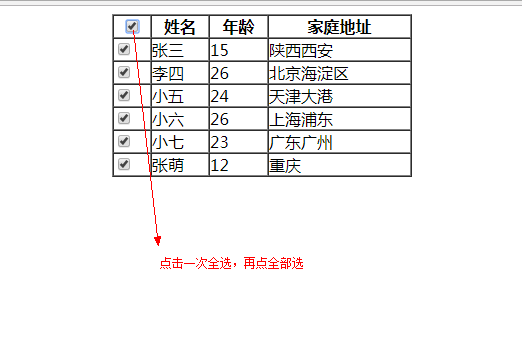
1.效果

2.代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>各行换色</title>
<script>
function checkAll(){
var allEle = document.getElementById("selectAll");//得到标题行的复选框
if(allEle.checked==true){//如果标题行的复选框被选中了 通过 getElementsByName 去设置tbody中所有的复选框 设置为选中
var everyones = document.getElementsByName("selectOne"); //通过name类获取对象
for(var i=0;i<everyones.length;i++){
everyones[i].checked=true;
}
}else{
var everyones = document.getElementsByName("selectOne");
for(var i=0;i<everyones.length;i++){
everyones[i].checked=false;
}
}
}
</script>
</head>
<body>
<table border="1px" align="center" cellpadding="0px" cellspacing="0px" width="300px" height="100px" id="tab">
<thead>
<tr>
<th><input type="checkbox" οnclick="checkAll()" id="selectAll"/></th> <!--这里注意绑定了事件,还给了id-->
<th>姓名</th>
<th>年龄</th>
<th>家庭地址</th>
</tr>
</thead>
<tbody>
<!--每一个tr都 给了一个name属性-->
<tr>
<td><input type="checkbox" name="selectOne" /></td>
<td>张三</td>
<td>15</td>
<td>陕西西安</td>
</tr>
<tr>
<td><input type="checkbox" name="selectOne" /></td>
<td>李四</td>
<td>26</td>
<td>北京海淀区</td>
</tr>
<tr>
<td><input type="checkbox" name="selectOne" /></td>
<td>小五</td>
<td>24</td>
<td>天津大港</td>
</tr>
<tr>
<td><input type="checkbox" name="selectOne" /></td>
<td>小六</td>
<td>26</td>
<td>上海浦东</td>
</tr>
<tr>
<td><input type="checkbox" name="selectOne" /></td>
<td>小七</td>
<td>23</td>
<td>广东广州</td>
</tr>
<tr>
<td><input type="checkbox" name="selectOne"/></td>
<td>张萌</td>
<td>12</td>
<td>重庆</td>
</tr>
</tbody>
</table>
</body>
</html>






















 2746
2746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








