draggabilly一款功能强大的拖动拖拽元素插件:http://download.csdn.net/detail/cometwo/9411895
支持移动触摸设备的纯js元素拖放插件 :http://download.csdn.net/detail/cometwo/9411907
:“`
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>draggabilly一款功能强大的拖动拖拽元素插件|DEMO_爱编程w2bc.com</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="js/draggabilly.pkgd.min.js"></script>
<style type="text/css">
.box {
position: relative;
background: #fa0;
border-radius: 10px;
z-index: 10;
margin: 0 auto;
}
.box:hover {
cursor: move;
}
.box.is-pointer-down {
background: #09F;
}
.box.is-dragging {
opacity: 0.7;
}
.box-1 {
width: 150px;
height: 150px;
}
.box-2 {
width: 200px;
height: 100px;
}
.box-3 {
width: 150px;
height: 150px;
}
.box-4 {
width: 150px;
height: 150px;
padding: 20px;
}
.total-centered {
position: absolute;
width: 100%;
top: 50%;
text-align: center;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
.container {
padding: 10px;
border: 5px solid #F90;
width: 800px;
height: 200px;
border-radius: 10px;
margin: 0 auto;
}
.draggable {
width: 140px;
height: 140px;
background: #F90;
border-radius: 10px;
margin: 0 10px 10px 0;
float: left;
}
.draggable.is-pointer-down {
background: #09F;
z-index: 12;
/* above other draggies */
}
.handle {
background: #555;
background: hsla(0, 0%, 0%, 0.4);
width: 60px;
height: 60px;
border-radius: 5px;
}
</style>
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<article class="htmleaf-container">
<div class="htmleaf-content">
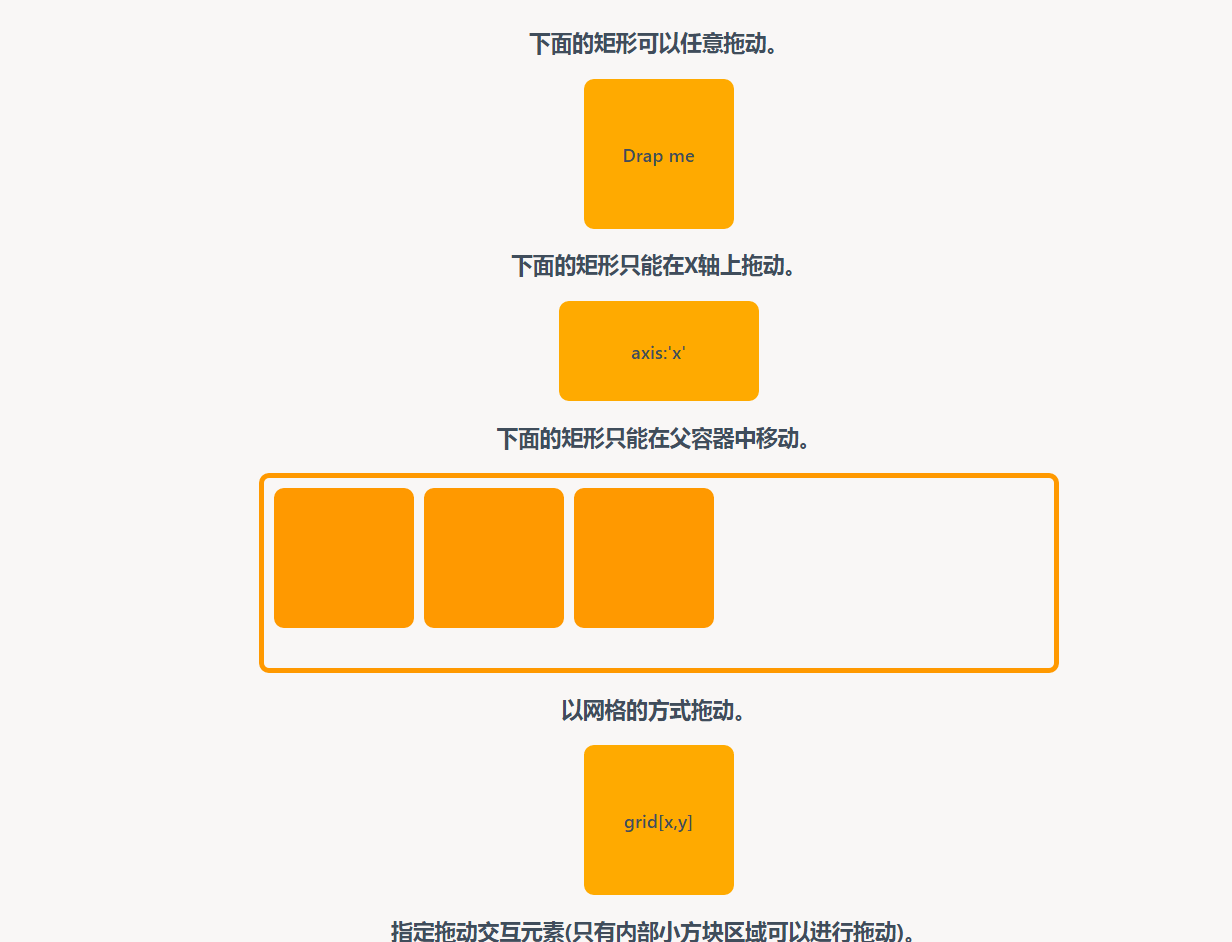
<h3>下面的矩形可以任意拖动。</h3>
<div class="box box-1" id="draggable1">
<div class="total-centered">Drap me</div>
</div>
<h3>下面的矩形只能在X轴上拖动。</h3>
<div class="box box-2" id="draggable2">
<div class="total-centered">axis:'x'</div>
</div>
<h3>下面的矩形只能在父容器中移动。</h3>
<div class="container">
<div class="draggable"></div>
<div class="draggable"></div>
<div class="draggable"></div>
</div>
<h3>以网格的方式拖动。</h3>
<div class="box box-3" id="draggable3">
<div class="total-centered">grid[x,y]</div>
</div>
<h3>指定拖动交互元素(只有内部小方块区域可以进行拖动)。</h3>
<div class="box box-4" id="draggable4">
<div class="handle"></div>
</div>
</div>
</article>
<!--<script>
window.jQuery || document.write('<script src="js/jquery-2.1.1.min.js"><\/script>')
</script>
-->
<script type="text/javascript">
$(function() {
$('#draggable1').draggabilly();
$('#draggable2').draggabilly({
axis: 'x'
});
$('.draggable').draggabilly({
containment: true
});
$('#draggable3').draggabilly({
