原文: How to Create a Dark Ext JS Theme– Part 2
我已经展示了如何去开发一个精致的暗黑主题,看起来就像Spotify。在本文的第一部分,了解了Fashion、Sencha Inspector、主题和变量。在第二部分,将重点介绍更高级的概念,使用Ext JS UI和CSS重写制作独特的组件以及如何去合并自定义字体或图标。
你可以使用该教程来帮助你创建Sencha应用程序主题大赛的参赛作品。
第一名的获奖者将获得2500美金!
现在就报名吧。
自定义CSS规则和混入
在做Spotifext主题的时候,我做了几样东西让它看起来更棒,如编写了一些CSS规则来实现按钮悬停动画,使用了自定义字体,并创建了自己的按钮和标签面板变量以给它一个独特的外观。
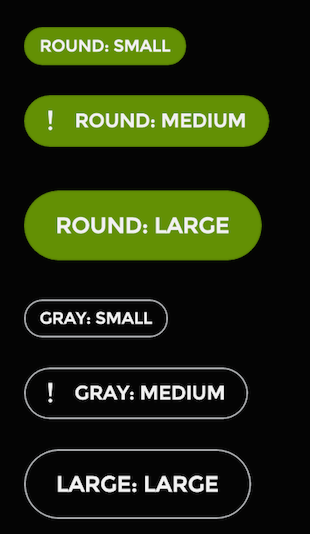
刚才所说的变量,可以用来修改应用程序及其所有组件的的整体外观。不过,有时候只是希望有些组件显得特别而已。看看下面已完成的Spotifinder应用程序的图片,会发现标签面板不像默认的Ext JS标签。按钮可以是方形的或是圆角的,而颜色可以是绿色或灰色。这个是在底层使用Ext JS UI的Sass混入来实现的。一个混入就是一个CSS规则块,可以在整个应用程序中重复使用。
以下是示例的Sass混入:
@mixin my-border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}以上Sass混入可以用来创建圆角,由于编写时使用了实验过的浏览器前缀,因此该CSS3功能可跨浏览器支持。由于不是去编写每一个CSS规则,只是包含了my-border-radiu混入并给它传递一个参数,因而所有的CSS规则在编译后都会被修改:
.box { @include border-radius(10px); }
在编译后的CSS,看起来就像以下代码(除了minified):
.box {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}Sass混入是一个伟大的概念,而且可以在Ext JS中使用。我们一般称它为UI,而且他们基本上就是皮肤。Ext JS包含了开箱即用的UI,例如,在modern工具包,对于后退按钮、圆角按钮甚至更多其他东西,都有UI,而且这些提供的UI,可以使用自己的参数来重用。
在Sencha AIP的文档可以找到这些混入,例如,找到Ext.button.Button,会在按钮在不同状态中的Sass混入。未了实现这些混入,要使用@include,然后在Ext JS中混入名称并传递参数。
要创建更漂亮的圆角按钮,可以看看这里。
我使用了以下混入代码来创建了一个新的“scale:small”按钮,对于参数,传递了UI名称“round”,这样,在视图中就可以使用“ui:’round’”来定义。参数中还传递了font-weight、padding和背景颜色。
@include extjs-button-small-ui(
$ui: 'round',
$font-weight: bold,
$padding: 5px,
$background-color: $highlight-color
);你可以已经注意到按钮是带动画的,而类似Spotify的标签面板的外观与Ext JS混入提供的有点不同。查看一下sass/src文件夹,在该文件夹中,会看到我所编写的所以Ext JS混入与自定义的Sass规则。
独特的按钮
正如在应用程序中所看到的,按钮会比API提供的配置项多了一些自定义的配置项。应用程序所包含的代码让动画更平滑。在每一次翻转,按钮会缓慢的加亮ups。实现这个使用了自定义的Sass/CSS代码。
来看一下代码:
.x-btn-round-large,
.x-btn-round-medium,
.x-btn-round-small {
&:hover {
background-color: $highlight-color2;
-webkit-transition: background-color 2s ease-out;
-moz-transition: background-color 2s ease-out;
