直接上干货,技术实现已经使用在项目中: http://git.oschina.net/alexgaoyh/alexgaoyh
<div id="dlg-1" class="easyui-dialog" title="数据参数" style="z-Index: 100px;" fit="true" closed="true" buttons="#dlg-buttons-1">
如上代码为 easyui-dialog 的定义,唯一改变的地方就是 增加了 fit=“true” 的定义。这样,dialog的窗口大小就会随着浏览器大小进行自适应操作。
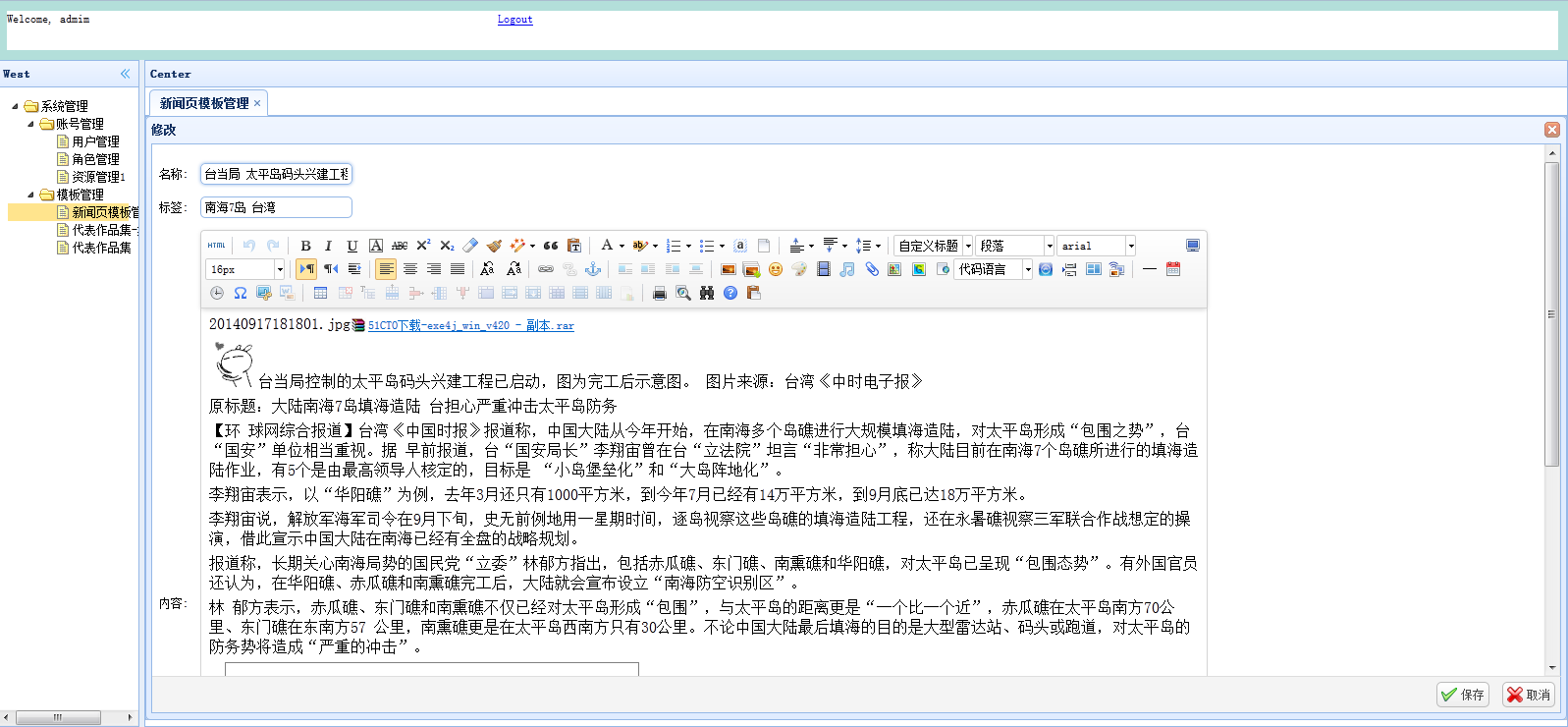
页面效果如下:
浏览器窗口大小变化过程中,此dialog窗口的大小随浏览器大小进行变动。























 2372
2372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








