前言: 人不是生来就懂事的,在编程的世界也是一样,想想在大一的时候我还是那个连输出Hello World!都不会的小孩子是,现在我已经可以编出属于我自己的小程序了。编程其实并不可怕,可怕的是你不去编。现在已经大三了,正在实训时间很紧,我争取每周发表一篇微博。今天我想来谈谈验证码登陆这个问题。我看了网上的相关知识,感觉网上大多只有如何生成验证码的,并没有系统的将相关的认证,今天我就整理了一下。
验证码的生成
- 我们需要用到Servlet来生成验证码,验证码其实就是一张图片,那么我们首先定义一下图片的背景
- BufferedImage img=new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
- 然后我们需要一支画笔
Graphics2D g=(Graphics2D) img.getGraphics();
- 得到画笔后我们就开始绘画了
g.fillRect(120, 120, width, height);</li>
<li>g.drawRect(120, 120, width-1, height-1);
基本的框架画好了就开始填数字了
for(int i=0;i<4;i++)
{
int r=RandNum(9);
AuthCode+=r+"";
g.setColor(new Color(RandNum(255), RandNum(255), RandNum(255)));
g.setFont(new Font("黑体", Font.BOLD, 20));
g.drawString(r+"", 5+i*30, 22);
}
大家应该都见过验证码长什么样子,验证码给人一种模糊的感觉,那么下面我们还要做的事将这个框架填充点线,形成模糊的感觉
for (int i=0;i<255;i++) {
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(12);
