废话不多说,社会我多多
实现步骤如下
第一步、在高德api注册账户
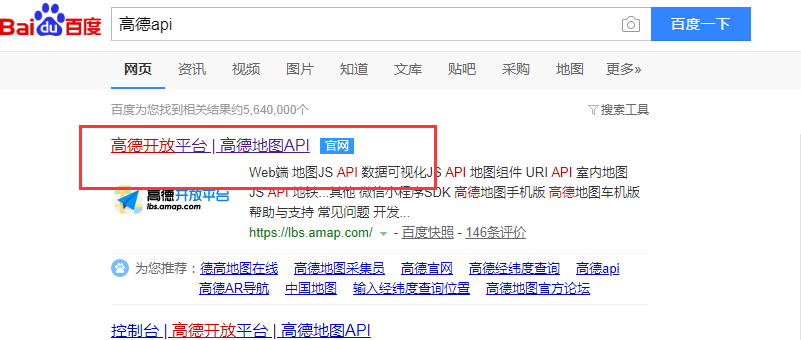
搜索高德api点击进入官网,自己注册一个账号,你懂得怎么注册撒

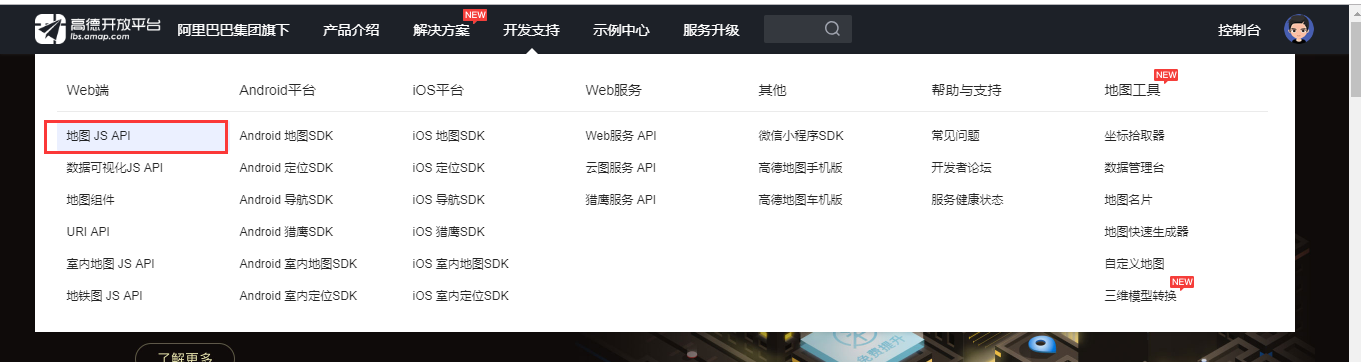
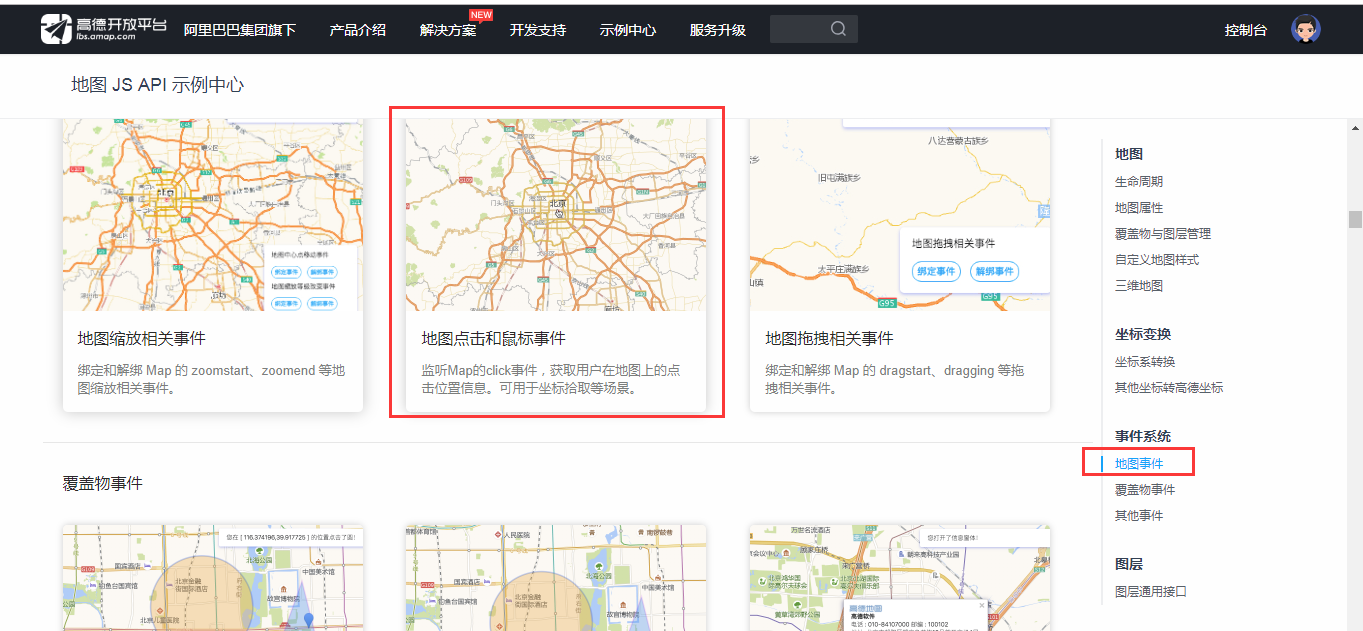
点击进入下图画框位置,来到官网api入门教程



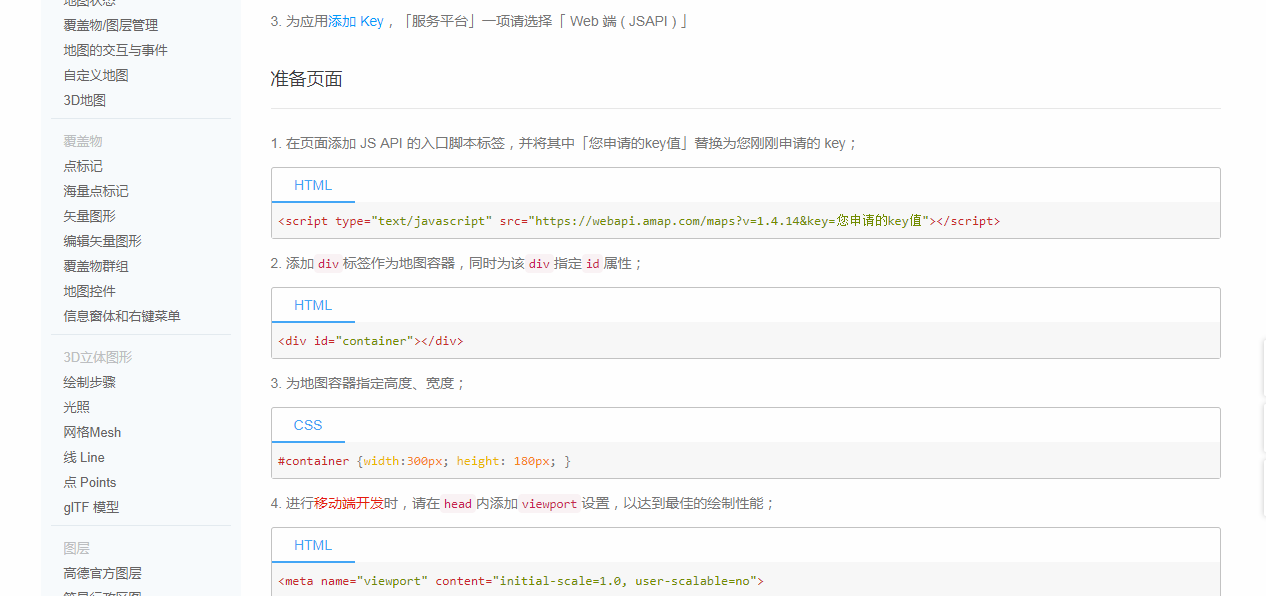
第二步、按照以下步骤准备运行需要的条件
一、按照第一张截图准备需要运行的引入内容

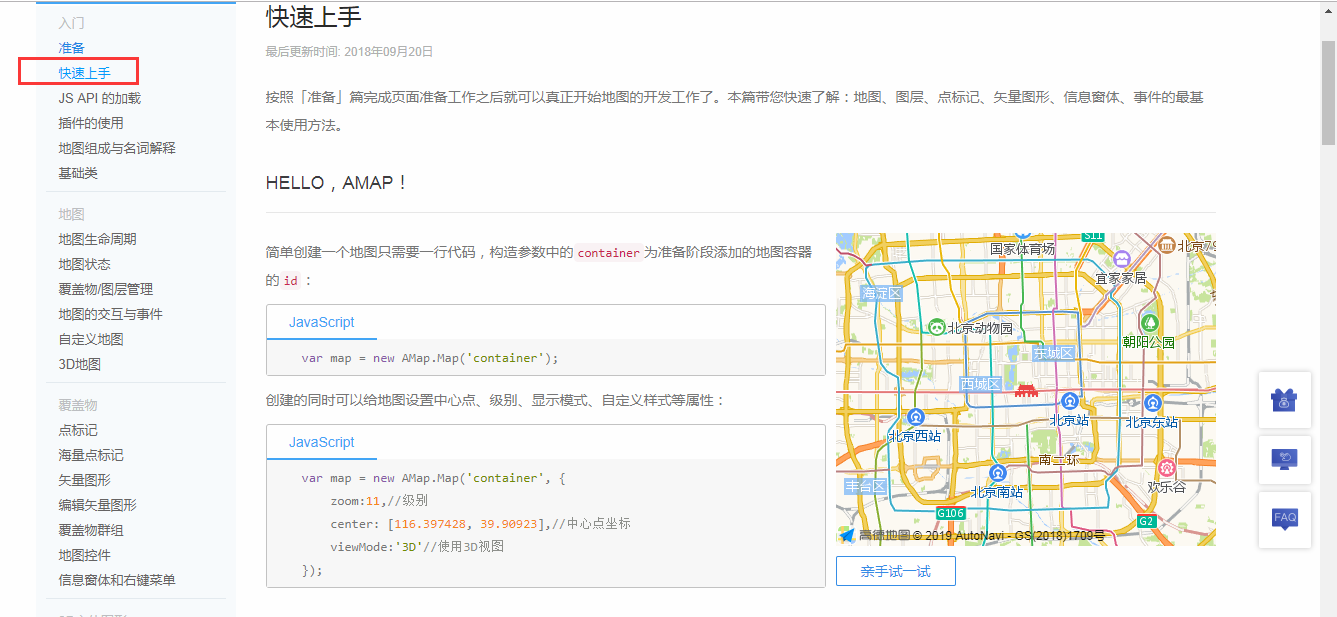
当然,你最好选择快速入门

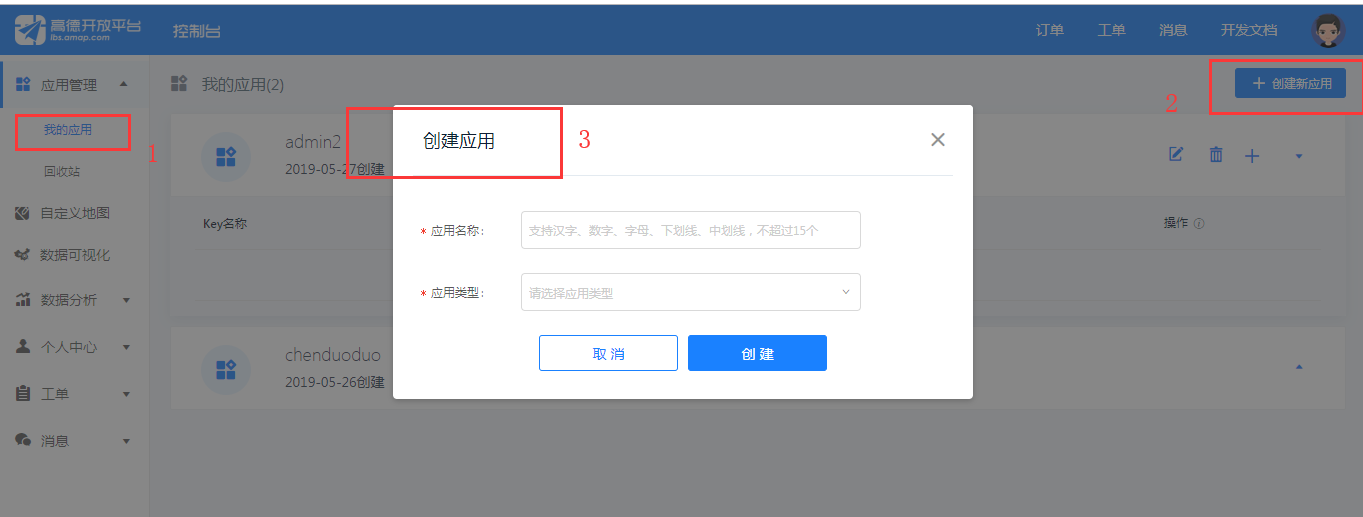
二、创建一个你自己的key值


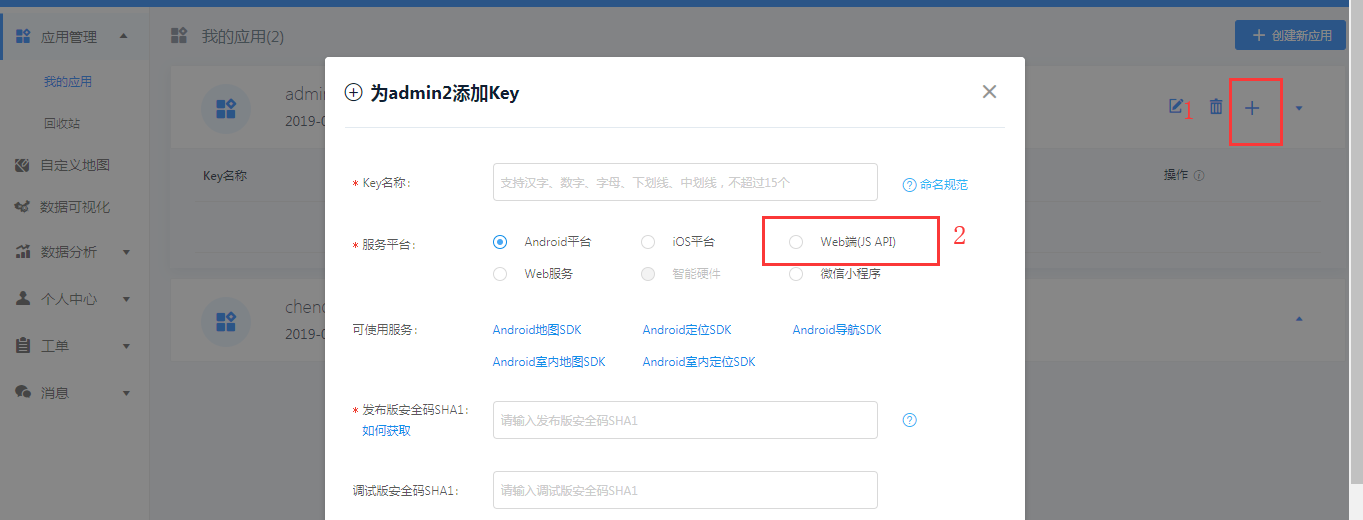
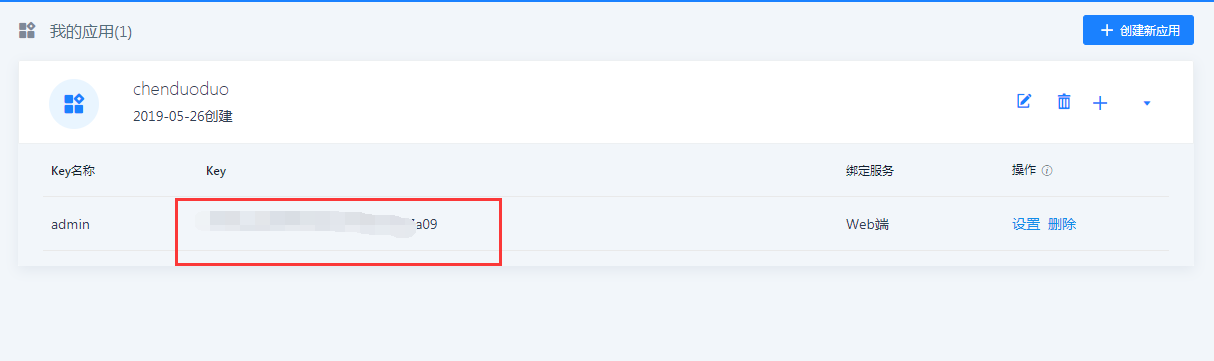