-o-transition: background-color 2s ease-out;
transition: background-color 2s ease-out;
}
}CSS的类名来自于混入。小按钮的ui名称被定义为“round”。当将该UI应用到视图的时候,在浏览器的DOM中会看到UI赋予组件的类名是“.x-btn-‹ui-name›-small”。
所有的Sencha组件会通过默认的.x前缀来获取CSS类名。在前缀之后,就是组件(btn)的名称,然后是UI的名称。对于按钮,它还要包含比例,如果没有,它可能在工具栏中。请参阅extjs-button-toolbar-small-ui混入。
所提供的自定义代码监听了按钮的悬停,当将鼠标移动到按钮上方时,它会转换背景色,从默认背景色(黑色)转换为新颜色(在背景色规则中看到的绿色)。
独特的标签
有时候,并不想使用自定义的CSS代码来添加更多功能,而是希望重写默认的外观和感觉,例如,当UI混入不提供所需的配置的时候。
下图是使用了该方式实现的独特外观的标签:
所需代码可以在这里找到,查看文件中的CSS类.x-tab-bar-alternative。
你可能很想知道使用UI混入与混入有什么不同。UI混入很伟大,是因为它可以样式化整个应用程序,而且通过Ext JS所包含的代码支持任何浏览器。缺点是,样式表的代码会增长。这也是UI混入通常用于在整个应用程序中实现样式和规则复用的原因。
CSS规则和重写也很伟大,因为它是一种快速解决方案。缺点是,它很复杂,因为这需要进行跨浏览器测试,而且需要了解如何去生成DOM。当UI混入没有提供所需配置,又或者只需要在啊几个地方使用CSS规则的时候,才会使用CSS重写和规则。
合并字体
自定义主题最后要做的是合并自定义字体和图标(图标字体),请参考这个文件。
这里包含了两种自定义字体,一个是谷歌字体(由谷歌字体提供),另一个是为网站创建的名为Spotifinder的图标字体。这个是一个自选的图标集,并生成出来的。
这两种字体都是@font-face字体,因而需要在样式表中针对不同的浏览器定义不同的字体扩展。对于图标字体,只能手动加入。请参阅这4种字体扩展。通常,在类似icomoon这样的图标网站创建自定义图标字体的时候,可以直接下载样式表并使用它。在示例中,需要的只是复制和粘贴而已,而在某些时候,就需要自己去编写它了。
谷歌字体就很简单了,因为Sencha提供了一个全局的UI混入。该混入会从谷歌通过导入代码的方式将代码推送到编译的CSS代码中的所有扩展中。请参阅这篇文档。要注意的是,从一个字体提供者(如谷歌字体)中使用自定义字体的,需要一个额外的请求来请求字体。替代的方法是从一个自己的@font-face字体网站(如http://www.fontsquirrel.com/)下载并提供完整导入代码,就像我所做的图标字体。
一旦字体导入正确,就可以使用它了。在这里,通过指向$font-family就可以使用谷歌字体了。
小结
就是这样!我已经讲述了有关创建一个很棒主题的一切,如Spotifext主题。看看下面的截图,并考虑一下如何将它应用到现实中的应用程序中。
千万不要忘记报名参加Sencha主题大赛。第一名获奖者将会赢得2500美金!
作者: Lee Boonstra
Lee is a sales engineer at Sencha in Europe. She’s located in Amsterdam and has experience in both front-end and back-end development. Lee spends her spare time developing web and mobile apps. She also wrote a book for O’Reilly: Hands-on Sencha Touch 2.







 {.aligncenter}
{.aligncenter} {.aligncenter}
{.aligncenter} {.aligncenter}
{.aligncenter} {.aligncenter}
{.aligncenter}













 148
148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