int yl = random.nextInt(12);
g.drawLine(x,y,x,y);
- 到这里我们已经完成了验证码的绘制了,下面我将他发布到浏览器上
ImageIO.write(img, "jpg", response.getOutputStream());
- 这里还有一点值得注意,我们随机生成的四位数验证码我们自己也要存储起来,用来我们登陆时进行验证
- `public String GetAuthCode()
{
String authcode=”“;
for(int i = 0; i < 4; i++)
{
authcode += (new Random()).nextInt(10);
}
return authcode;
- `public String GetAuthCode()
}`
- 这里我们得到的验证码我将用HttpSession来存储。
request.getSession().setAttribute("AuthCode", AuthCode);//保存到session中以便验证
- 我们需要用到Servlet来生成验证码,验证码其实就是一张图片,那么我们首先定义一下图片的背景
验证码生成的工作到这里已经结束了,网上的也就到这里结束,下面我还要进行登陆验证,因为是演示我无法将数据库带过来,所以在程序中自己模拟了一个数据库用来账号的验证。
模拟的数据我用map来存储键值对,这样方便我们搜索
UserInfor u1=new UserInfor("张新华", "123");
UserInfor u2=new UserInfor("奥巴马", "456");
UserInfor u3=new UserInfor("***", "789");
UserInfor u4=new UserInfor("安倍", "1234");
UserInfor u5=new UserInfor();
