-
下载安装 github 客户端。
-
打开 github 客户端。

-
登录后,点击左上角的加号,可以创建一个 Repository.

(也可以点击Clone,将github上面的项目克隆到本地。)
-
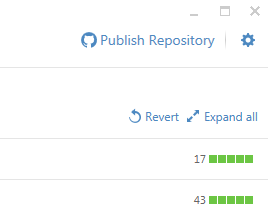
创建完成后,点击右上角的 Publish Repository, 就可以将这个 Repository 发布到 github 上面。

- 如果没有安装node.js,就安装node.js.
-
用 npm 在全局安装 grunt.

-
安装 grunt-init.

-
打开 git shell.

-
定位到刚刚创建的 github 仓库的本地目录。

-
安装 grunt-init 的 jquery 模板。
先运行如下的命令:
git clone https://github.com/gruntjs/grunt-init-jquery.git ~/.grunt-init/jquery |
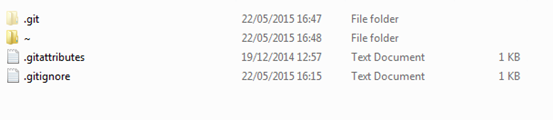
运行完后,本地目录如下:

需要将~目录中的内容剪切到%UserProfile%目录下,然后删掉~文件夹。
-
在 git shell 中运行如下命令。

会提示输入项目信息,按照提示填入即可。
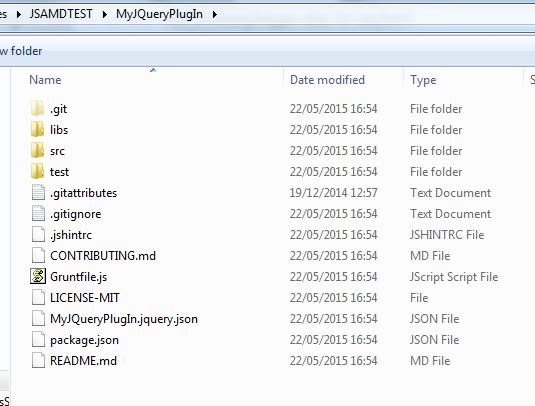
全部填完后,目录结构如下:

-
打开 Github 客户端,点击 Uncommitted changes 右边的向下符号,展开。

-
输入 Summary 和描述,点击 Commit to master, 就可以提交到 github 了。

如果github没有出现,可能需要点一下右上角的Sync按钮。

刷新github,就可以看到了。





















 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








