大纲:
一、前言
二、GitHub简介
三、注册GitHub账号
四、配置GitHub
五、使用GitHub
六、参与GitHub中其它开源项目
七、总结
注,GitHub官网:https://github.com/,客户端版本:git version 1.9.2.msysgit.0。所有软件请到这里下载:http://msysgit.github.io/。
一、前言
在前面的博客中我们讲解了 Git 服务器的搭建、Git 本地仓库讲解、Git 远程仓库讲解、Git 分支管理、Git 标签管理,在Git 服务器搭建中我们说过一是找台服务器自己搭建Git服务器,搭建方法也很简单前面的博文有介绍,不清楚的博友可以查看一下,还有一种不需要自己搭建Git服务器,便可获得Git远程仓库。这就是我们本博文所要讲解的内容,那么下面我们先来认识一下GitHub吧。
二、GitHub简介
GitHub 可以托管各种Git版本库,并提供一个web界面,但与其它像 SourceForge或Google Code这样的服务不同,GitHub的独特卖点在于从另外一个项目进行分支的简易性。为一个项目贡献代码非常简单:首先点击项目站点的“fork”的按钮,然后将代码检出并将修改加入到刚才分出的代码库中,最后通过内建的“pull request”机制向项目负责人申请代码合并。已经有人将GitHub称为代码玩家的MySpace。GitHub主要用Rails实现。在下面的章节中我们会详细讲解GitHub使用。
三、注册GitHub账号
1.下面我们先来注册一个GitHub账号,如下图:
