在使用react-native 进行网络请求时,报了这样的一个错误TypeError: Network request failed,
在检查自己代码没有错误的情况下,去设置一个xCode便可以走通,
具体方式如下:
1,用xcode 打开自己的项目,然后找到 info 选项卡
2.找到App Transport Security Settings中添加Allow Arbitrary Loads,类型为Boolean,并把值设为yes
3.重启项目 完成!

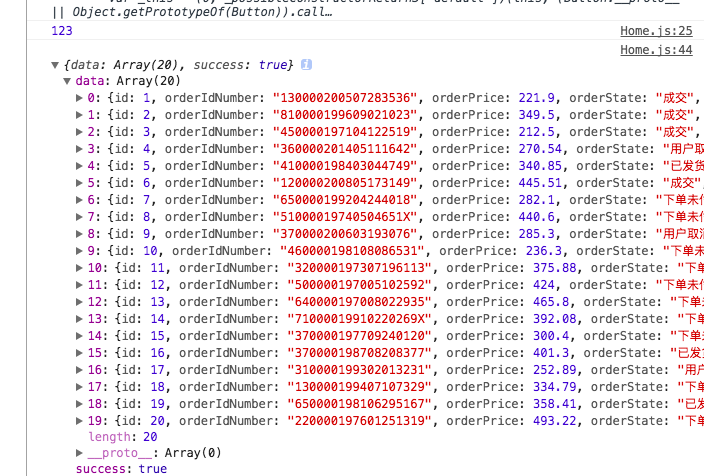
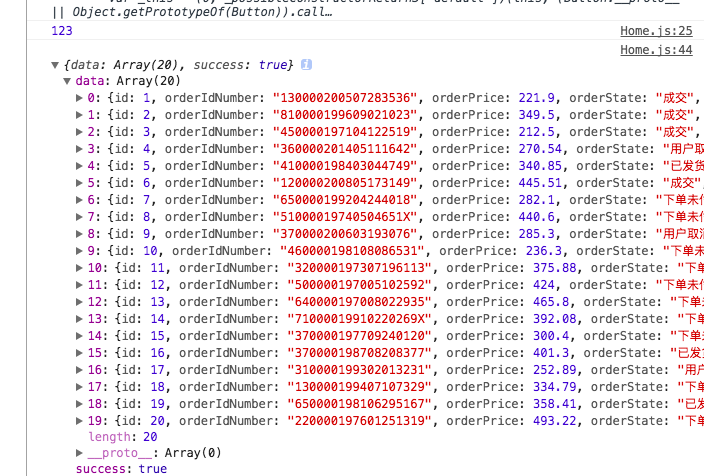
成功获取数据!
在使用react-native 进行网络请求时,报了这样的一个错误TypeError: Network request failed,
在检查自己代码没有错误的情况下,去设置一个xCode便可以走通,
具体方式如下:
1,用xcode 打开自己的项目,然后找到 info 选项卡
2.找到App Transport Security Settings中添加Allow Arbitrary Loads,类型为Boolean,并把值设为yes
3.重启项目 完成!

成功获取数据!
转载于:https://my.oschina.net/kaykie/blog/1560933
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