先创建一个你自己的应用,然后添加key值,然后把key值复制到你加载jsp api标注好你需要填写key至的地方,有一个值得注意的问题,添加key值得时候一定要根据自己的需求去添加,比如我们是在web端运行就选择
下图2标注的那个框


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<title>地图显示</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
<!-- 加载地图JSAPI脚本 -->
<script src="https://webapi.amap.com/maps?v=1.4.14&key=申请的key值"></script>
<script>
//初始化地图设置初始化中心位置,设置标注点
var lnglat=[106.469344,29.497171];
var map = new AMap.Map('container', {
resizeEnable: true, //是否监控地图容器尺寸变化
zoom:16, //初始化地图层级
center:lnglat //初始化地图中心点
});
//新建标注点
var marker = new AMap.Marker({
position: lnglat
});
//保存标注点
marker.setMap(map);
</script>
</body>
</html>运行结果如下:很清晰的标注出了我家所在的位置

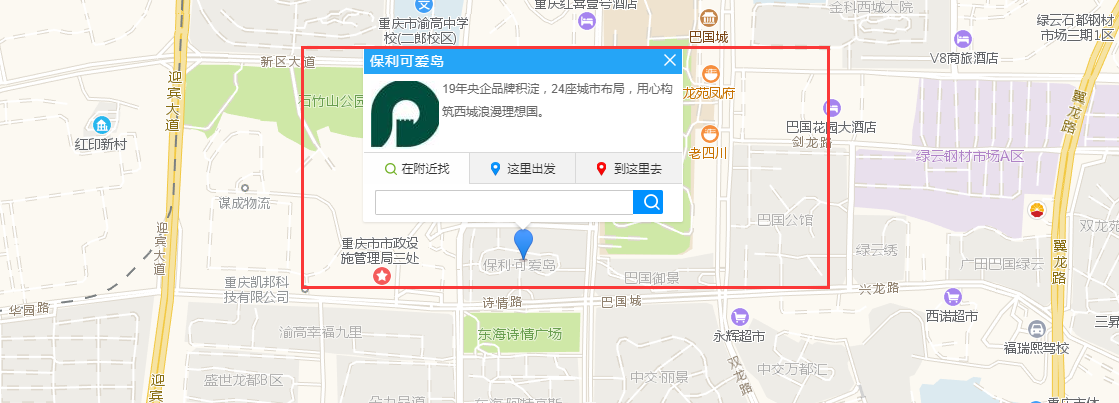
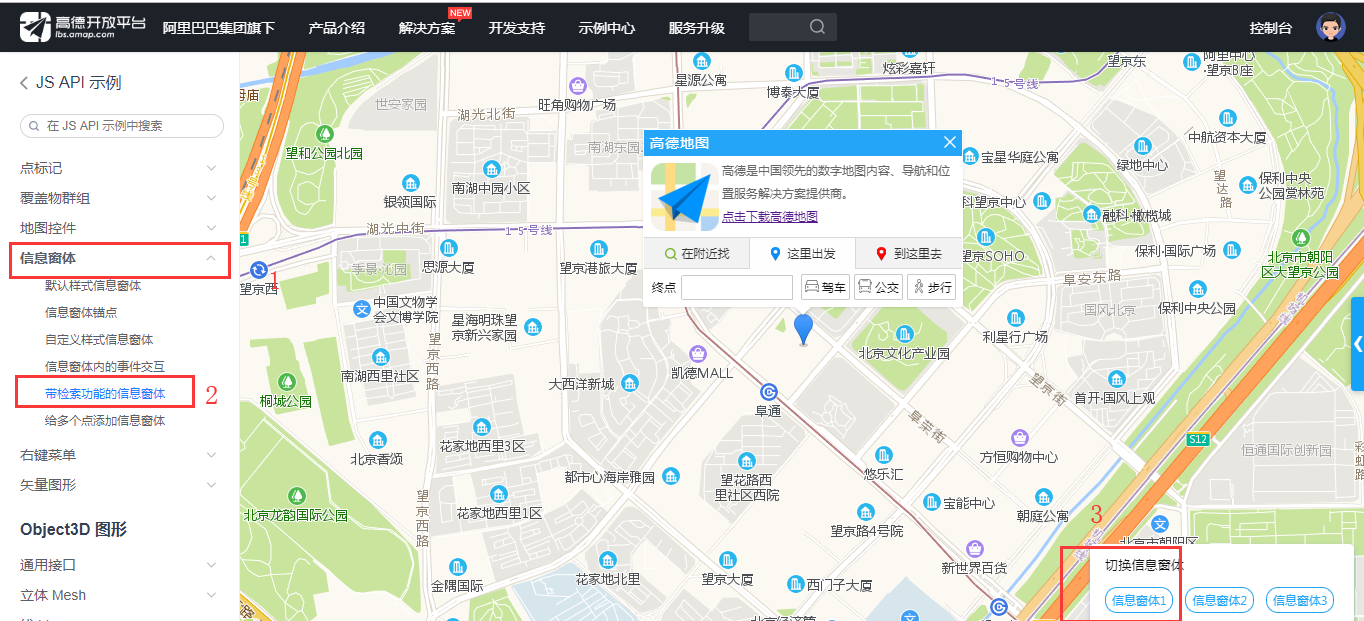
第三、实现带导航和搜索功能的标注
实现效果如下,那么怎么弄啦!!这个也很好办,刚刚不是已经实现了乞丐版了嘛?现在实现高级版本

一、点击进入示例中心,点击地图事件,进入点击和鼠标事件



然后按照我下面贴出来的代码操作就好了!!!就能实现你需要的功能了!!!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>保利可爱岛</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html, body, #container {
height: 100%;
width: 100%;
}
.custom-input-card {
width: 22rem;
}
.custom-input-card .btn {
margin-right: 1rem;
}