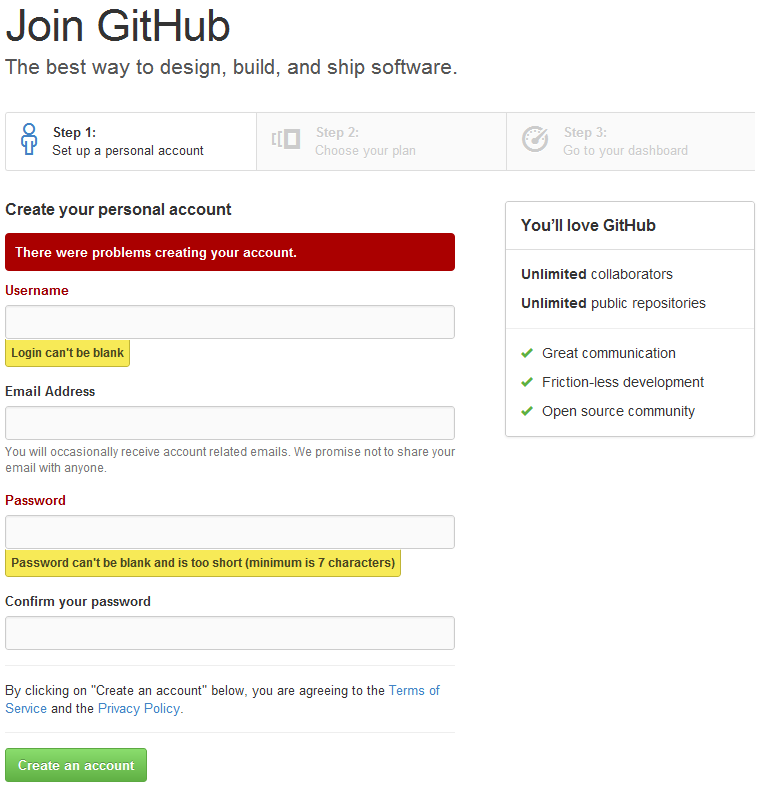
2.下面我们来简单看一下注册流程
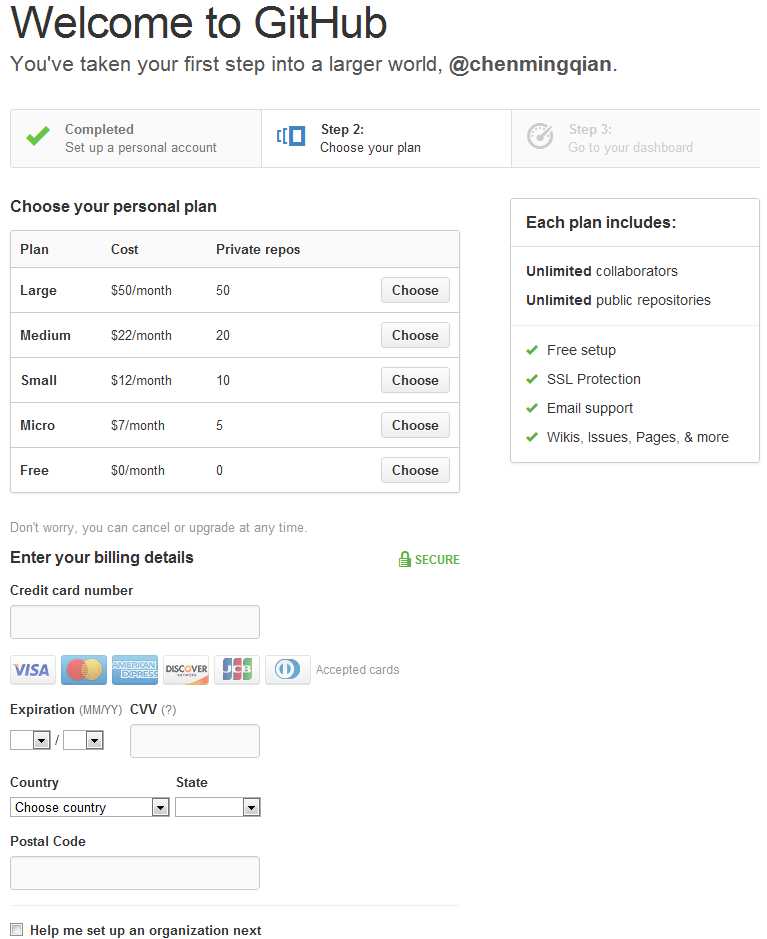
3.上面简单的输入一下用户名、邮箱地址、密码点击创建即可,进入下一步,如下图:
4.上面的信息简单的填写一下即可,点击进入下一步,如下图:
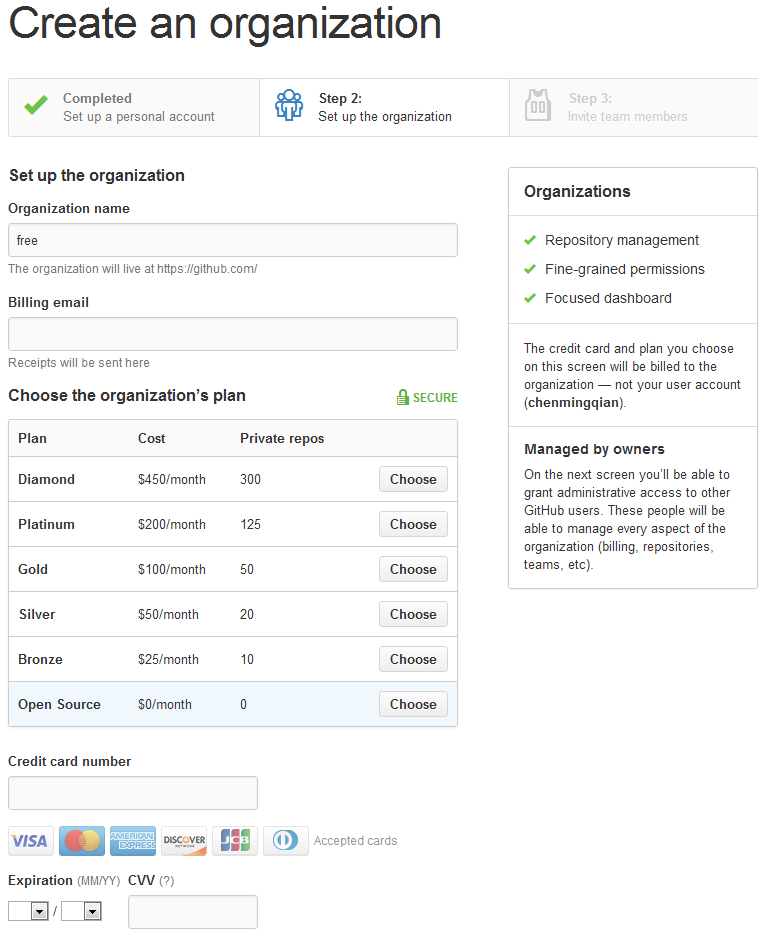
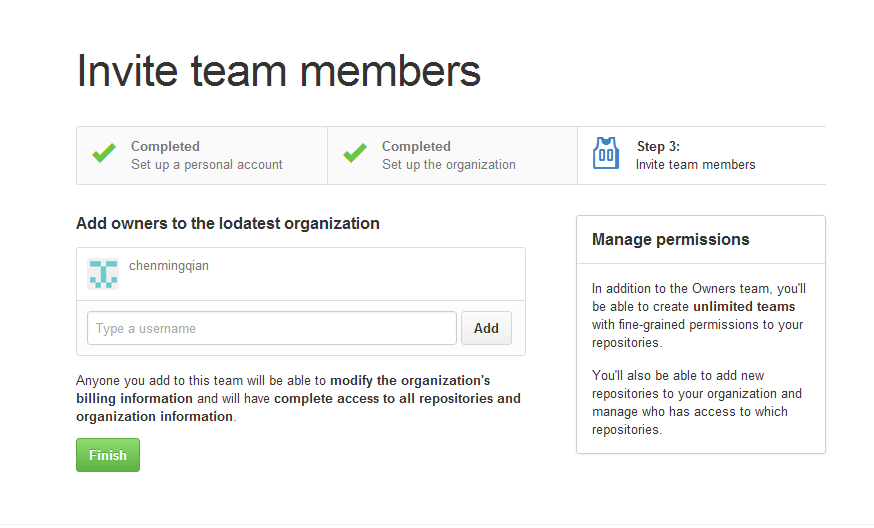
5.填写一些简单的组织信息,点击下一步,如下图:
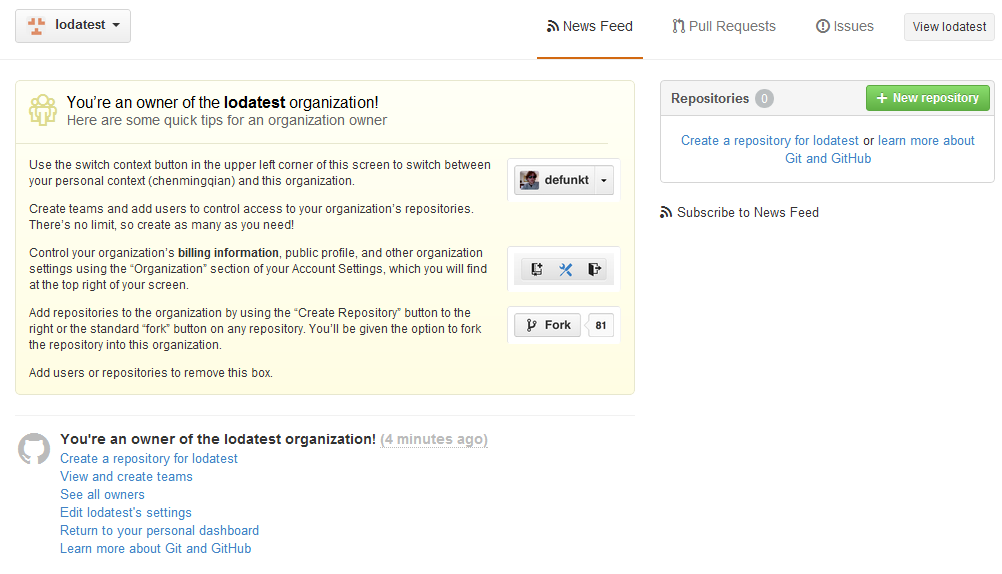
