JSF
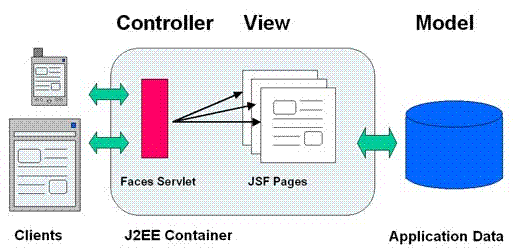
体系结构:
JSF 的主要优势之一就是它既是 Java Web 应用程序的用户界面标准又是严格遵循模型-视图-控制器
(MVC) 设计模式的框架。用户界面代码(视图)与应用程序数据和逻辑(模型)的清晰分离使 JSF 应用程序更易于管理。为了准备提供页面对应用程序数据访问的 JSF 上下文和防止对页面未授权或不正确的访问,所有与应用程序的用户交互均由一个前端FacesServlet(控制器)来处理。

JSF
生命周期:
FacesServlet 充当用户和 JSF 应用程序之间的纽带。它在明确限定的
JSF 生命周期(规定了用户请求之间的整个事件流)的范围内工作。
1. 当JSF页面上的一个事件发生时(比如:用户单击了一个按钮),事件通知通过HTTP发往服务器。服务器端使用FacesServet这个特殊的Servlet处理该通知。
2. FacesServlet一接收到用户的请求就创建一个FacesContext对象(JSF上下文,它存放了应用程序的所有数据)。在处理过程中,主要修改的就是这个FaceContext对象。
3. 接着就是处理过程,处理器是一个叫作Lifecycle的对象。FacesServet把控制权转交给Lifecycle对象。该对象分6个阶段来处理FacesContext对象以生成响应,最后将响应发回客户端。
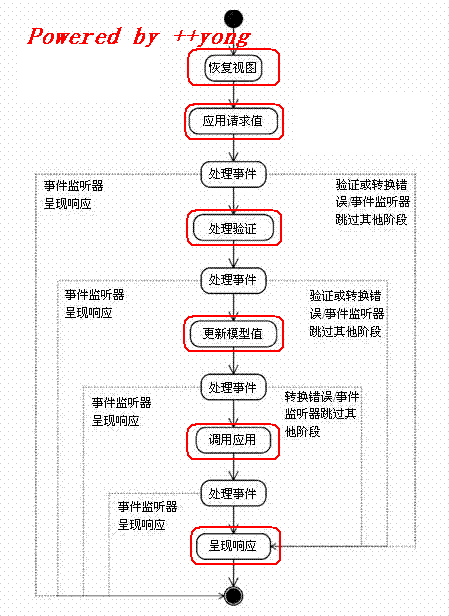
Lifecycle对象处理JSP请求所需要的一系列动作称为请求处理生命周期。过程状态图如下:

由于请求处理生命周期里的应用请求值、处理验证、更新模型值和调用应用程序等阶段都可以在当前的请求对应的FacesContext实例中添加事件,因此,JSF实现必须在这些阶段后处理这些事件。
|
阶段
|
说明
|
|
恢复视图
|
为选定的视图找到或创建组件树。
一旦用户单击JSP页面上的链接或按钮,就会启动此阶段。JSF应用里的JSP页面被表示成一个组件树。JSF实现会进一步将这些组件链接到事件处理程序和验证程序,并将视图保存在FacesContext对象中,以备后面的处理过程所用。FacesContext对象包含了JSF用来管理当前会话中当前请求的GUI组件状态所需要的所有状态信息。
|
|
应用请求值
|
使用请求中发送来的值来更新组件树的组件值。因为请求中发送来的值都是String类型的,所以在更新组件树的组件值之前,必须将这些值转换为相应类型。这个过程也是解码。若转换有错误,这些错误将添加到FacesContext对象。
|
|
处理验证
|
当每个组件的本地值被更新后,Lifecycle对象都会根据这些注册组件的验证规则来验证这些值的合法性。
如果输入的值不符合验证规则,就会将验证错误添加至FacesContext对象,并将组件标记为无效。JSF将转至呈现响应阶段,并显示带有验证错误消息的视图。
如果没有遇到验证错误,JSF将进入下一阶段。
|
|
更新模型值
|
更新与组件相关的后台bean(也叫管理bean)或者模型对象的值。只有那些与组件值绑定在一起的Bean属性才会被更新。
|
|
调用应用程序
|
JSF控制器调用应用程序来处理应用程序级的事件,如提交一个表单。(此阶段可执行业务逻辑)
|
|
呈现响应
|
使用当前的显示技术(如JSP)显示选定的视图。
|
一个jsf的实例
配置文件
/JSFLoginDemo/WebRoot/WEB-INF/faces-config.xml

