1. 任务
将动态心电图信息存储到数据库中,提供编辑模板页面,最终实现按模板展示保存信息
2. 方案设计
2.1 工具选型
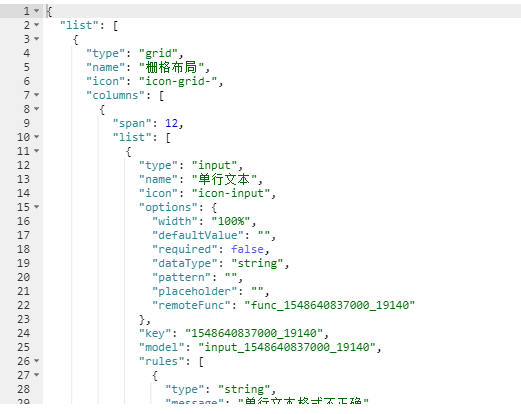
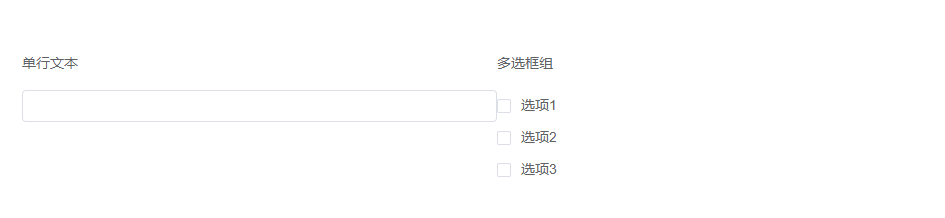
可以通过拖拽的方式生成表单,将表单保存为模板文件,存储到数据库中
2.2 可行性分析
-
此工具是 Vue,ElementUI开发的一款表单设计器,可以与系统兼容
-
LGPL开源协议,可以商业使用
-
设计表单后信息为JSON格式


-
Mysql支持JSON格式存储
从MySQL 5.7.8版本开始,MySQL支持一个原生的JSON类型。JSON值并不是以字符串形式存储的,取而代之的是内部的二进制格式( internal binary format),从而可以快速读取到JSON中的各个元素。 存储在JSON列中的JSON documents,当其被创建(insert)或者更新(update)的时候,会自动验证格式的正确性
mysql JSON格式字段存储最大值是4M 以UTF-8编码格式 可以存储汉字200万个,存储字符至少300万个,完全可以支持表单自定义设计
3. 遇到的问题
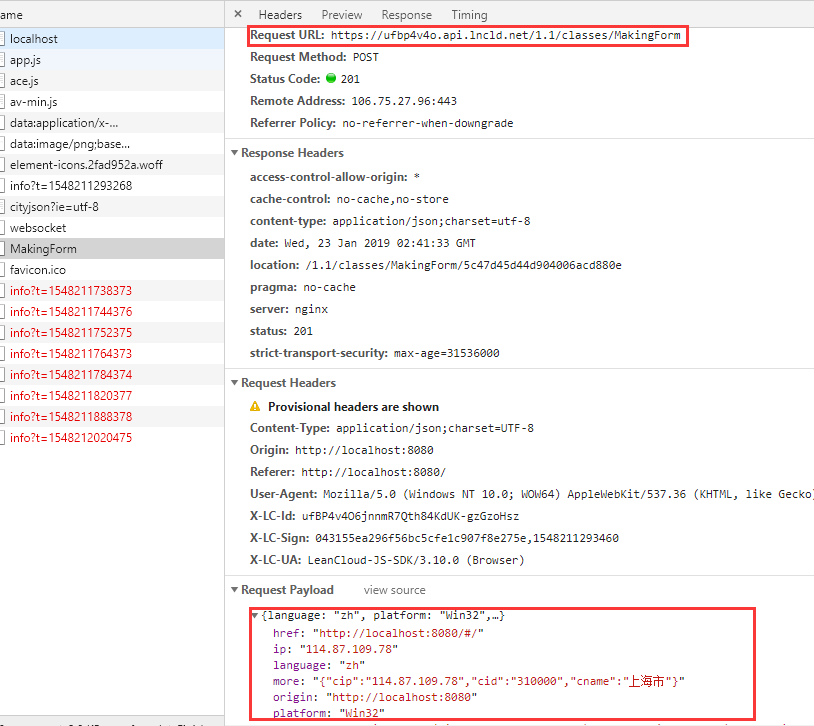
已经向开发者反馈, LGPL允许商业软件通过类库引用(link)方式使用LGPL类库而不需要开源商业软件的代码,但公布的类库中匿名收集开发者信息,但按 LGPL开源协议规定,如果修改源码,需要将代码开源 
4. 针对3的解决方案
fork此软件,发布到npm中,避开LGPL的限制,再通过npm引用即可避免信息泄露
5. 方案实施
- 设计好模板后,将JSON保存到模板字段
- 根据JSON中的key值,保存模板部件表
- 信息保存时,按照动态心电图信息存储v2.0.pdf 方案中存储信息
- 信息展示,使用正则表达式+存储模板与存储信息,重新封装JSON数据,以达到展示效果






















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