点击“Finish”,到这里我们的GitHub账号就注册完成了。下面我们来新建一个Git仓库。如下图:
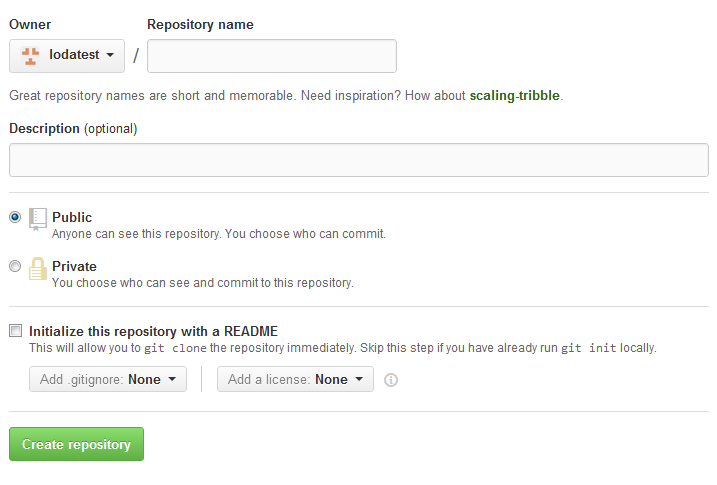
6.点击右边的“New repository”创建一个版本库,如下图:
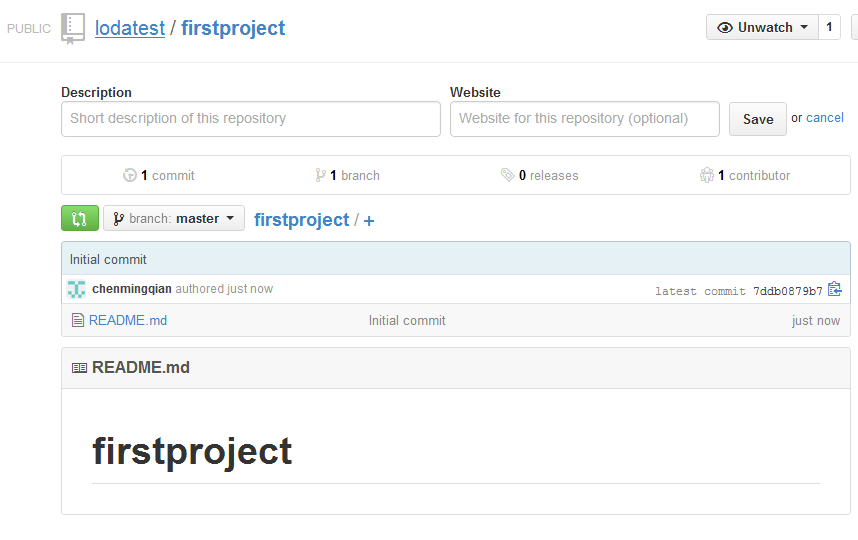
7.我们填写一下仓库名称,写一些描述,勾选上初始化仓库README即可,如下图:
好了,到这里我们的第一个版本库就创建完成了,下面我们要做什么呢?当然用本地客户端克隆一份了。
四、配置GitHub
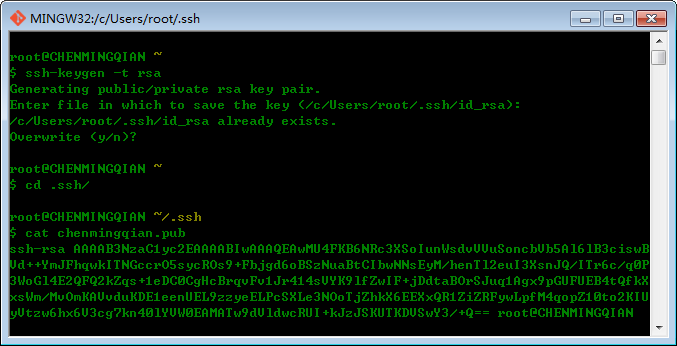
1.在克隆版本库之前我们要做什么呢?我们首先得生成公钥,然后复制到GitHub上然后我们才能无密码登录是吧。那么下面我们继续吧,如下图:
