在使用ETL工具kettle做数据导入的时候,如果数据量比较大,如果不使用分页导入数据,因为一次性加载数据量太大,会导致内存溢出错误,所以使用适当的分页,可以避免此错误的出现。
实现的思路是,先把分页的初始条件设置为变量, 然后判断分页条件是否符合,如果不符合,则直接退出,如果符合,则继续导入,本次导入完成之后,执行控操纵,然后再次到分页条件判断,一词进行,直到最后一页导入完成。下次判断就会返回false,直接跳到成功步骤。
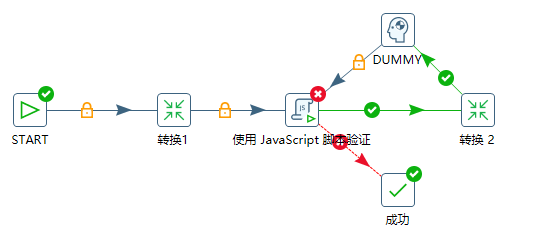
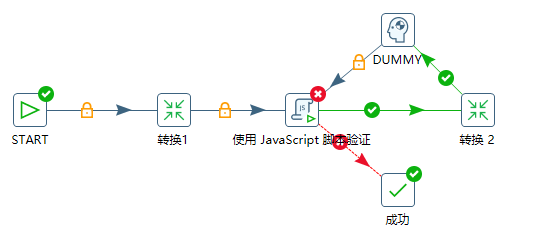
job整体流程图如下:

详细步骤拆分:
1:设置分页变量
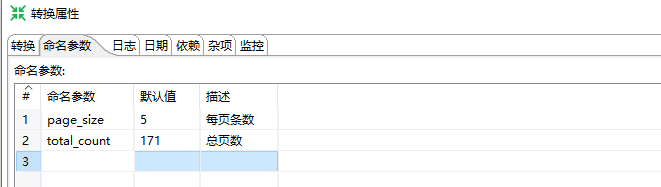
在第一个转换中设置两个命名参数:

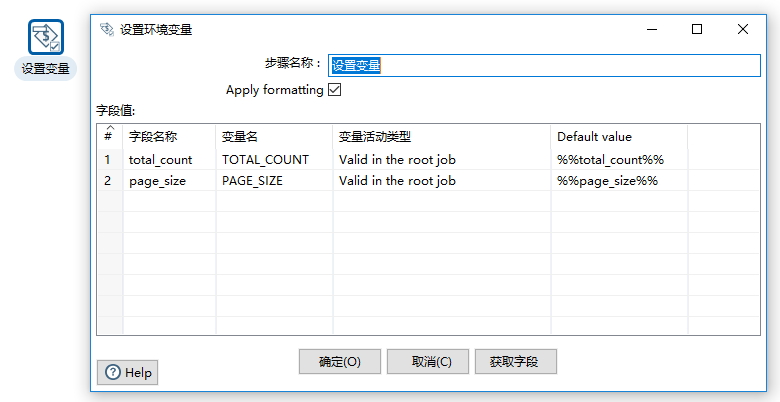
把参数设置成变量,也是job里面的第1个转换的流程只设置变量即可。

使用JS脚本校验分页条件是否满足(具体代码如下):
parent_job.getVariable("CURR_PAGE");//job中获取变量方法
parent_job.setVariable("TOTAL_PAGE",total_page);//job中设置变量方法
var currPage = parent_job.getVariable("CURR_PAGE");// 从job获取当前页数值(当前第几页)
var total_count = parseInt(parent_job.getVariable("TOTAL_COUNT")); // 从job中获取本次导入的总条数
var page_size = parseInt(parent_job.getVariable("PAGE_SIZE")); // 分页条数
var total_page = parent_job.getVariable("TOTAL_PAGE"); // 本次导入的总分页数
if(total_page == null || total_page == undefined || total_page == ""){
total_page = total_count / page_size;
if(total_count % page_size > 0){
++total_page
}
parent_job.setVariable("TOTAL_PAGE",total_page);
}else{
total_page = parseInt(total_page);
}
if(currPage == null || currPage == undefined || currPage == ""){
currPage = 1;
}else{
currPage = parseInt(currPage);
}
if(currPage > total_page){
false;
}else{
var start = (currPage -1 ) * page_size;
parent_job.setVariable("START_ROW",start);
parent_job.setVariable("CURR_PAGE",currPage+1);
true;
}
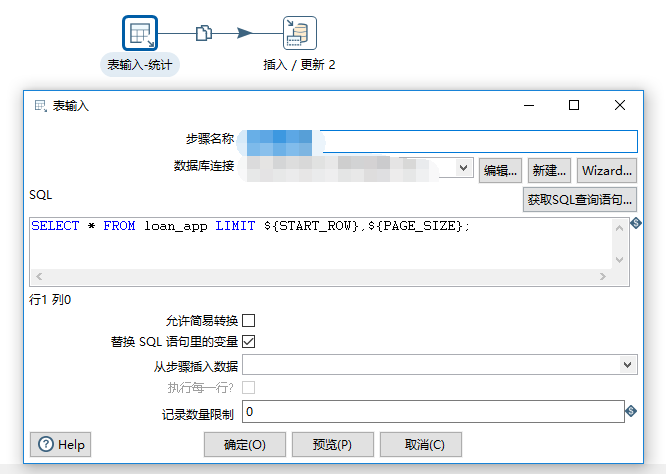
最后第2个转换流程如下:表输入输出使用limit分页如下图:

要替换sql中变量需要勾选下面一条:替换sql语句里的变量。
到这里,一个循环分页的数据抽取导入的job就完成了,本文 只是作者在使用中的一次可行性尝试,如有不正确还请留言讨论。
参考链接:http://blog.csdn.net/butioy_org/article/details/54972836






















 2338
2338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








