方法一、H5的属性 online和offline
online,offline事件用来监测浏览器处于在线或离线状态。HTML5提出的离线存储,web应用程序可以在不连接互联网的情况下满足用户的部分需求,比如在线记事本。当没有连接互联网,也就是offline的时候,我们可以把用户的数据保存在本地,当用户连接到互联网的时候,也就是online,我们可以把数据发送到服务器。
(1),属性:window.navigator.onLine
navigator.onLine 属性表示当前是否在线。如果为 true, 表示在线;如果为 false, 表示离线。当网络状态发生变化时,navigator.onLine 的值也随之变化。开发者可以通过读取它的值获取网络状态。
(function(){
// console.log('已经执行!');
if(!navigator.onLine) {
//alert('请检查网络是否连接!');
var URLerr = document.getElementsByTagName("body")[0];
URLerr.innerHTML = "网络已断开连接";
document.getElementsByTagName("body")[0].style.textAlign="center";
return false;
}
}())
(2)两个事件
当开发离线应用时,通过 navigator.onLine 获取网络状态通常是不够的。开发者还需要在网络状态发生变化时立刻得到通知,因此 HTML5 还提供了 online/offline 事件。当在线 / 离线状态切换时,online/offline 事件将触发在 body 元素上,并且沿着 document.body,document 和 window 的顺序冒泡。因此,开发者可以通过监听它们的 online/offline 事件来获悉网络状态。
window.addEventListener('online', function(){});
window.addEventListener('offline', function(){});
参考文件地址:https://www.cnblogs.com/bigbearbb/p/4299003.html
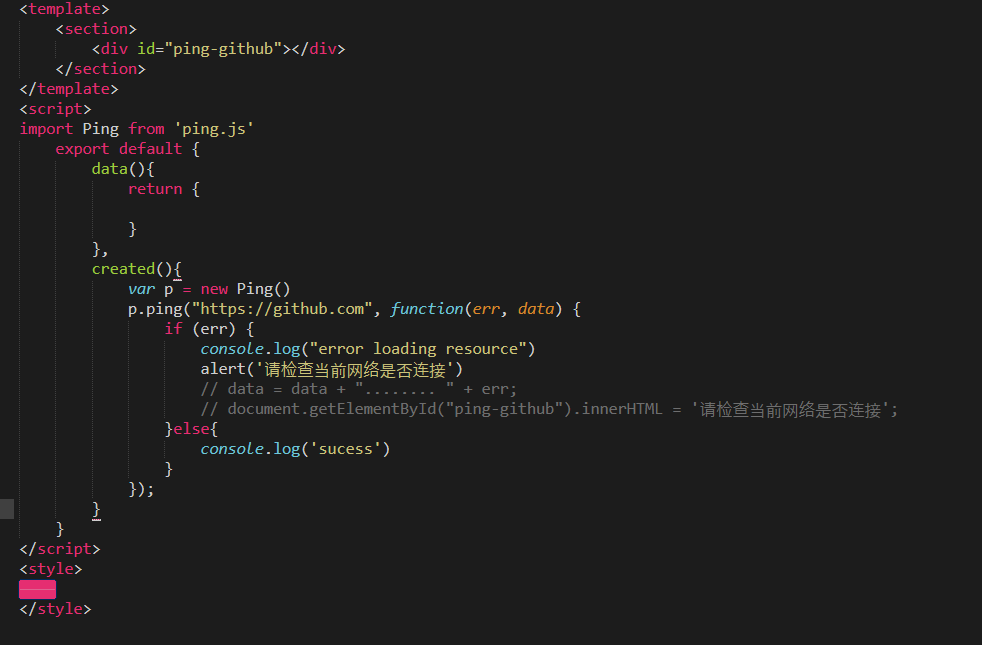
方法二、ping.js
安装ping.js npm imstall ping.js
在需要的组件引入 import Ping from 'ping.js'
具体使用看代码:






















 1333
1333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