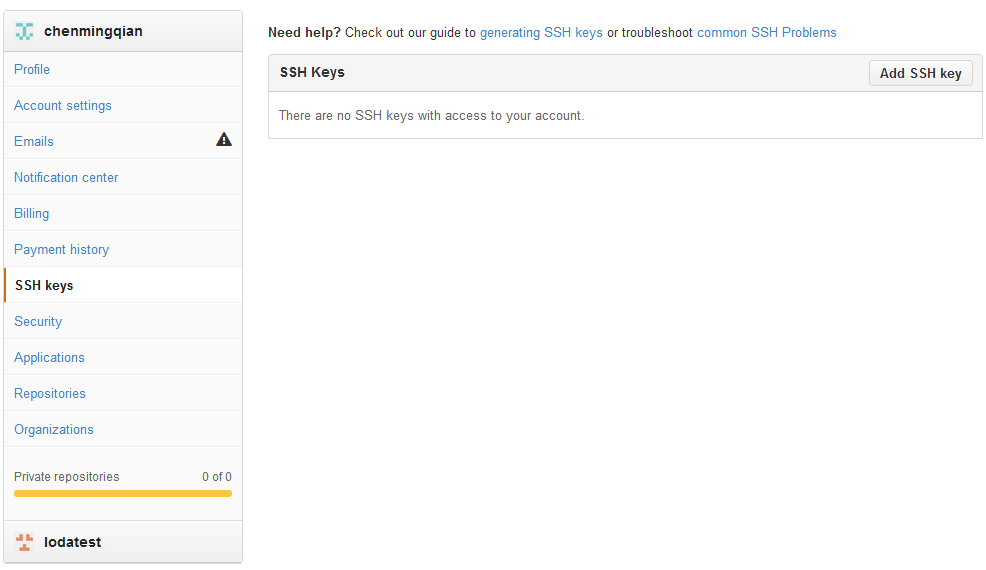
2.下面我们将生成的公钥复制到GitHub中,如下图:
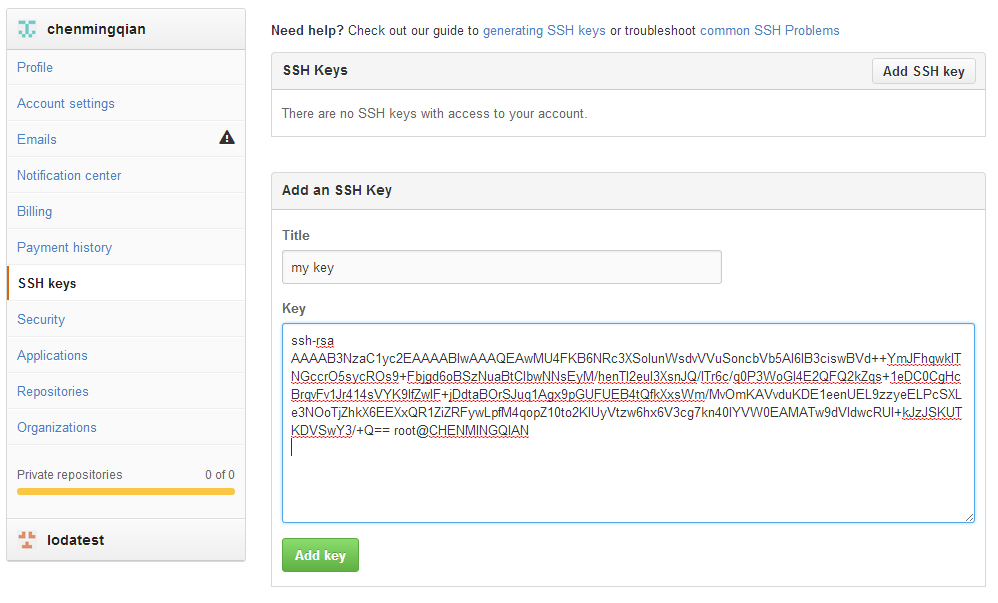
3.点击 “Add ssh key”,如下图:
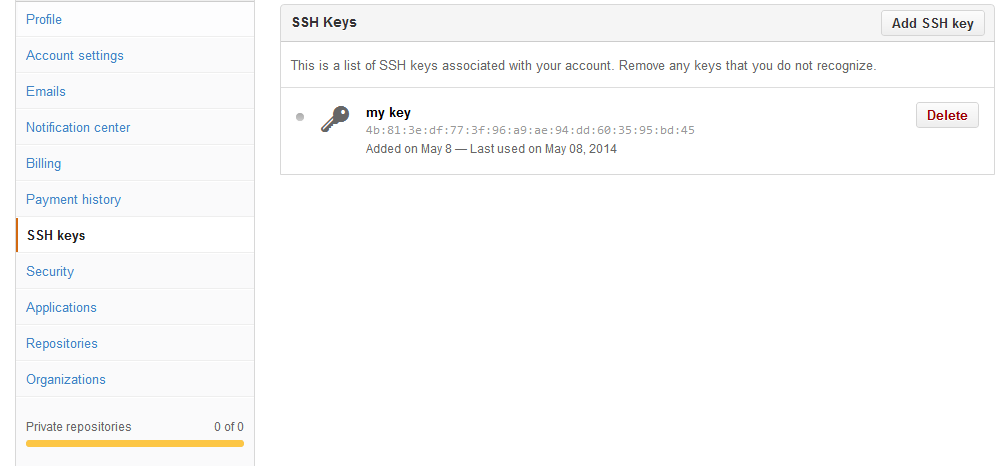
4.点击 “Add key”即可,如下图:
好了,到这里我们的GitHub配置到这里就完成了。下面我们来使用GitHub。
五、使用GitHub
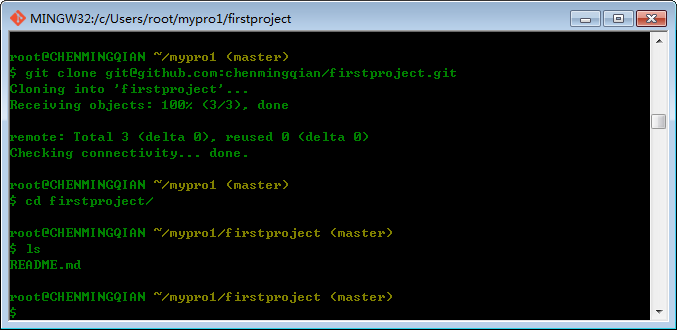
1.克隆版本库
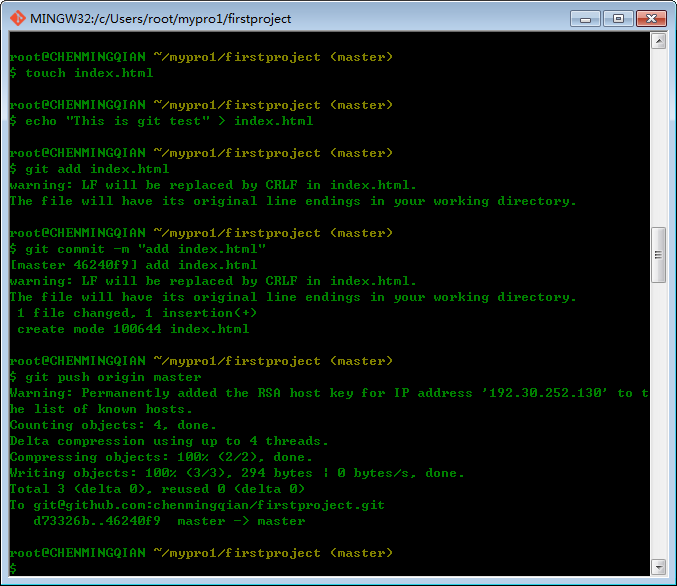