grid: [100, 100]
});
$('#draggable4').draggabilly({
handle: '.handle'
});
});
</script>
</body>
“`
draggabilly是一款功能强大的网页元素拖动拖拽插件。该元素拖拽插件可以和jQuery结合使用,也可以以纯js的方式使用。它提供了强大的拖拽元素的能力,并且可以支持IE8浏览器和移动触摸设备。
使用方法
安装
可以通过bower或npm来安装该draggabilly插件。
bower install draggabilly
npm install draggabilly
作为jQuery插件来使用
var draggable=(‘.draggable’).draggabilly({
// options…
})
通过纯JS来初始化该拖动元素插件
var elem = document.querySelector(‘.draggable’);
var draggie = new Draggabilly( elem, {
// options…
});
// or pass in selector string as first argument
var draggie = new Draggabilly( ‘.draggable’, {
// options…
});
// if you have multiple .draggable elements
// get all draggie elements
var draggableElems = document.querySelectorAll(‘.draggable’);
// array of Draggabillies
var draggies = []
// init Draggabillies
for ( var i=0, len = draggableElems.length; i < len; i++ ) {
var draggableElem = draggableElems[i];
var draggie = new Draggabilly( draggableElem, {
// options…
});
draggies.push( draggie );
}
CSS样式
插件在拖动元素的时候会附加两个class类:
.is-pointer-down:当用户第一次点击元素(mouse, touch, pointer)是添加的class。
.is-dragging:当元素开始拖动的时候添加的class。
配置参数
axis:类型:String,可用值:’x’ 或 ‘y’。约束元素只能在X或Y轴移动。
containment:类型:Element,Selector String或Boolean。约束元素只能在指定的容器中拖动。如果设置为true,那么约束容器就是该元素的父元素。
grid:类型:Array,可用值:[ x, y ]。元素拖动是会以网格的方式进行吸附。
handle:类型:Selector String。指定拖动交互的元素。
事件
通过jQuery来绑定事件
可以通过标准的jQuery事件:.on(),.off(),.one()来绑定事件,在事件内部,this引用就是Draggabilly元素。
// jQuery
function listener(/* parameters */) {
// 获取Draggabilly对象实例
var draggie = (this).data(‘draggabilly’);
console.log( ‘eventName happened’, draggie.position.x, draggie.position.y );
}
// 绑定事件监听draggable.on( ‘eventName’, listener );
// 移除事件监听
draggable.off(‘eventName′,listener);//只绑定一次事件,注意是ONCE,而不是ONE或ONdraggable.one( ‘eventName’, function() {
console.log(‘eventName happened just once’);
});
通过纯JS来绑定事件
也可以通过纯JS使用.on(),.off(),.one()方法来绑定事件,在事件内部,this引用就是Draggabilly元素。
// vanilla JS
function listener(/* parameters */) {
console.log( ‘eventName happened’, this.position.x, this.position.y );
}
// 绑定事件监听
draggie.on( ‘eventName’, listener );
// 移除事件监听
draggie.off( ‘eventName’, listener );
// 只绑定一次事件,注意是ONCE,而不是ONE或ON
draggie.once( ‘eventName’, function() {
console.log(‘eventName happened just once’);
});
dragStart
在拖动开始,元素移动的时候触发。
// jQuery
$draggable.on( ‘dragStart’, function( event, pointer ) {…})
// vanilla JS
draggie.on( ‘dragStart’, function( event, pointer ) {…})
