CSS 浮动
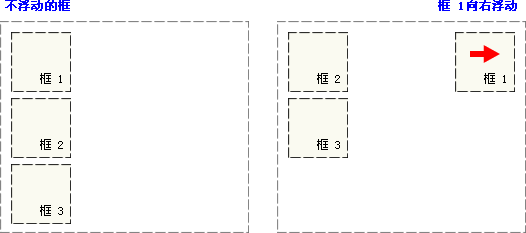
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

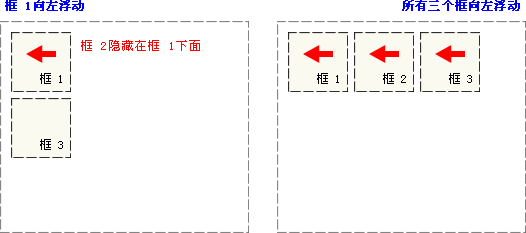
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

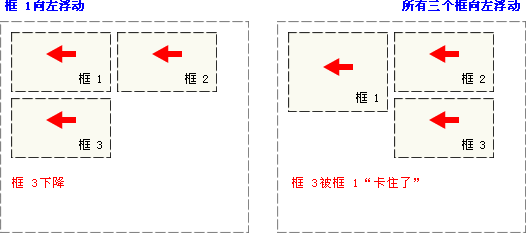
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
1. 标准流中的块级盒子,宽度将会自动伸展为100%,而浮动的块级盒子,宽度
不会自动伸展,而是由内容冲开(宽度取决于内容的多少);
2.当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存在而占据
浮动盒子原来的位置(浮动盒子,会盖在这个盒子上方)。
但是,未浮动盒子中的内容,将会受到浮动盒子的宽度的影响(
为浮动盒子中的内容,不会被浮动盒子盖住)。
3.由于第二条的原因。
我们可以给受浮动影响的盒子,添加clear属性,清除掉浮动盒子对自身的影响。
clear可选值:left-清除左浮动影响,right-清除右浮动影响,
both-同时清除左右浮动造成的影响.
父盒子没有指定高度,如果子盒子没有设置浮动,则父盒子的高度
可以被子盒子撑开。
面试题可能遇到:
如果,父盒子中所有的子盒子都设置浮动,那么父盒子的高度将变为0。
【解决所有子盒子浮动,父盒子高度塌陷的问题】:
①给父盒子也添加浮动;
②给父盒子使用overflow:hidden(推荐使用)
③在父盒子最后,添加一个高度为0的空DIV,给这个DIV添加clear:both属性
清除掉浮动效果。
④可以将第三条的DIV用伪对象选择器::after实现(也可加在父盒子前,处理父盒子与子盒子上边线重合的问题)
#div4::after{
display:block;
content:“”;
height:0px;
clear:both;
}





















 1246
1246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








