本节书摘来自异步社区《HTML5 开发实例大全》一书中的第1章,第1.14节,作者: 张明星 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.14 使用< meter >标记元素实现百分比效果
实例说明
在全新的HTML 5中,可以使用< meter >标记元素实现百分比效果。< meter >是HTML 5中新增的标记,用于表示在一定数量范围中的值,例如,投票中各个候选人各占比例情况及考试分数等。< meter >元素仅是帮助浏览器识别HTML中的数量,而不对该数量做任何的格式修饰。在< meter >元素中有6个属性,通过这些属性会根据浏览器的特征以最好的方式展示这个数量。
< meter >标记元素的属性信息如表1-4所示。

low、hight、optimum这3个属性值的功能是,将meter元素展示的测量范围划分为“low”、“medium”以及“high”3个部分,以此来判断该测量的哪个部分是最优的。请读者考虑下面的这个meter元素:
<meter value="0.3" optimum="1" high="0.9" low="0.1" max="1" min="0"></meter>
<span>30%</span>
在上述代码中,最低值可能为0,用min表示。但是实际最低为0.1,用low表示。最高值可能为1,但实际最高为0.9。
low、high将测量范围【0 ~ 1】划分为【0 ~ 0.1】(low)、【0.1 ~ 0.9】(medium)、【0.9 ~ 1】(high)3个范围,optimum指明最优位置在1处,此时该值比“high”值大,那么就表示value值越大越好;类似的,如果optimum值比“low”小,则表示value值越小越好;如果optimum值落在“low”值与“high”值之间,则表示value不高不低最好。
例如,下面的代码演示了此元素的基本用法:
<!DOCTYPE HTML>
<html>
<body>
<meter min="0" max="10">2</meter><br />
<meter>2 out of 10</meter><br />
<meter>20%</meter>
</body>
</html>
上述代码的执行效果如图1-26所示。

在< meter >元素中,属性值“optimum”表示是最佳数量值,如果该值比属性 “high”值大,表示实际值越高越好。如果该值比属性“low”值小,则表示实际值越低越好。
本实例的功能是,显示两个投票候选人的票数比例。
具体实现
使用Dreamweaver创建一个名为“014.html”的文件,具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>使用meter元素</title>
<style type="text/css">
body {
font-size:13px
}
</style>
</head>
<body>
<p>共有200人参与投票,明细如下:</p>
<p>西门吹雪:
<meter value="0.30" optimum="1"
high="0.9" low="1" max="1" min="0">
</meter>
<span> 30% </span></p>
<p>东方不败:
<meter value="70" optimum="100"
high="90" low="10" max="100" min="0">
</meter>
<span> 70% </span></p>
</body>
</html>
在上述代码中,候选人“东方不败”所占的比例是百分制中的70,最低比例可能为0,但实际最低为10;最高比例可能为100,但实际最高为90。其实< meter >元素中的数量也可以使用浮点数表示,如上述代码中所示。为了展示这些比例值,可以引入其他的元素,例如,本实例中使用了< span >元素展示这些数值。
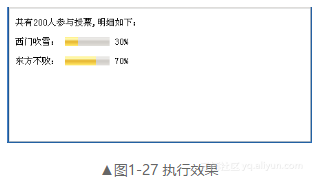
执行后的效果如图1-27所示。






















 1871
1871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