event:类型:Event。原生的mousedown或touchstart事件。
pointer:类型:MouseEvent或Touch。有.pageX和.pageY的事件对象。
dragMove
在拖拽元素移动的时候触发。
// jQuery
$draggable.on( ‘dragMove’, function( event, pointer, moveVector ) {…})
// vanilla JS
draggie.on( ‘dragMove’, function( event, pointer, moveVector ) {…})
event:类型:Event。原生的mousemove或touchmove事件。
pointer:类型:MouseEvent或Touch。有.pageX和.pageY的事件对象。
moveVector:类型:Object。鼠标指针移动到距离开始移动位置有多远:{ x: 20, y: -30 }。
dragEnd
当元素拖动结束的时候触发。
// jQuery
$draggable.on( ‘dragEnd’, function( event, pointer ) {…})
// vanilla JS
draggie.on( ‘dragEnd’, function( event, pointer ) {…})
event:类型:Event。原生的mouseup或touchend事件。
pointer:类型:MouseEvent或Touch。有.pageX和.pageY的事件对象。
pointerDown
当用户指针(mouse, touch, pointer)被按下的时候触发。
// jQuery
$draggable.on( ‘pointerDown’, function( event, pointer ) {…})
// vanilla JS
draggie.on( ‘pointerDown’, function( event, pointer ) {…})
event:类型:Event。原生的mousedown或touchstart事件。
pointer:类型:MouseEvent或Touch。有.pageX和.pageY的事件对象。
pointerMove
当用户指针移动的时候触发。
// jQuery
$draggable.on( ‘pointerMove’, function( event, pointer, moveVector ) {…})
// vanilla JS
draggie.on( ‘pointerMove’, function( event, pointer, moveVector ) {…})
event:类型:Event。原生的mousemove或touchmove事件。
pointer:类型:MouseEvent或Touch。有.pageX和.pageY的事件对象。
moveVector:类型:Object。鼠标指针移动到距离开始移动位置有多远:{ x: 20, y: -30 }。
pointerUp
当用户指针被松开的时候触发。
// jQuery
$draggable.on( ‘pointerUp’, function( event, pointer ) {…})
// vanilla JS
draggie.on( ‘pointerUp’, function( event, pointer ) {…})
event:类型:Event。原生的mouseup或touchend事件。
pointer:类型:MouseEvent或Touch。有.pageX和.pageY的事件对象。
staticClick
在用户指针被按下不松开,并且没有移动的时候触发。
// jQuery
$draggable.on( ‘staticClick’, function( event, pointer ) {…})
// vanilla JS
draggie.on( ‘staticClick’, function( event, pointer ) {…})
event:类型:Event。原生的mouseup或touchend事件。
pointer:类型:MouseEvent或Touch。有.pageX和.pageY的事件对象。
方法
disable
// jQuery
$draggable.draggabilly(‘disable’)
// vanilla JS
draggie.disable()
enable
// jQuery
$draggable.draggabilly(‘enable’)
// vanilla JS
draggie.enable()
destroy
// jQuery
$draggable.draggabilly(‘destroy’)
// vanilla JS
draggie.destroy()
jQuery.fn.data(‘draggabilly’):从jQuery对象中获取Draggabilly实例。
var draggie = $(‘.draggable’).data(‘draggabilly’)
// access Draggabilly PRoperties
console.log( ‘draggie at ’ + draggie.position.x + ‘, ’ + draggie.position.y )
Draggabilly官方主页:http://draggabilly.desandro.com/






















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