 代码
代码
<?
xml version='1.0' encoding='UTF-8'
?>
< faces-config xmlns ="http://java.sun.com/xml/ns/javaee"
xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation ="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_1_2.xsd"
version ="1.2" >
< managed-bean >
< managed-bean-name > loginBean </ managed-bean-name >
< managed-bean-class >
com.qdu.sun.jsf.LoginBean
</ managed-bean-class >
< managed-bean-scope > request </ managed-bean-scope >
< managed-property >
< property-name > username </ property-name >
< property-class > java.lang.String </ property-class >
< value ></ value >
</ managed-property >
< managed-property >
< property-name > password </ property-name >
< property-class > java.lang.String </ property-class >
< value ></ value >
</ managed-property >
</ managed-bean >
< navigation-rule >
< from-view-id > /login.jsp </ from-view-id >
< navigation-case >
< from-outcome > success </ from-outcome >
< to-view-id > /success.jsp </ to-view-id >
</ navigation-case >
< navigation-case >
< from-outcome > fail </ from-outcome >
< to-view-id > /fail.jsp </ to-view-id >
</ navigation-case ></ navigation-rule >
< navigation-rule >
< from-view-id > /success.jsp </ from-view-id >
</ navigation-rule >
< navigation-rule >
< from-view-id > /fail.jsp </ from-view-id >
</ navigation-rule ></ faces-config >
< faces-config xmlns ="http://java.sun.com/xml/ns/javaee"
xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation ="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_1_2.xsd"
version ="1.2" >
< managed-bean >
< managed-bean-name > loginBean </ managed-bean-name >
< managed-bean-class >
com.qdu.sun.jsf.LoginBean
</ managed-bean-class >
< managed-bean-scope > request </ managed-bean-scope >
< managed-property >
< property-name > username </ property-name >
< property-class > java.lang.String </ property-class >
< value ></ value >
</ managed-property >
< managed-property >
< property-name > password </ property-name >
< property-class > java.lang.String </ property-class >
< value ></ value >
</ managed-property >
</ managed-bean >
< navigation-rule >
< from-view-id > /login.jsp </ from-view-id >
< navigation-case >
< from-outcome > success </ from-outcome >
< to-view-id > /success.jsp </ to-view-id >
</ navigation-case >
< navigation-case >
< from-outcome > fail </ from-outcome >
< to-view-id > /fail.jsp </ to-view-id >
</ navigation-case ></ navigation-rule >
< navigation-rule >
< from-view-id > /success.jsp </ from-view-id >
</ navigation-rule >
< navigation-rule >
< from-view-id > /fail.jsp </ from-view-id >
</ navigation-rule ></ faces-config >
前端页面
/JSFLoginDemo/WebRoot/login.jsp

