TitleLayout
多功能、通用的、可在布局或者使用Java代码实现标题栏;支持沉浸式状态栏,支持左侧返回按钮(不需要手动实现页面返回),左侧支持图片+文字、图片、文字;右侧支持图片、文字等。
堆码不易,star支持,万分感谢
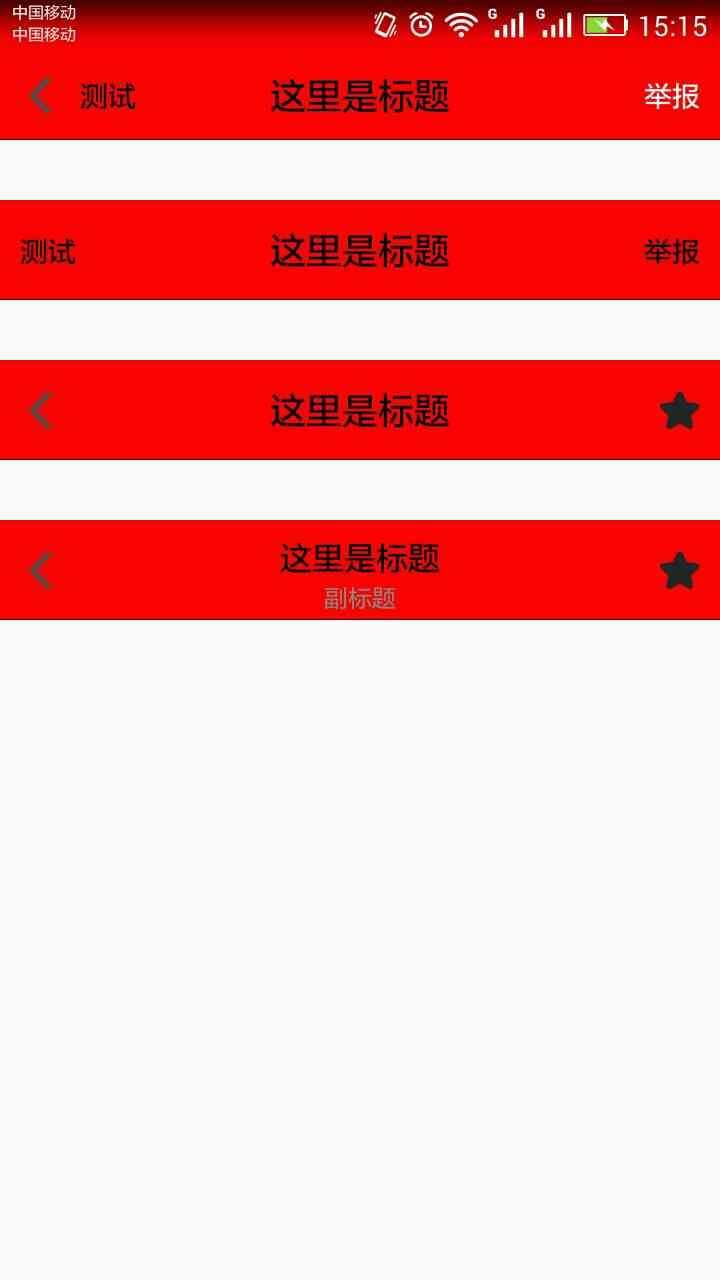
效果图

欢迎关注:
- [Github 地址:https://github.com/SibreiaDante]
[博客园:http://www.cnblogs.com/shen-hua/]
Android开发常备工具整理中
Gradle依赖:
compile 'com.github.SiberiaDante:TitleLayout:v1.1.0'在布局中使用:
<com.siberiadante.titlelayoutlib.TitleBarLayout
android:id="@+id/title_layout_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
dante:d_is_back_view="true"
dante:d_is_immersive_state_bar="true"
dante:d_left_image="@mipmap/back_gray"
dante:d_left_image_padding_start="10dp"
dante:d_left_image_width="30dp"
dante:d_left_text="测试"
dante:d_left_text_style="normal"
dante:d_left_text_color="@color/black"
dante:d_left_text_padding_start="10dp"
dante:d_left_text_size="14sp"
dante:d_line_height="1px"
dante:d_right_text="举报"
dante:d_right_text_size="14sp"
dante:d_right_text_style="normal"
dante:d_right_text_color="@color/white"
dante:d_title_size="18sp"
dante:d_title_style="mormal"
dante:d_title_text="这里是标题"
dante:d_title_color="@color/black"
dante:d_subtitle_size="11sp"
dante:d_subtitle_style="mormal"
dante:d_subtitle_text="这里是副标题"
dante:d_subtitle_color="@color/gray"
dante:d_title_layout_background="@color/red"
dante:d_title_layout_height="45dp"/>使用Java代码:
TitleBarLayout titleBarLayout = (TitleBarLayout) findViewById(R.id.title_layout);
titleBarLayout.setTitleClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
LogUtil.d("title 被点击了");
}
});
//设置Titlesize
titleBarLayout.setTitleSize(30);
//一键设置标题样式
titleBarLayout.setTitleStyle("我是标题", 18, ContextCompat.getColor(this, R.color.action_sheet_blue));
titleBarLayout.setRightImageClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
LogUtil.d("右边图片被点击了");
}
});重点说明:
- 若左侧文字或者按钮为返回键,只需要布局中使用如下代码即可:
dante:d_is_back_view="true"
或者Java代码中titleLayout.setIsLeftBackView(true)
无须在设置onClickListener,this.finish等;如有特殊需要,可设置属性为false,实现方法:setLeftClickListener(OnClickListener listener) - 若项目中使用了沉浸式状态栏,则需要在布局中
dante:d_is_immersive_state_bar="true" - 设置页面为沉浸式状态栏方法:
ScreenUtil.setStatusTranslucent(this);
其他属性说明
xml中的属性:
| xml属性 | 属性说明 |
| d_left_image | 左边图片资源 |
| d_left_image_width | 左边图片宽(高为匹配父布局) |
| d_left_image_padding_start | 左边图片左边距(默认10dp) |
| d_left_text | 左边文字资源 |
| d_left_text_size | 左边文字大小(默认16SP) |
| d_left_text_color | 左边文字颜色(默认黑色) |
| d_left_text_style | 设置文字style(normal|bold|italic) |
| d_left_text_padding_start | 左边文字左边距(默认10dp) |
| d_title_text | 中间标题文字资源 |
| d_title_size | 中间标题文字大小(默认18SP) |
| d_title_color | 中间标题文字颜色(默认黑色) |
| d_title_style | 设置文字style(normal|bold|italic) |
| d_subtitle_text | 中间副标题文字资源 |
| d_subtitle_size | 中间副标题文字大小(默认12SP) |
