在看网上一些文章的时候,发现他们做的图都挺吃力的。。有得甚至就用文字符号拼凑而成,所以萌发做这样一个工具的念头。
开发背景
语言:Node.js
工具名: jsToDiagram (未上传)
使用例子
做一个例子,代码如下:
import jsToDiagram from './jsToDiagram';
const config = {
savePath: './test.png',
showPoint: false,//是否显示连接点
}
var mvcDiagram = new jsToDiagram(config);
//Sample 0
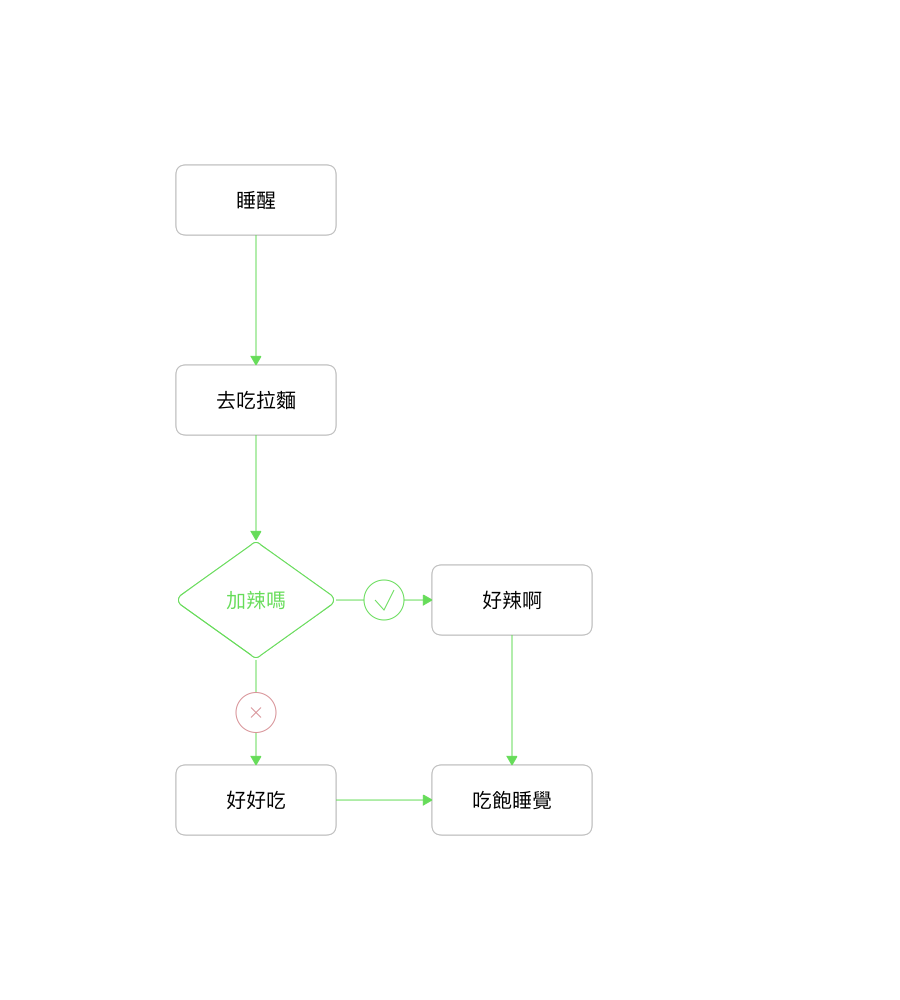
var wakeBlock = mvcDiagram.create('block','睡醒');
var prettyBlock = mvcDiagram.create('block','去吃拉麵');
var judgeBlock = mvcDiagram.create('Judge','加辣嗎');
var noeatBlock = mvcDiagram.create('block','好好吃');
var eatBlock = mvcDiagram.create('block','好辣啊');
var hotelBlock = mvcDiagram.create('block','吃飽睡覺');
wakeBlock.singleLink(prettyBlock);
prettyBlock.judge(judgeBlock,eatBlock,noeatBlock);
eatBlock.singleLink(hotelBlock);
noeatBlock.singleLink(hotelBlock);
mvcDiagram.draw((err) =>{
if (err)throw err;
console.log('Draw done')
});然后就可以生成如下的流程图:

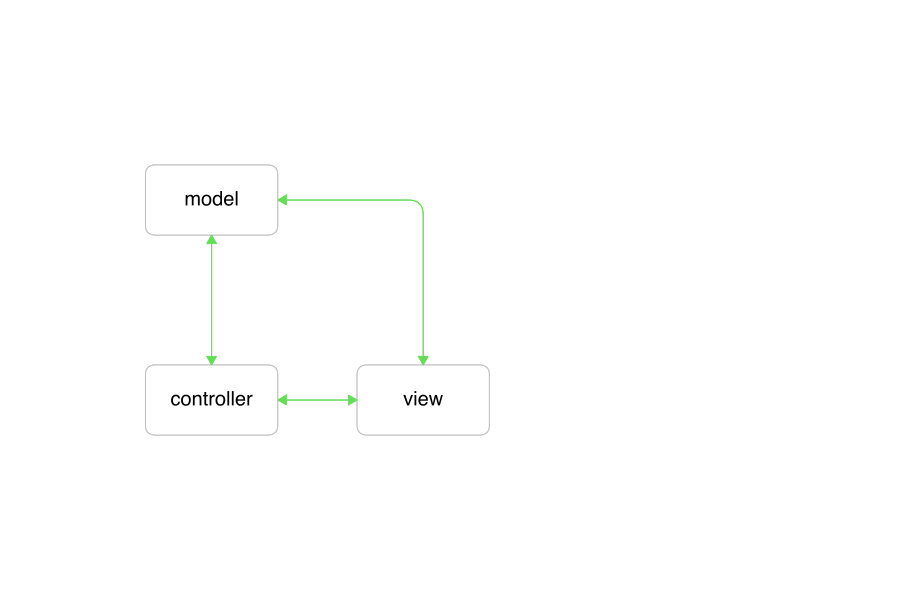
然后再试一个MVC的示意图
var modelBlock = mvcDiagram.create('block','model');
var controllerBlock = mvcDiagram.create('block','controller');
var viewBlock = mvcDiagram.create('block','view');
modelBlock.doubleLink(controllerBlock);
controllerBlock.doubleLink(viewBlock);
viewBlock.doubleLink(modelBlock);
mvcDiagram.draw((err) =>{
if (err)throw err;
console.log('Draw done')
});生成图如下:

打包测试
刚写完的小工具,先整理下代码就发个测试版本到npm吧,然后之后就是要重构下算法。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