2.下面我们新建页面推送到远程GitHub中
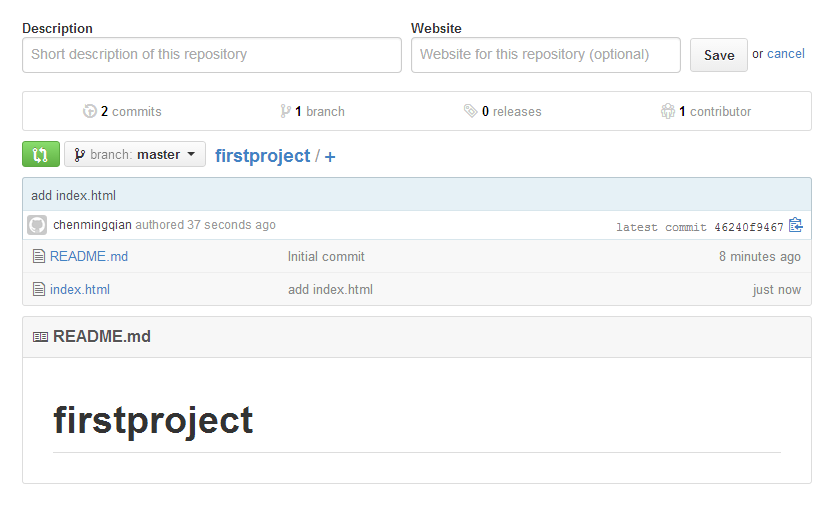
3.我们在GitHub仓库中查看一下
好了,到这里我们就可以用GitHub干活了,嘿嘿。
六、参与GitHub中其它开源项目
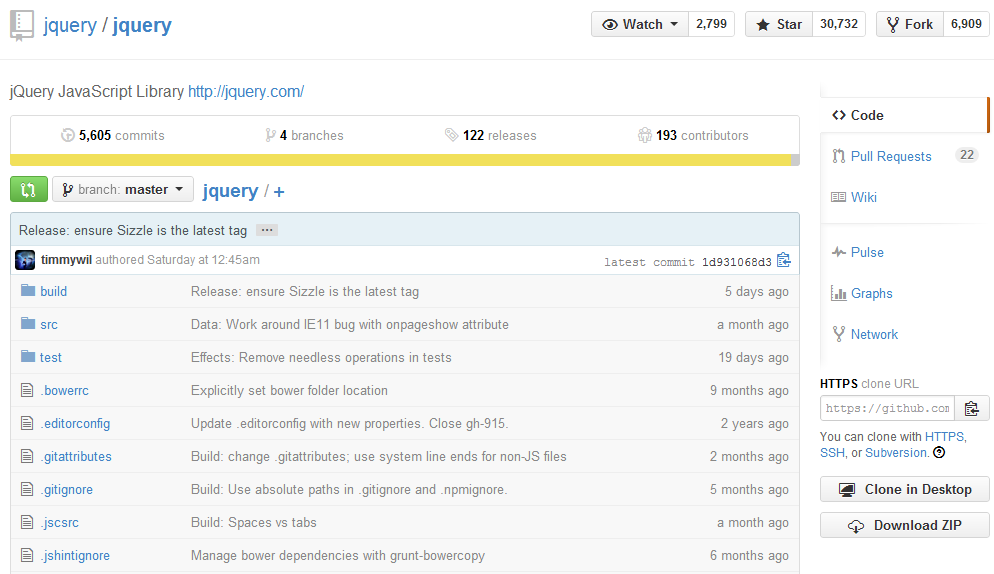
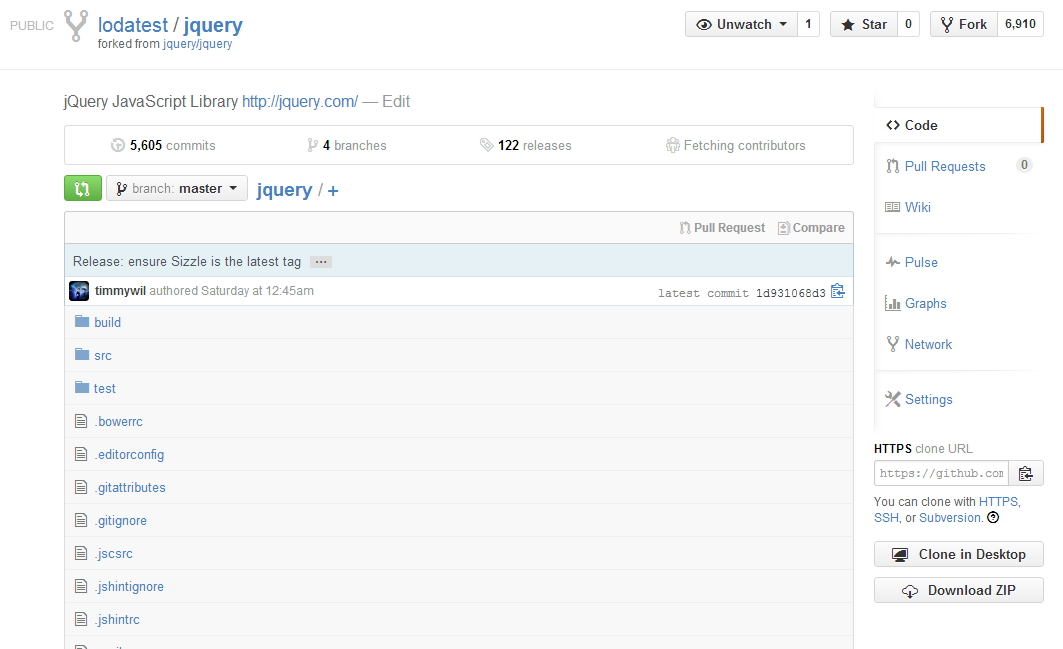
1.我们一直用GitHub作为免费的远程仓库,当然如果可以的话你也可以付费,给开源世界做点贡献嘛,嘿嘿。如果是自己的开源项目,放到GitHub上是完全没有问题的。其实GitHub还是一个开源协作社区,通过GitHub既可以让别人参与你的开源项目,也可以参与别人的开源项目。