 代码
代码
<%
@ page language
=
"
java
"
pageEncoding
=
"
ISO-8859-1
"
%>
<% @ taglib uri = " http://java.sun.com/jsf/html " prefix = " h " %>
<% @ taglib uri = " http://java.sun.com/jsf/core " prefix = " f " %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + " :// "
+ request.getServerName() + " : " + request.getServerPort()
+ path + " / " ;
%>
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
< html >
< head >
< base href ="<%=basePath%>" >
< title > My JSF 'login.jsp' starting page </ title >
< meta http-equiv ="pragma" content ="no-cache" >
< meta http-equiv ="cache-control" content ="no-cache" >
< meta http-equiv ="expires" content ="0" >
< meta http-equiv ="keywords" content ="keyword1,keyword2,keyword3" >
< meta http-equiv ="description" content ="This is my page" >
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</ head >
< body >
< f:view >
< br >
< h:form >
< h:panelGrid columns ="3" >
< h:outputLabel for ="username" value ="User Name:" />
< h:inputText id ="username" value ="#{loginBean.username}" required ="true" />
< h:message for ="username" />
< h:outputLabel for ="password" value ="Password:" />
< h:inputSecret id ="password" value ="#{loginBean.password}" required ="true" />
< h:message for ="password" />
</ h:panelGrid >
< h:panelGrid >
< h:panelGroup >
< h:commandButton value ="Login" action ="#{loginBean.login}" />
</ h:panelGroup >
</ h:panelGrid >
</ h:form >
</ f:view >
</ body >
</ html >
<% @ taglib uri = " http://java.sun.com/jsf/html " prefix = " h " %>
<% @ taglib uri = " http://java.sun.com/jsf/core " prefix = " f " %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + " :// "
+ request.getServerName() + " : " + request.getServerPort()
+ path + " / " ;
%>
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
< html >
< head >
< base href ="<%=basePath%>" >
< title > My JSF 'login.jsp' starting page </ title >
< meta http-equiv ="pragma" content ="no-cache" >
< meta http-equiv ="cache-control" content ="no-cache" >
< meta http-equiv ="expires" content ="0" >
< meta http-equiv ="keywords" content ="keyword1,keyword2,keyword3" >
< meta http-equiv ="description" content ="This is my page" >
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</ head >
< body >
< f:view >
< br >
< h:form >
< h:panelGrid columns ="3" >
< h:outputLabel for ="username" value ="User Name:" />
< h:inputText id ="username" value ="#{loginBean.username}" required ="true" />
< h:message for ="username" />
< h:outputLabel for ="password" value ="Password:" />
< h:inputSecret id ="password" value ="#{loginBean.password}" required ="true" />
< h:message for ="password" />
</ h:panelGrid >
< h:panelGrid >
< h:panelGroup >
< h:commandButton value ="Login" action ="#{loginBean.login}" />
</ h:panelGroup >
</ h:panelGrid >
</ h:form >
</ f:view >
</ body >
</ html >
后台代码
/JSFLoginDemo/src/com/qdu/sun/jsf/LoginBean.java

 代码
代码
/**
*
*/
package com.qdu.sun.jsf;
/**
* @author sun1
*
*/
public final class LoginBean extends Object {
/**
*
*/
private String password;
/**
*
*/
private String username;
/**
* @return the password
*/
public String getPassword() {
return password;
}
/**
* @param password the password to set
*/
public void setPassword(String password) {
this .password = password;
}
/**
* @return the username
*/
public String getUsername() {
return username;
}
/**
* @param username the username to set
*/
public void setUsername(String username) {
this .username = username;
}
public String login() {
if ((username == null ) || (username.length() < 1 ))
return " fail " ;
if ((password == null ) || (password.length() < 1 ))
return " fail " ;
if ((username.equals( " 孙更新 " )) && (password.equals( " 123 " )))
return " success " ;
else
return " fail " ;
}
}
*
*/
package com.qdu.sun.jsf;
/**
* @author sun1
*
*/
public final class LoginBean extends Object {
/**
*
*/
private String password;
/**
*
*/
private String username;
/**
* @return the password
*/
public String getPassword() {
return password;
}
/**
* @param password the password to set
*/
public void setPassword(String password) {
this .password = password;
}
/**
* @return the username
*/
public String getUsername() {
return username;
}
/**
* @param username the username to set
*/
public void setUsername(String username) {
this .username = username;
}
public String login() {
if ((username == null ) || (username.length() < 1 ))
return " fail " ;
if ((password == null ) || (password.length() < 1 ))
return " fail " ;
if ((username.equals( " 孙更新 " )) && (password.equals( " 123 " )))
return " success " ;
else
return " fail " ;
}
}






















 1401
1401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