map.put(u1.getUserName(), u1);
map.put(u2.getUserName(), u2);
map.put(u3.getUserName(), u3);
map.put(u4.getUserName(), u4);
map.put(u5.getUserName(), u5);
在这个数据库中我提供了一个验证方法,用来验证账户和密码是否枕正确
if(map.containsKey(name)&&map.get(name).getPwd().equals(pwd))
{
return map.get(name);
}
- 在上面的数据库中我们不难发现里面有一个用户数据类,所以下面我们还要构造这个数据类,在这里我给用户提供了姓名和密码
private String userName;
private String pwd;关于这个类的有参’无参‘和访问器我就不写了,你们自动生成就行了
- 下面才是我们的主菜,在这里我们需要构造一个Servlet来承接我们之前的验证码,用html更好(其实我就是在Servlet里面写Html的)我将他起名为IndexServlet
- 在DoGet方法中我们要告诉浏览器不要缓存
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", -1);- 首页我们就要来判断用户是登陆了回来的还是第一次来
String err=(String) session.getAttribute("errmsg");
err=err==null ? "" : err;
String errv=(String) session.getAttribute("errvalid");
errv=errv==null ? "" : errv;
String name=request.getParameter("username");
name= name==null ?"" : name;
out.write("<font color='Red'>"+err+"</font></br>");
out.write("<font color='Red'>"+errv+"</font>");
session.removeAttribute("errmsg");
session.removeAttribute("errvalid");
out.append("<script type=\"text/javascript\">");
//脚本
out.append("function imgclick(img)");
out.append("{");
out.append("img.src=\"/ValidLoad2/Valimg?time=\"+new Date().getTime()");
out.append("}");
out.println("</script>");
out.append("<form action='"+request.getContextPath()+"/LoginServlet' method='post'>");
out.append("<table>");
//第一行
out.append("<tr>");
out.append("<td>");
out.append("用户名:");
out.append("</td>");
out.append("<td>");
out.append("<input type=text name='username' id='zxh' value='"+name+"' style='width:152px;height:30px;'/>");
out.append("</td>");
out.append("</tr>");
//第二行
out.append("<tr>");
out.append("<td>");
out.append("密码:");
