他常用的浏览器包括移动端浏览器都支持。
- API:getItem(xxx), setItem(xxx,yyy), removeItem(xxx), key(n), clear()。
- 示例代码:
<script type="text/javascript">
localStorage.lastname="Smith";
document.write("Last name: " + localStorage.lastname);
sessionStorage.lastname="Smith";
document.write(sessionStorage.lastname);
</script>

- 可以存储的内容:数组,json数据,图片,脚本,样式文件等可以序列化成字符串的东西。存图片可以通过canvas加载图片并转换成base64的string。
- 注意事项:使用前判断是否支持,存的时候注意捕获异常,子域名间无法共享数据。
- 使用场景举例:存储样式表,减少网络访问。






















 8874
8874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








