css三个字如何和两个字对齐?下面本篇文章给大家介绍一种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

有的时候我们会有这样的需求:
盒子里的文字有四个字的、三个字的、两个字的,可以选择居中对齐,或者右对齐。但是如果要两端对齐呢?

我相信以前很多人都这么干过:两个字中间使用 来隔开达到四个字的宽度,三个字也可以,但是,像“122账号”“122密码”这样的,有数字的,就不好计算该用几个空格了。
我们可以使用css来实现这种效果!!
css三个字如何和两个字对齐?
在CSS中,可以通过使用text-align: justify;样式实现文本两端对齐,来让三个字和两个字对齐。
text-align: justify这是什么东西?CSS2中 text-align 有一个属性值为 justify ,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。
但是光使用它依然没什么卵用…..
要使文字两端对齐,我们还得使用一个行内空标签来助阵,比如 、 等等,这里是我用 标签
示例:
p{
width: 70px;
height: 40px;
line-height: 40px;
background: #61dafb;
text-align: justify;
}
p > span {
display: inline-block /* Opera */;
padding-left: 100%;
}
你好
大家好
同学们好
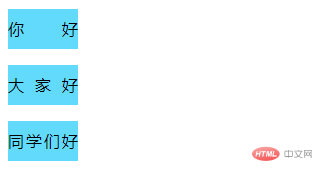
效果图:

更多web前端开发知识,请查阅 HTML中文网 !!





















 4972
4972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