out.append("</td>");
out.append("<td>");
out.append("<input type=password name='pwd' style='width:152px;height:30px;'/>");
out.append("</td>");
out.append("</tr>");
//第三行
out.append("<tr>");
out.append("<td>");
out.append("验证码:");
out.append("</td>");
out.append("<td>");
out.append("<input type=text name='code' style='width:152px;height:30px;'/>");
out.append("</td>");
out.append("<td>");
out.append("<img src='/ValidLoad2/Valimg' onclick='imgclick(this)'/>");
out.append("</td>");
out.append("</tr>");
//第四行
out.append("<tr>");
out.append("<td colspan=2>");
out.append("<input type=submit value='登录' style='width:222px;height:30px;'/>");
out.append("</td>");
out.append("</tr>");
out.append("</table>");
// out.append("用户名:<input type=text name='username' id='zxh' value='"+name+"'/></br></br>");
// out.append(" 密码 :<input type=password name='pwd'/></br>");
// out.append("验证码:<input type=text name='code' />");
// out.append("<img src='/ValidLoad2/Valimg' onclick='imgclick(this)'/>");
// out.append("<a href='LoginServlet'>看不清</a></br>");
// out.append("<input type=submit value='登录'/>");
out.append("</form>");
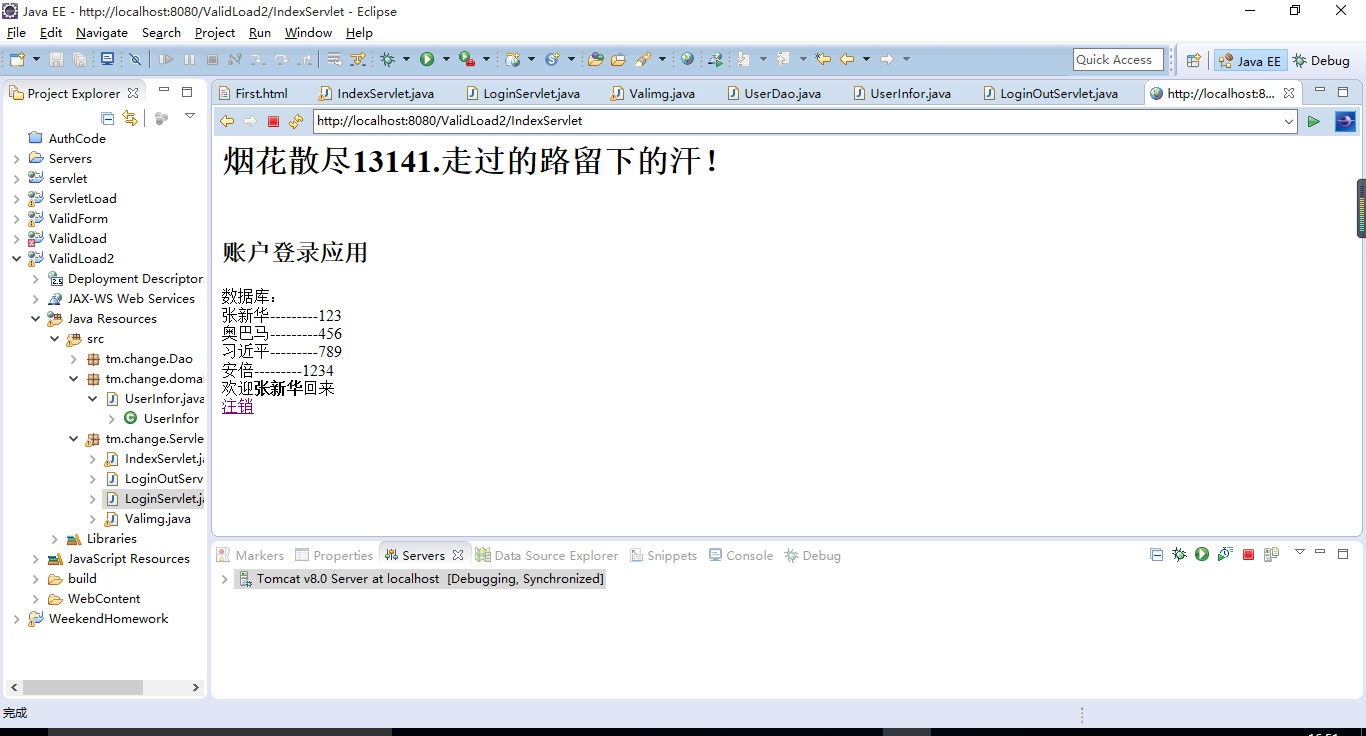
- 如果登陆成功,则跳转到我们的欢迎界面
out.write("欢迎");
out.write("<b>");
out.write(userInfor.getUserName());
out.write("</b>");
out.write("回来"+"</br>"+"<a href='"+request.getContextPath()+"/LoginOutServlet'>注销</ a>");
- 在上面IndexServlet中我提到了登陆成功界面,在这里我起名为LoginOutServlet. 在这个Servlet中特别简单就是为了实现用户推出功能的,所以我们只需要将session中的数据删除就行了,那么问题来了如果直接删除会导致我们网页一旦受到攻击服务器将会不堪重负,所以我加了限制条件
HttpSession session=request.getSession(false);
if(session!=null)
session.invalidate();
response.sendRedirect(request.getContextPath()+"/IndexServlet");
