HTML5中可以用json对象来存取一组相关的对象,以下是个例子,我们收集一组用户输入信息,然后创建一个Object来囊括这些信息,之后用一个json字符串来表示这个Object,然后把json字符串存放在localStorage中。
之后,我们让用户检索名称,用名称为key去问localStorage取得对应的json字符串,然后解析json字符串到Object对象,吧相关信息依次从这个Object对象中提取出来,然后构造HTML文本,最后输出在指定位置:
HTML代码:
- <!DOCTYPE html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 存取复杂数据到json对象DEMO</title>
- <script type="text/javascript" src="js/objectStorage.js"></script>
- </head>
- <body>
- <h3>使用HTML5存储复杂数据到json对象</h3>
- <h4>填写一组相关信息到表格中</h4>
- <table>
- <tr><td>姓名:</td><td><input type="text" id="name"></td></tr>
- <tr><td>邮箱地址:</td><td><input type="text" id="email"></td></tr>
- <tr><td>电话号码:</td><td><input type="text" id="phone"></td></tr>
- <tr><td></td><td><input type="button" value="保存" onclick="saveStorage();"></td></tr>
- </table>
- <hr>
- <h4> 这里将会获取已经存入localStorage的json对象,并且解析成原始信息并且展示</h4>
- <p>
- <input type="text" id="find">
- <input type="button" value="检索" onclick="findStorage('msg');">
- </p>
- <!-- 下面这块用于显示被检索到的信息文本 -->
- <p id ="msg"></p>
- </body>
javascript包含2个函数,一个是存数据,一个是取数据:
- /**
- * This file is confidential by Charles.Wang
- * Copyright belongs to Charles.wang
- * You can make contact with Charles.Wang (charles_wang888@126.com)
- */
- //存一组关联数据到json对象,再把json对象存放到localStorage中
- function saveStorage(){
- //创建一个js对象,用于存放当前从表单获得的数据
- var data = new Object;
- //吧这对象的属性名依次和从用户输入的属性值关联起来
- data.name=document.getElementById("name").value;
- data.email=document.getElementById("email").value;
- data.phone=document.getElementById("phone").value;
- //创建一个json对象,让其对应刚才创建的对象的字符串数据形式
- var str = JSON.stringify(data);
- //吧json对象存放到localStorage上,key为用户输入的用户名,value为这个json字符串
- localStorage.setItem(data.name,str);
- console.log("数据已经保存! 被保存的用户名为: "+data.name);
- }
- //从localStorage按照用户输入的检索名称为key,得到对应的json字符串,然后把json字符串解析为一组信息, 并且打印到指定位置
- function findStorage(id){
- //获得用户的输入,是用户希望检索的名字
- var requiredPersonName = document.getElementById("find").value;
- //以这个检索的名字为key,来查找localStorage,得到了json字符串
- var str=localStorage.getItem(requiredPersonName);
- //解析这个json字符串得到Object对象
- var data= JSON.parse(str);
- //从Object对象中分离出相关属性值,然后构造要输出的HTML内容
- var result="姓名:"+data.name+'<br>';
- result+="电子邮箱:"+data.email+'<br>';
- result+="电话号码:"+data.phone+'<br>';
- //取得页面上要输出的容器
- var target = document.getElementById(id);
- //用刚才创建的HTML内容来填充这个容器
- target.innerHTML = result;
- }
演示:
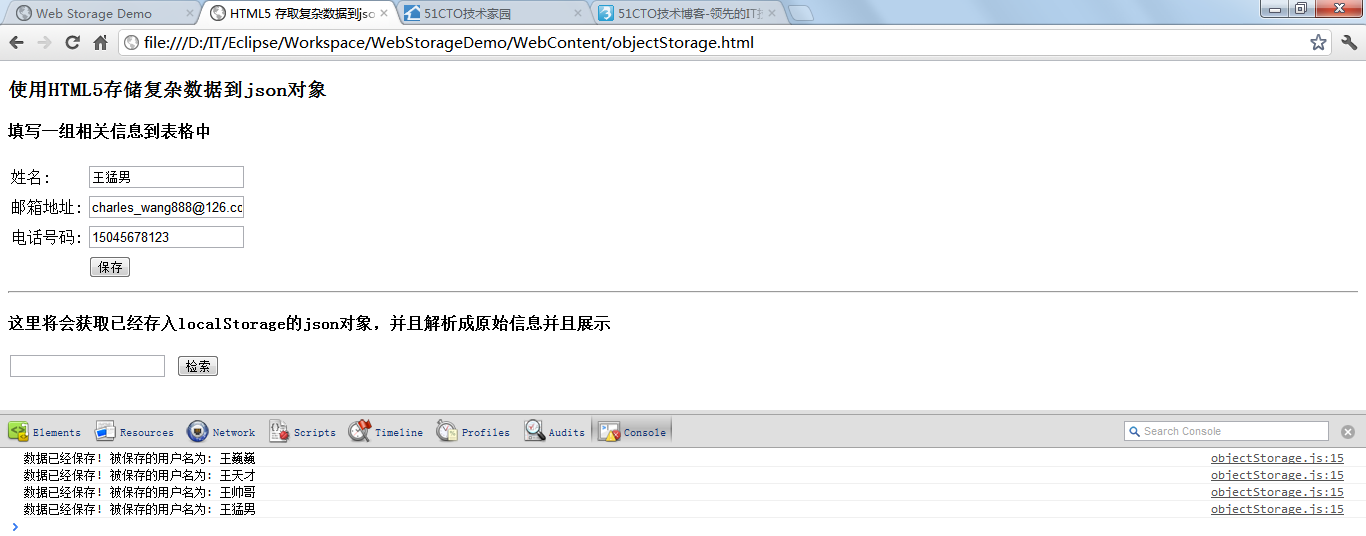
刚开始,我们设法构造多组信息,然后依次存放到localStorage中,如图(从控制台我们可以看到,我们录入了4组数据):
然后我们进行检索,比如我们输入“王帅哥”,那么和'王帅哥“相关的信息就会展示在下面:
转载于:https://blog.51cto.com/supercharles888/855204






















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