那么我们如何参与一个开源项目呢?比如人气极高的jquery框架,你可以访问它的项目主页https://github.com/jquery/jquery,点“Fork”就在自己的账号下克隆了一个jquery仓库,然后,从自己的账号下clone。如下图:
2.点击右上脚的“fork”即可,如下图:
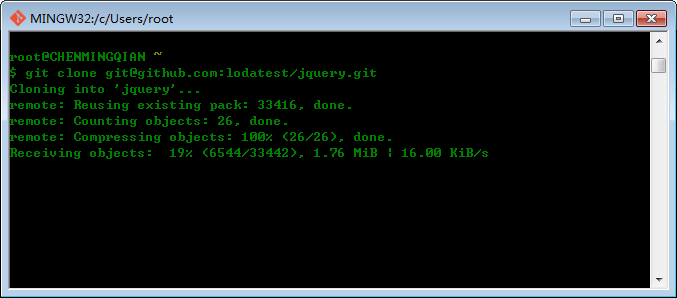
3.下面我们克隆一份到本地
大家可以看到文件比较多,克隆需要一段时间请大家耐心等吧,嘿嘿。注意的是clone仓库一定要从自己的账号下克隆,这样你才能推送修改。如果从jquery的作者的仓库地址git@github.com:jquery/jquery.git克隆,因为没有权限,你将不能推送修改。如果你想修复jquery的一个bug或者新增一个功能,我想说你现在就可以开始开发了,开发完成后往自己的仓库推送。如果你希望jquery的官方库能接受你的修改,你就可以在GitHub上发起一个pull request。当然,官方是否接受你的pull request就不一定了。嘿嘿!
七、总结
好了,到这里我们GitHub就讲解完成了。最后,希望大家有所收获吧^_^……
转载于:https://blog.51cto.com/freeloda/1418674






































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








