DOM1主要定义的是html和xml文档的底层结构。DOM2和DOM3在DOM1的基础上引入了更多的交互能力,也支持更高级的xml特性。DOM2和DOM3目的在于扩展DOM API,以满足操作xml的所有需求,同时提供更好的错误处理和特性检测能力。DOM2没有引入新类型,是在DOM1的基础上添加新的方法和属性来增强类型。DOM3即添加了新属性和方法增强类型也引入了新的类型。
1、针对xml命名空间的变化
svg
2、访问元素样式的变化
style对象
对于短划线的css属性,必须将其转换为驼峰大小写形式,才能通过js访问。css属性float是js中的保留字,因此不能作为属性名。“DOM2级样式”对象上相应的属性名是cssFloat,firefox,safari,opera,chrome都支持这个属性,ie支持的是styleFloat.
a、DOM2级样式 为style定义了一些属性和方法。
cssText : style中的css代码
length : css属性的数量
parentRule : css信息的cssRule对象
getPropertyCSSValue(propertyName)
getPropertyPriority(propertyName)
getPropertyValue(propertyName)
item(index):给定位置css属性的名称
removeProperty(propertyName) : 从样式中删除给定属性
setProperty (propertyName,value,priority): 将规定属性这是为相关的只,并优先加上important
b、元素大小
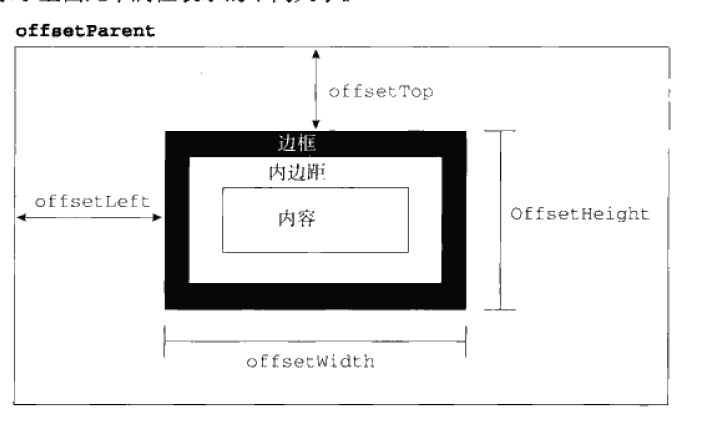
偏移量
offsetHeight:元素在垂直方向上占用的空间大小,以像素计算。
offsetWidth:
offsetLeft: : 元素的左边框至父内边框之间的想素,
offsetTop
offsetParent
getElementLeft()和getElementTop()返回与offsetLeft offsetTop()相同。

客户区大小 : 指的是元素内容及其内边距的大小。
clientWidth 元素宽度加内边距的大小
clientHeght 元素内容区高度加上上下边距的高度

滚动大小:包含滚动内容的元素大小。
scrollHeight : 在没有滚动条的情况下,元素内容的总高度。
scollWidth : 在没有滚动条的情况下,元素内容的总宽度。
scrollLeft : 被隐藏在内容区左侧像素数。设置此属性可以改变滚动条的位置。
scrollTop : 被隐藏在内容区上方像素数。设置此属性可以改变滚动条位置,
scrollHeight和scrollWidth主要用于确定元素内容的实际大小。
带有垂直滚动条的页面总高度就是document.body.scollHeight。
对于不包含滚动条的页面而言,scollHeight和scollWidth与clientWidth和clientHeight之间的关系并不十分清晰。
元素大小
getBoundingClentRect() 返回一个矩形对象,包含left 、top、right和bottom.这些属性给出元素在页面中相对于视口的位置。但各浏览器的实现各有不同。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








