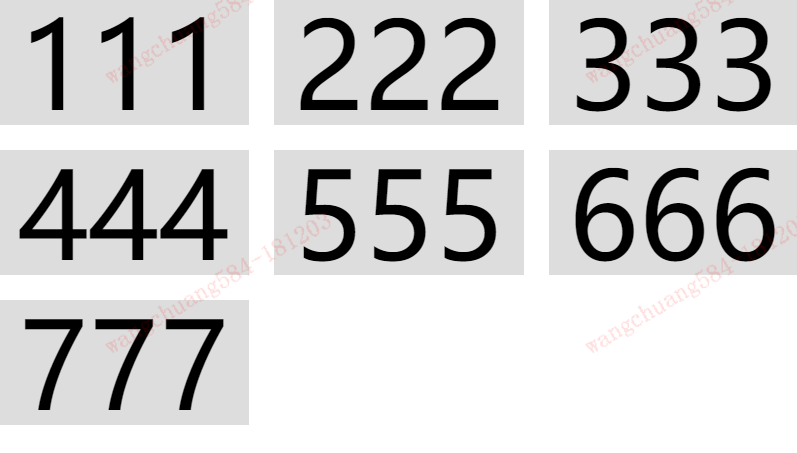
实现效果如下图:

这种布局方式一般我们都会想到直接使用float浮动外加margin-right做右侧留白,既实现多个小模块按顺序排列,
超出一行又会自动换行,从而实现这个效果。但是,实现过程中会遇到一个问题就是最右边的留白处理问题,
当然可以根据选择每行会有多少个模块,设置:nth-...为2n或者3n这种方式,操作css,从而实现。但是这种方式太麻烦了,
而且很不灵活,不是一个通用的解决方案。其实,可以利用margin改变元素尺寸特性来解决这个问题。
下面直接上代码:
<div class="wrapper">
<div class="test-margin">
<div>111</div>
<div>222</div>
<div>333</div>
<div>444</div>
<div>555</div>
<div>666</div>
<div>777</div>
</div>
</div>.wrapper{
width: 640px;
overflow: hidden;
}
.test-margin{
height: 100px;
margin-right: -20px;
}
.test-margin::after{
content: '';
display: block;
clear: both;
}
.test-margin > div{
float: left;
height: 100px;
line-height: 100px;
width: 200px;
margin-right: 20px;
margin-bottom: 20px;
background-color: #dddddd;
text-align: center;
}最外层的div.wrapper为640px,每个模块为200px,中间有20px的留白间隙。
要怎么处理最右边多出来的20px留白呢?
在div.wrapper里面再套一层div.test-margin,这个div不设置width,保留流体特性,自动扩展到外围div.wrapper宽度。
将1 2 3 4 5...这几个div放到div.test-margin中,设置div.test-margin的margin-right : -20px。
此时,div.test-margin的可用宽度相当于100% + 20px,增加了div.test-margin的可用宽度。
当然,直接写div.test-margin的width多出20px也可以,但是只是适用于现在我这个模拟的场景。
在更复杂的场景中,我觉得这种方式还是有它的优势的,比如保证宽度是外围的100%,这个就不能写死width了吧。
参考: 《css世界》 ——张鑫旭






















 4232
4232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