- 最后就是我们的验证界面了,我们的账号和密码匹配在我们模拟数据库中就已经写好了,那为什么还要进行验证呢,难道你忘了我们还有验证码呢,再说了,我的数据库只是验证账号和密码是否匹配,并不做任何事情,所以我们还需要一个servlet来实现验证的执行
String name=request.getParameter("username");
// name= name==null ?"" : name;
String pwd=request.getParameter("pwd");
String code=request.getParameter("code");
UserInfor userInfor=UserDao.CheckInfor(name, pwd);
HttpSession session=request.getSession();
String AuthCode=(String) session.getAttribute("AuthCode");
// System.out.println(AuthCode+"-------"+code);
if(AuthCode.equals(code))
{
if(userInfor==null)
{
//失败
session.setAttribute("errmsg", "用户名或密码错误!");
response.sendRedirect(request.getContextPath()+"/IndexServlet?username="+name);
// System.out.println("1");
}
else
{
//成功
response.setContentType("text/html;charset=utf-8");
session.setAttribute("userInfor", userInfor);
response.setHeader("Refresh", "3;url="+request.getContextPath()+"/IndexServlet");
response.getWriter().write("恭喜您!登录成功!");
// System.out.println("2");
}
}
else
{
// System.out.println("3");
//验证码出错
session.setAttribute("errvalid", "验证码错误!");
response.sendRedirect(request.getContextPath()+"/IndexServlet?username="+name+"&pwd="+pwd);
}
- 在DoGet方法中我们要告诉浏览器不要缓存
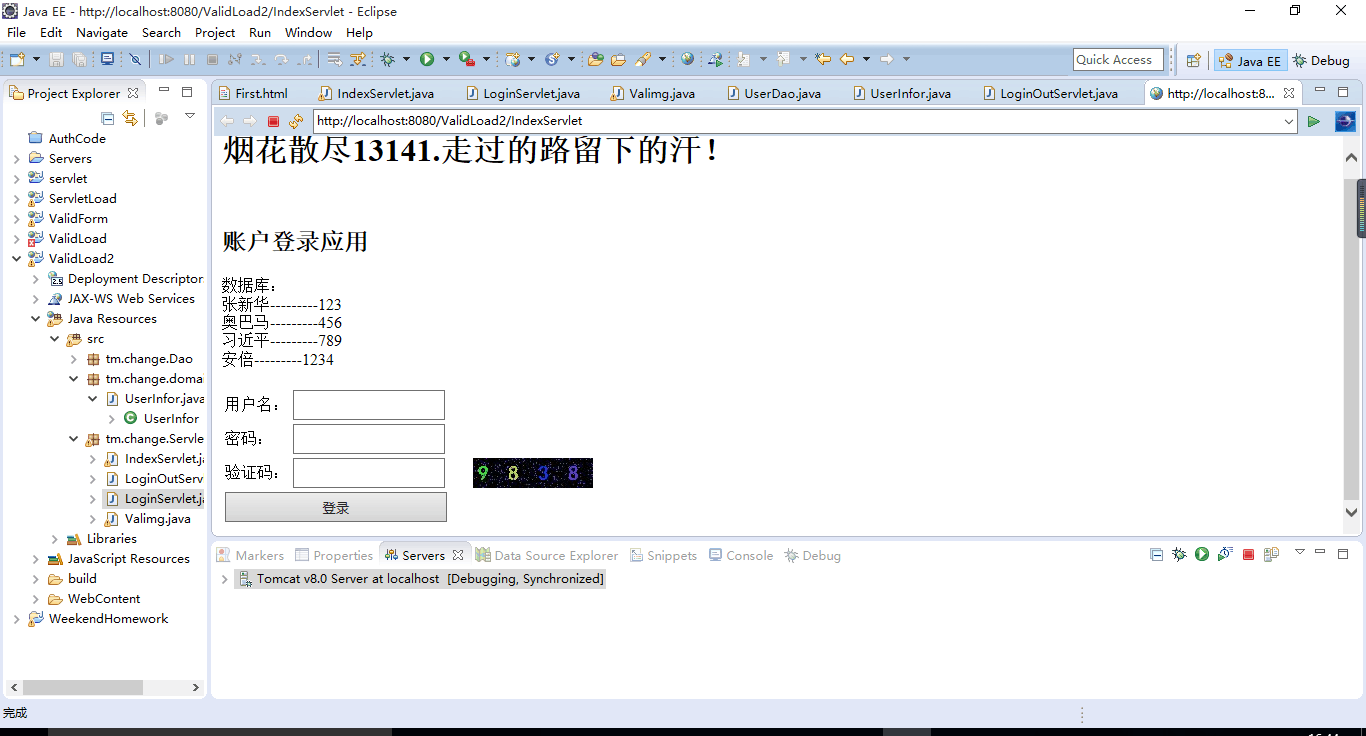
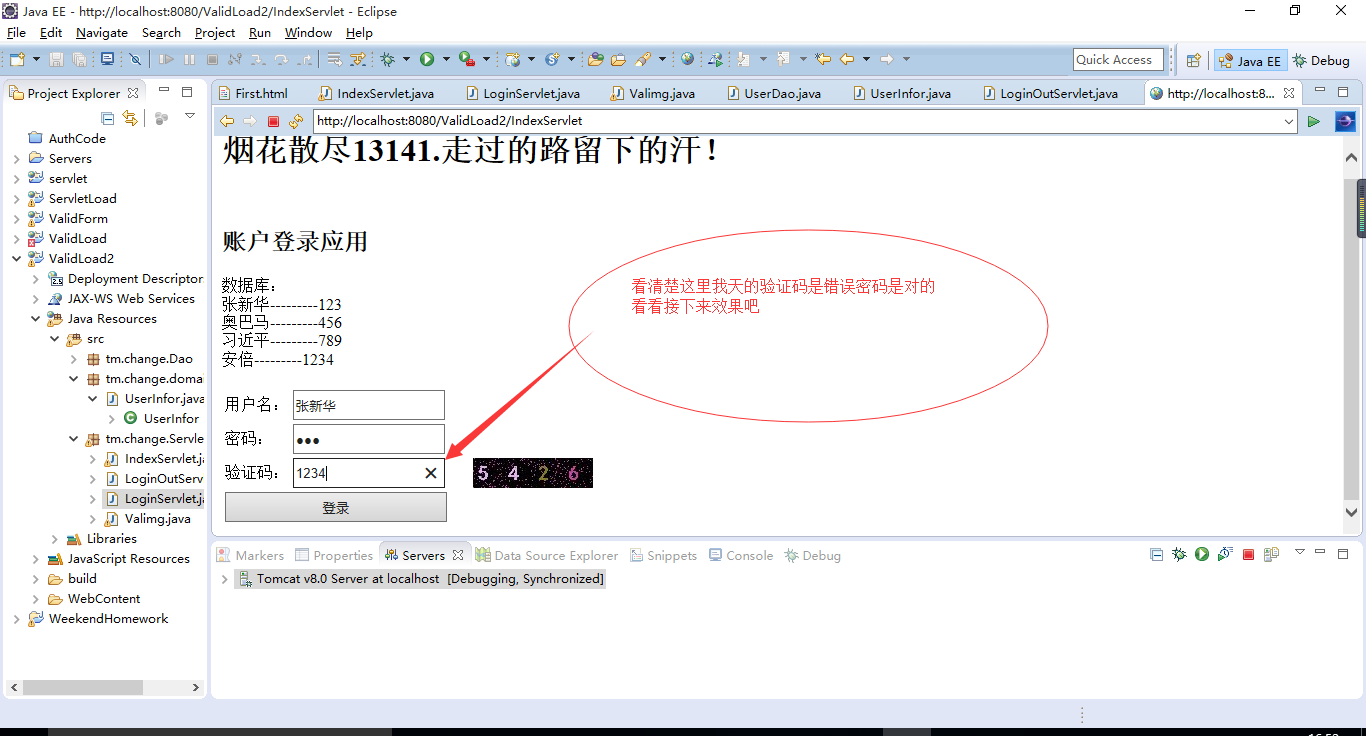
- 到这里我们的验证登陆功能就已经实现了,我们是从IndexServlet这个页面开始进入的,不要进错了,我写这个 博客主要是为了帮助和我一样志同道合的人一起学习一起探讨。下面是我的运行流程
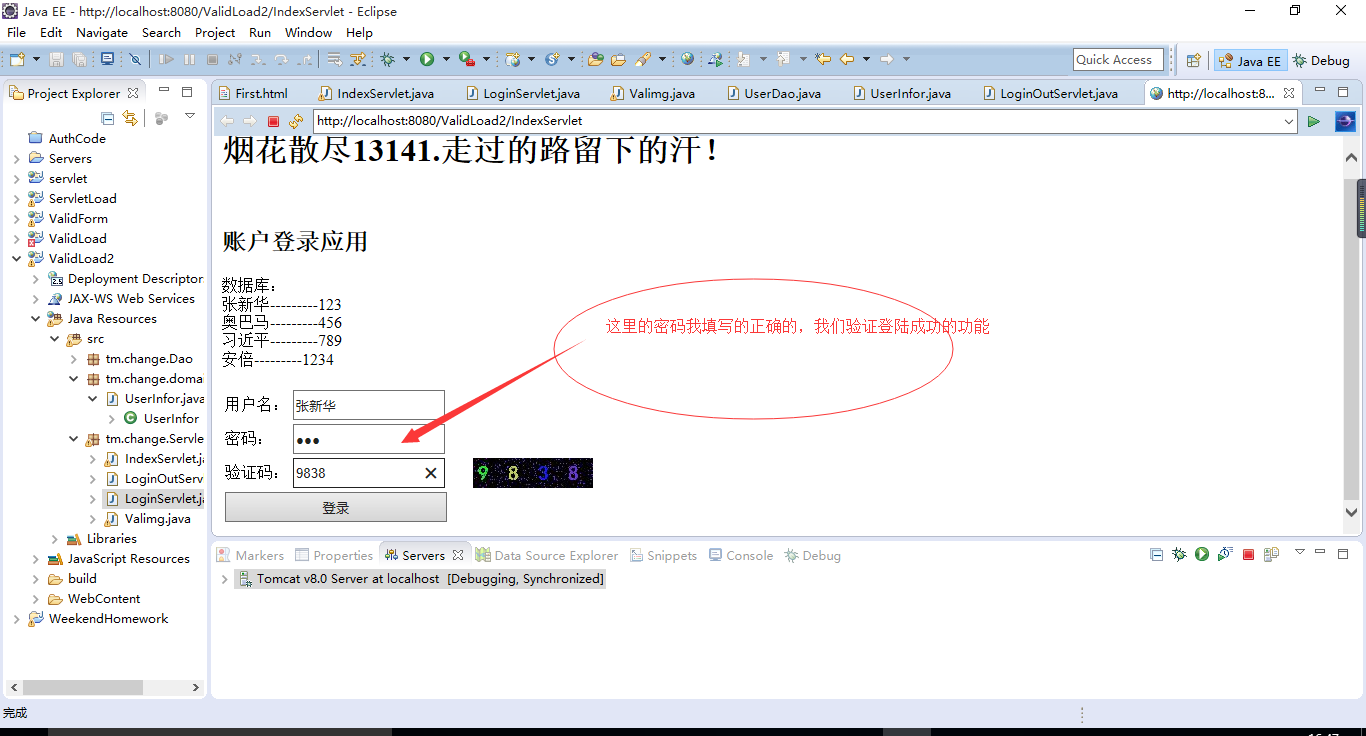
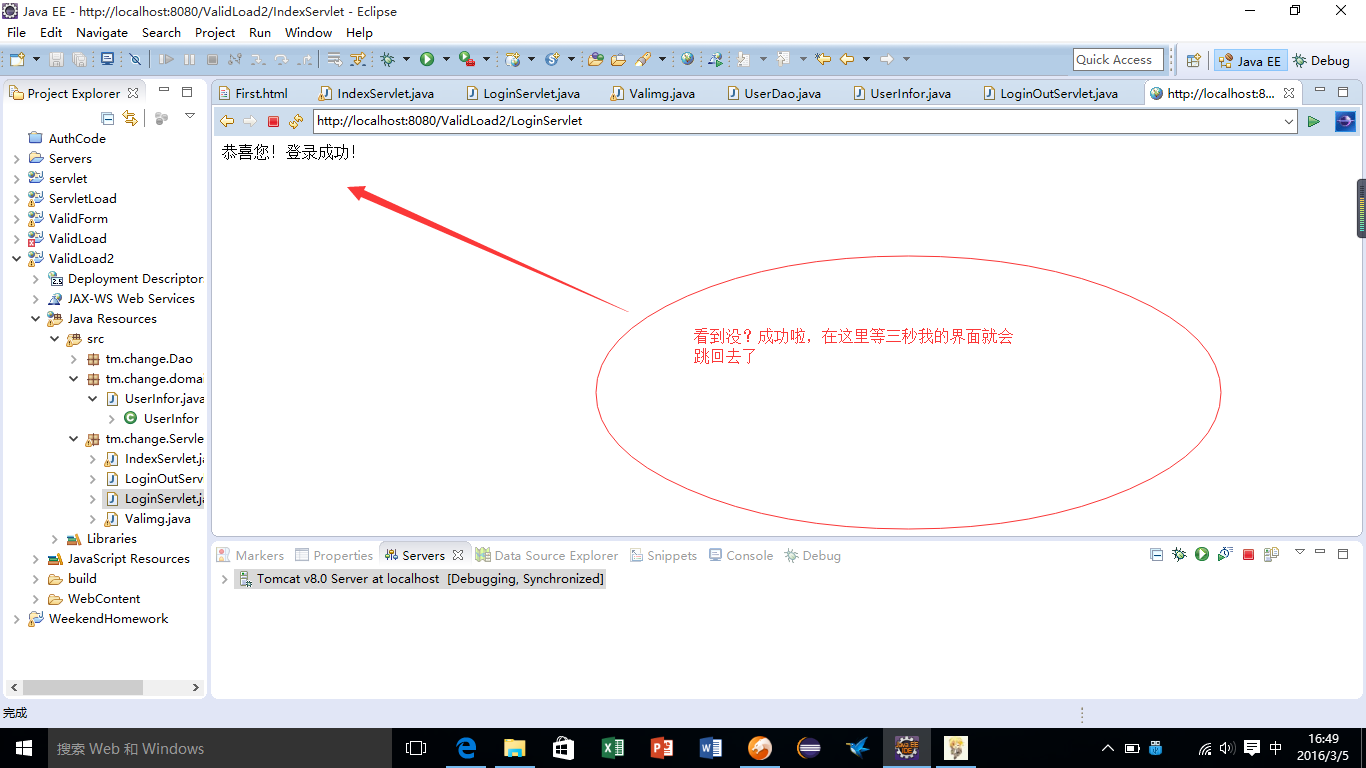
- 下面我填写正确的数据看看效果
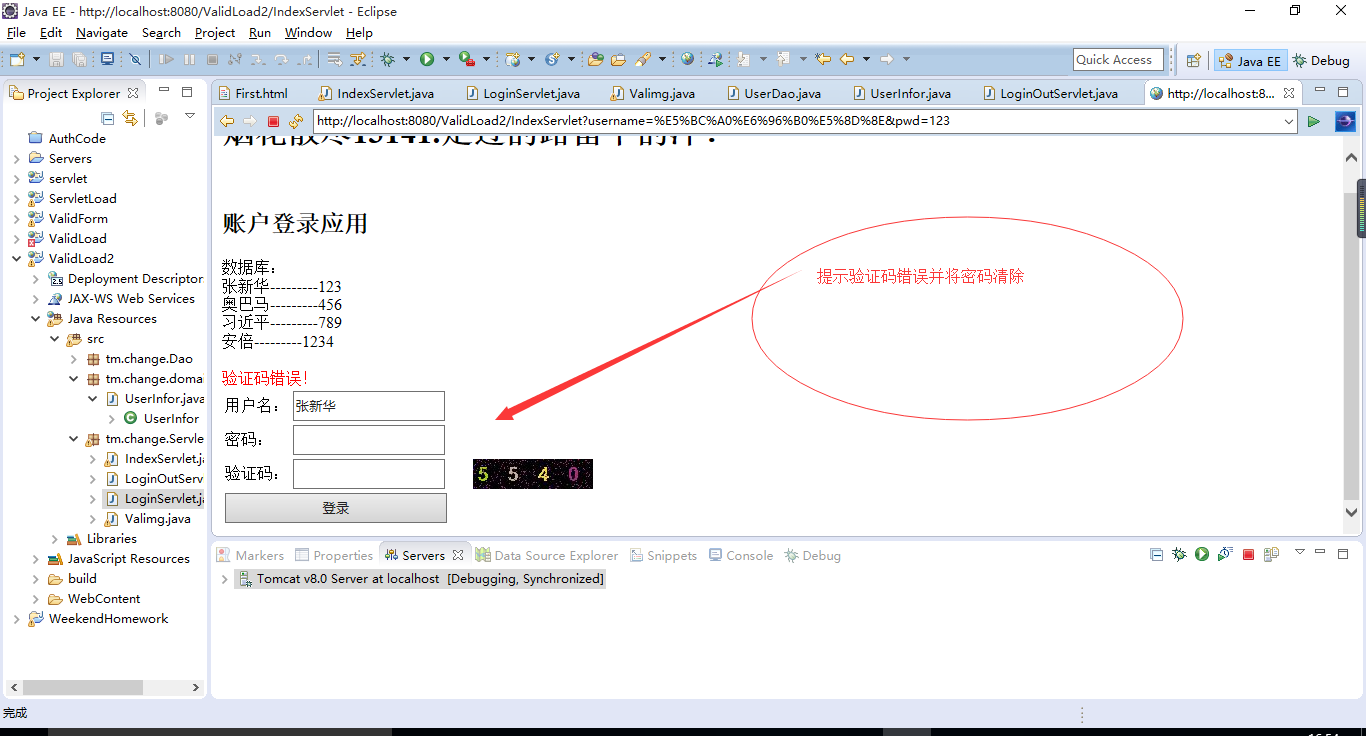
- 验证码错误的情况
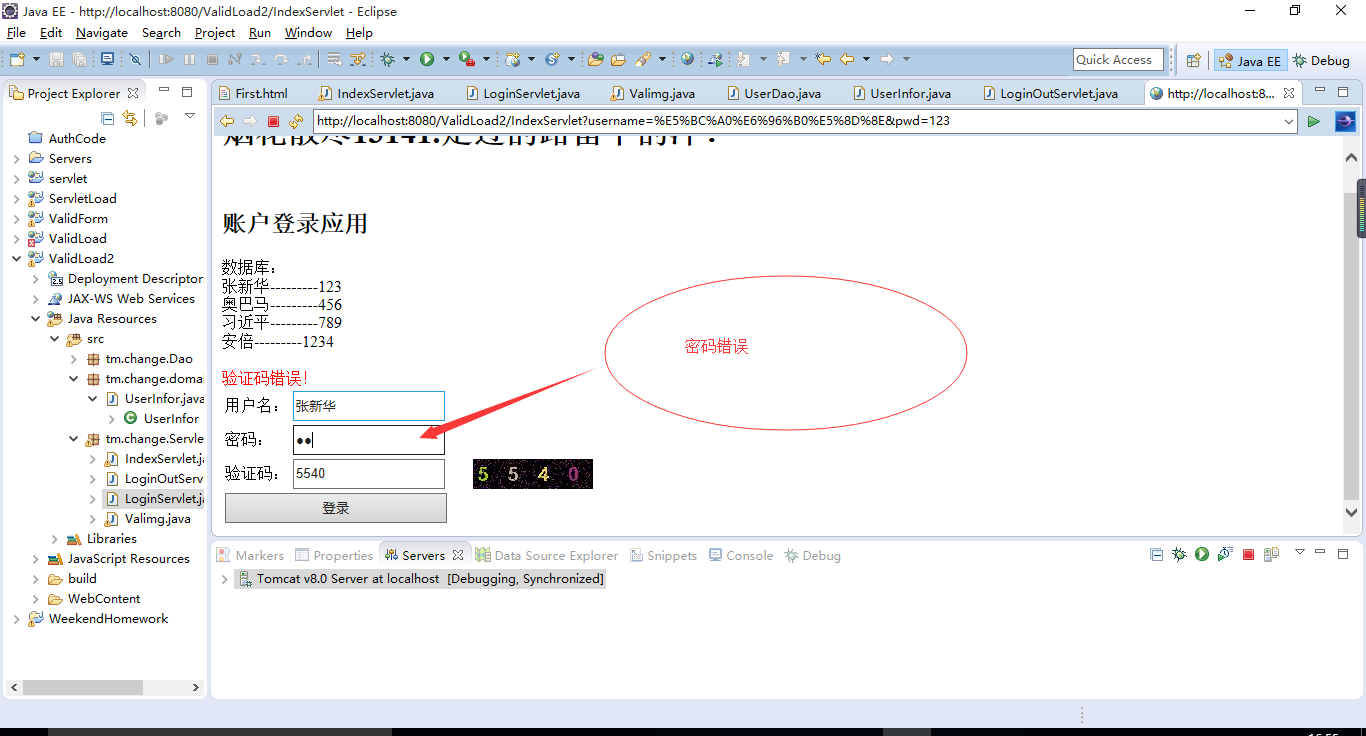
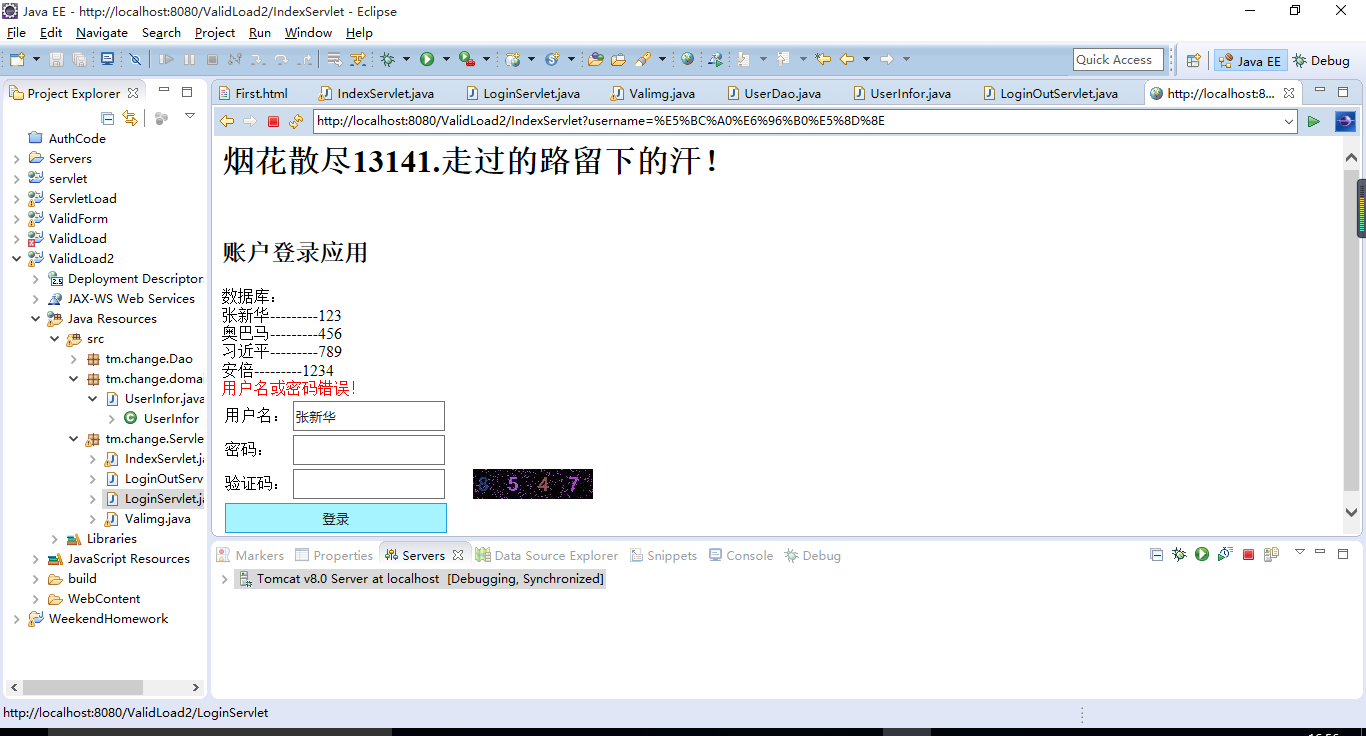
- 密码错误





























 1957
1957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