.custom-input-card .btn:last-child {
margin-right: 0;
}
.info-title {
color: white;
font-size: 14px;
background-color: #25A5F7;
line-height: 26px;
padding: 0px 0 0 6px;
font-weight: lighter;
letter-spacing: 1px
}
.info-content {
font: 12px Helvetica, 'Hiragino Sans GB', 'Microsoft Yahei', '微软雅黑', Arial;
padding: 4px;
color: #666666;
line-height: 23px;
}
.info-content img {
float: left;
margin: 3px;
}
.amap-info-combo .keyword-input{
height: 25px;
border-radius: 2px 0 0 2px;
}
</style>
</head>
<body>
<div id="container"></div>
<div class="input-card custom-input-card">
<!-- <div class="input-item">
<input type="button" class="btn" value="信息窗体" onClick="infowindow1.open(map,lnglat)"/>
</div> -->
</div>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.14&key=申请的key值&plugin=AMap.AdvancedInfoWindow"></script>
<script type="text/javascript">
//第一步、初始化marker参数
var lnglat = [106.469344,29.497171];
var map = new AMap.Map('container', {
resizeEnable: true,
center: lnglat,
zoom: 16
});
var marker = new AMap.Marker({
position: lnglat
});
marker.setMap(map);
//第三步、绑定点击事件
marker.on('click',function(){
infowindow1.open(map,lnglat);
});
//第二步、设置信息窗体样式
var content = '<div class="info-title">保利可爱岛</div><div class="info-content">' +
'<img src="img/baoli.jpg">' +
'19年央企品牌积淀,24座城市布局,用心构筑西城浪漫理想国。<br/>' /* +
'<a target="_blank" href = "https://mobile.amap.com/">点击下载高德地图</a></div>' */;
var infowindow1 = new AMap.AdvancedInfoWindow({
content: content,
offset: new AMap.Pixel(0, -30)
});
</script>
</body>
</html>各位大佬们,原创不易,请各位大佬点个赞再走吧,感谢各位大佬!!!






















 3970
3970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








