某个应用导致你的默认浏览器设置出现问题(补丁又闯祸:Windows 10默认应用被重置 附解决方法),哪吒游戏网给大家带来详细的某个应用导致你的默认浏览器设置出现问题(补丁又闯祸:Windows 10默认应用被重置 附解决方法)介绍,大家可以阅读一下,希望这篇某个应用导致你的默认浏览器设置出现问题(补丁又闯祸:Windows 10默认应用被重置 附解决方法)可以给你带来参考价值。
Update:微软已经发布补丁修复了这一问题,请各位及时安装Windows Update提供的补丁。
本文中提供的方法并非对所有Windows 10 版本都有效,最好还是通过安装补丁来解决。
微软近期在Windows 10系统补丁上出的问题次数估计是之前一年的量了,这次出问题的还是Windows 10的更新更新补丁。
微软前几天向Windows 10用户推送了KB3135173号累计更新补丁,这个补丁和之前补丁的情况差不多:部分用户死活安装不上。
除了没法安装意外还有更让用户蛋疼的问题:重置部分文件的打开默认应用。
鸭子哥是前天安装的这个补丁,当时安装还是比较顺利的、期间也没出现什么问题某个应用导致你的默认浏览器设置出现问题,不过昨天开始通知中心频繁通知有应用出现问题、某个格式的文件重置为系统默认。
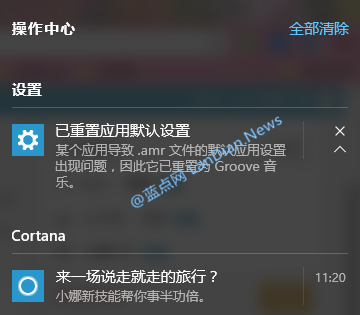
昨天忘了截图刚刚写这篇内容的时候还在考虑配图怎么办的时候Windows 10来了个神助攻:

就像这样的通知:某个应用导致.amr文件的默认应用设置出现问题,因此它已经重置为Groove音乐。
这种关联应用被重置的包括Microsoft Edge(.html文件)、视频(.mkv文件)等某个应用导致你的默认浏览器设置出现问题,鸭子哥出现的基本都是音乐类和视频类文件的默认播放器被重置的问题。
然而比较无奈的是你手动给改回你安装的其他播放器或者浏览器后,上述问题还会在某个时间点里再次出现。
有的时候还会比较集中的隔几分钟就弹一个,让你频繁的要去清除通知或者直接开启免打扰功能。
目前还不知道微软是否已经知道了这个问题以及何时提供解决方案和更新补丁,不过WinHelpOnline网站已经提供了一个临时解决方案。
玩法攻略介绍这个注册表文件导入到本机注册表后,再去控制面板重新关联应用即可解决。
注册表玩法攻略介绍地址:(部分无法使用百度云的地区请直接通过蓝点网玩法攻略介绍服务器节点进行玩法攻略介绍)
总结:以上内容就是针对某个应用导致你的默认浏览器设置出现问题(补丁又闯祸:Windows 10默认应用被重置 附解决方法)详细阐释,如果您觉得有更好的建议可以提供给哪吒游戏网小编,某个应用导致你的默认浏览器设置出现问题(补丁又闯祸:Windows 10默认应用被重置 附解决方法)部分内容转载自互联网,有帮助可以收藏一下。





















 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