| d_subtitle_color | 中间副标题文字颜色(默认黑色) |
| d_subtitle_style | 设置文字style(normal|bold|italic) |
| d_right_text | 右边文字资源 |
| d_right_text_color | 右边文字颜色 |
| d_right_text_size | 右边文字大小(默认16sp) |
| d_right_text_style | 设置文字style(normal|bold|italic) |
| d_right_text_padding_end | 右边文字距离右边距 |
| d_right_image | 右边图片资源 |
| d_right_image_width | 右边图片宽度,高度为匹配父布局 |
| d_right_image_padding_end | 右边图片距离右边距 |
| d_line_height | 标题栏底部横线高度(默认1px,建议单位使用px) |
| d_line_background | 标题栏底部横线背景颜色(默认黑色) |
| d_title_layout_height | 标题栏整体高度(默认45dp) |
| d_title_layout_background | 标题栏整体背景颜色 |
| d_is_back_view | 左侧文字和图片是否为返回键,若是返回键,则自带返回前一页面功能 |
| d_is_immersive_state_bar | 是否是沉浸式状态栏,默认false,(为true时标题栏高度包含状态栏高度) |
Java 代码中
| Java代码方法 | Java代码方法说明 |
| setTitle(CharSequence title) | 设置标题资源 |
| setTitleSize(int titleSize) | 设置标题字体大小 |
| setTitleColor(int titleColor) | 设置标题字体颜色 |
| setTitleStyle(String title, int titleSize, int titleColor) | 设置标题资源、文字大小、文字颜色 |
| setSubTitle(CharSequence title) | 设置副标题资源 |
| setSubTitleSize(int titleSize) | 设置副标题字体大小 |
| setSubTitleColor(int titleColor) | 设置副标题字体颜色 |
| setSubTitleStyle(String title, int titleSize, int titleColor) | 设置副标题资源、文字大小、文字颜色 |
| setLeftText(String leftText) | 设置左侧文字 |
| setLeftTextSize(int leftTextSize) | 设置左侧文字大小 |
| setLeftTextColor(int leftTextColor) | 设置左侧文字颜色 |
| setLeftStyle(String leftText, int leftTextSize, int leftTextColor) | 设置左侧文字、文字大小、文字颜色 |
| setRightText(String rightText) | 设置右侧文字 |
| setRightTextSize(int rightTextSize) | 设置右侧文字大小 |
| setRightTextColor(int rightTextColor) | 设置右侧文字颜色 |
| setTitleClickListener(OnClickListener listener) | 标题点击监听 |
| setLeftClickListener(OnClickListener listener) | 左侧文字和按钮点击监听 |
| setRightTextClickListener(OnClickListener listener) | 右侧文字点击监听 |
| setRightImageClickListener(OnClickListener listener) | 右侧按钮点击监听 |
| setIsLeftBackView(boolean isLeftBackView) | 设置左侧文字和按钮是否为返回按钮 |
| setIsHaveLine(boolean haveLine) | 设置标题栏底部是否有分割线 |
| setLeftBackViewVisible | 设置左侧图标显示隐藏 |
| setLeftTextViewVisible | 设置左侧文字显示隐藏 |
| setRightTextViewVisible | 设置右侧文字显示隐藏 |
| setRightImageViewVisible | 设置右侧图标显示隐藏 |
| setTitleVisible | 设置标题显示隐藏 |
| setSubTitleVisible | 设置副标题显示隐藏 |
问题
- 设置字体颜色失真,请使用:ContextCompat.getColor(this,R.color.red)
更新优化说明
- v1.1.0:
- 增加支持Java代码设置所有控件显示隐藏
- v1.0.9:
- 增加支持动态设置左侧和右侧图标功能
- 增加未初始化时UnsupportedOperationException异常提示
- v1.0.4
- 修复bug
- 支持设置文字style(normal|bold|italic)
- v1.0.2
- 增加支持副标题功能
- 优化标题过长显示问题
- v1.0.1
- 多功能、通用的、可在布局或者使用Java代码实现标题栏;
- 支持沉浸式状态栏;
- 支持左侧返回按钮不需要手动实现页面返回;
- 支持左侧按钮,中间标题,右边按钮点击
- 左侧支持图片+文字、单独图片、单独文字;右侧支持单独图片、单独文字等。
- 多功能、通用的、可在布局或者使用Java代码实现标题栏;
- 支持沉浸式状态栏,支持左侧返回按钮(不需要手动实现页面返回),左侧支持图片+文字、图片、文字;右侧支持图片、文字等。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








