nodejs环境请自行谷歌百度。
1. 先安装vue-cli脚手架:
$ npm install vue-cli -g
2. 创建项目,此处项目名以test为例:
$ vue init webpack-simple test

一路回车下来,项目就建好。
进入项目目录安装依赖
$ npm install
安装jquery和loader
$ npm install jquery style-loader css-loader file-loader url-loader --save-dev
3. 在webpack.config.js的module.exports下,加入全局jquery的plugins(如果没有plugins项,自行加入)。
module.exports = {...
plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
...}
4. 将下载好的bootstrap样式文件放入src/assets下,如src/assets/libs
在入口文件中引入:
import $ from 'jquery'
import './assets/libs/bootstrap/css/bootstrap.min.css'
import './assets/libs/bootstrap/js/bootstrap.min'
5. 随便复制点bootstrap的组件到app.vue的<template>,测试一下。
$ npm run dev
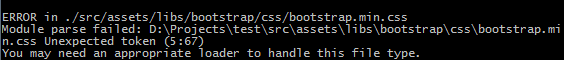
报错:

我们需要在配置中加入loader(rules)
{
test: /\.css$/, loaders: 'style-loader!css-loader' ,
exclude: /node_modules/
},
{
test: /.woff|.woff2|.svg|.eot|.ttf/,
use: 'url-loader?prefix=font/&limit=10000'
}
最后页面样式显示正常

至此,大功告成。
其他问题参考:
node-sass安装失败:https://github.com/lmk123/blog/issues/28
bootstrap loader报错:https://github.com/webpack-contrib/css-loader/issues/18




















 1623
1623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








