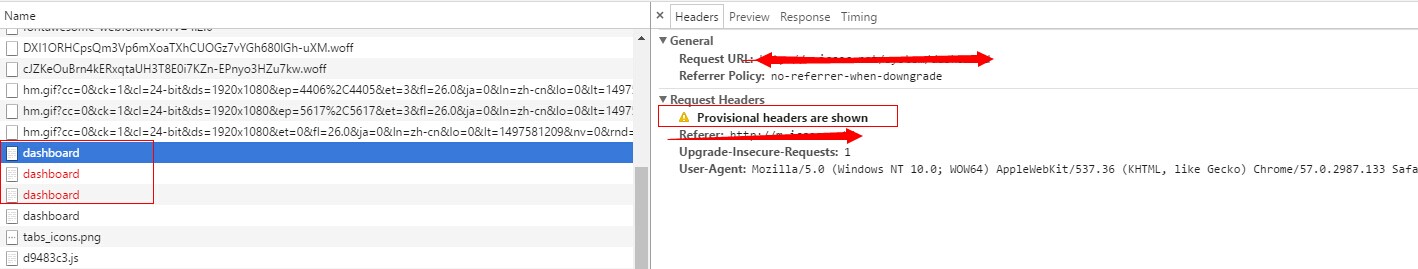
最近在用F12查看自己的项目发现有4个一样的请求,有两个失败一个成功;失败的请求点进去发现header有个Provisional headers are shown  最后网上查,自己调试,最后终于知道原因了(当一个请求在请求时你立马切换或重发这个请求,浏览器会认为第一个请求就没用了,自动断开连接了)
最后网上查,自己调试,最后终于知道原因了(当一个请求在请求时你立马切换或重发这个请求,浏览器会认为第一个请求就没用了,自动断开连接了)
复现代码
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div id='frame'><iframe src="http://localhost:8082/test.php" id="test2"></iframe></div>
</body>
<script>
function send(){
$('#test2').attr("src","http://localhost:8082/test2.php")
}
send();
send();
send();
</script>
</html>






















 4896
4896

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








