<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select</title>
<style>
.select{ position:relative; float:left; display:inline; height:23px; margin:0 3px 0 12px; cursor:pointer; }
.select #qty_items{ position:absolute; top:23px; left:-6px; width:43px; padding:5px; border:1px solid #779fd1; z-index:99; background:#fff; }
#pro_qty{ border:1px solid #ccc;}
.select #qty_items div{line-height:20px;}
.select .btn{ position:absolute; top:0; right:-48px; width:36px; height:24px; border:0 none; background:none; cursor:pointer;}
#pro_qty{ float:left; width:60px;}
#pro_qty_but{ float:left; width:50px; height:20px; background:#f00; }
</style>
</head>
<body>
<div>
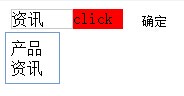
<div id="pro_qty">产品</div>
<div id="pro_qty_but" οnclick="show_select('pro_qty','pro_qty_but','qty_items','qty')">click</div>
<div id="qty_items" style="display:none">
<div>产品</div>
<div>资讯</div>
</div>
<input name="qty" type="hidden" id="qty" value="1" />
<input type="button" value="确定" />
</div>
<script type="text/javascript">
function show_select(input,btn,option,value){
inputobj=document.getElementById(input);
btnobj=document.getElementById(btn);
optionobj=document.getElementById(option);
valueobj=document.getElementById(value);
optionobj.style.display=optionobj.style.display==""?"none":"";
optionobj.οnblur=function () {
optionobj.style.display="none";
}
for (var i=0;i<optionobj.childNodes.length;i++){
optionobj.focus();
optionobj.childNodes[i].οnclick=function () {
//alert(this.innerHTML)
inputobj.innerHTML=this.innerHTML;
valueobj.value=this.innerHTML;
optionobj.blur();
optionobj.style.display="none";
if (input=="pro_color"){
loadpic(this.id,"");
}
}
}
};
</script>
</body>
</html>
转载于:https://my.oschina.net/glelaine/blog/286275






















 2266
2266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








