转载请注明出处王亟亟的大牛之路
一个类似于某电商的实现,让菜鸟们理解Activity与Fragment之间的参数是如何交互的。
包结构:
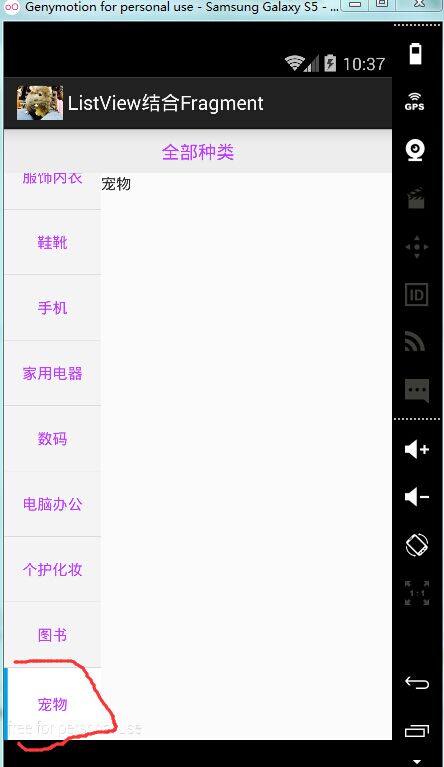
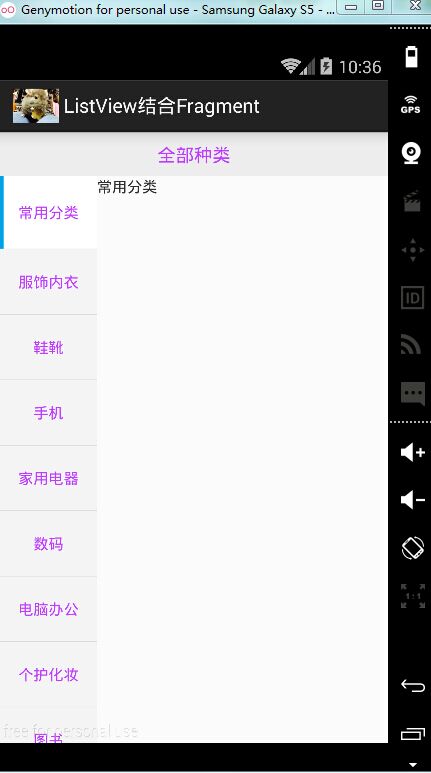
运行后的效果
分析:
左侧ListView可上下拖动,点击不同的item会影响右侧Fragment的内容。
废话不多说,上代码(详细标注)
MainActivity
public class MainActivity extends FragmentActivity implements
OnItemClickListener {
/*ListView填充用*/
private String[] strs = { "常用分类", "服饰内衣","宠物", "手机", "家用电器", "数码", "电脑办公",
"个护化妆", "图书","鞋靴" };
private ListView listView;
private MyAdapter adapter;
private ContentFragment myFragment;
/*选中的item的位数号码*/
public static int mPosition;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*初始化*/
initView();
}
/**
* 初始化view
*/
private void initView() {
//匹配控件
listView = (ListView) findViewById(R.id.listview);
//传参
adapter = new MyAdapter(this, strs);
listView.setAdapter(adapter);
//监听事件
listView.setOnItemClickListener(this);
//创建MyFragment对象
myFragment = new ContentFragment();
FragmentTransaction fragmentTransaction = getSupportFragmentManager()
.beginTransaction();
fragmentTransaction.replace(R.id.fragment_container, myFragment);
//通过bundle传值给MyFragment
Bundle bundle = new Bundle();
bundle.putString(ContentFragment.TAG, strs[mPosition]);
myFragment.setArguments(bundle);
fragmentTransaction.commit();
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
//拿到当前位置
mPosition = position;
//即使刷新adapter
adapter.notifyDataSetChanged();
for (int i = 0; i < strs.length; i++) {
myFragment = new ContentFragment();
FragmentTransaction fragmentTransaction = getSupportFragmentManager()
.beginTransaction();
fragmentTransaction.replace(R.id.fragment_container, myFragment);
Bundle bundle = new Bundle();
bundle.putString(ContentFragment.TAG, strs[position]);
myFragment.setArguments(bundle);
fragmentTransaction.commit();
}
}
}ContentFragment
public class ContentFragment extends Fragment {
public static final String TAG = "MyFragment";
private String str;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View view = inflater.inflate(R.layout.myfragment, null);
TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
//得到数据
str = getArguments().getString(TAG);
tv_title.setText(str);
return view;
}
}ListView的适配器(已经做了简单的优化)
public class MyAdapter extends BaseAdapter {
private Context context;
private String[] strings;
public static int mPosition;
public MyAdapter(Context context, String[] strings){
this.context =context;
this.strings = strings;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return strings.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return strings[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder=new ViewHolder();
if(convertView==null){
convertView = LayoutInflater.from(context).inflate(R.layout.listview_item, null);
viewHolder.tv=(TextView) convertView.findViewById(R.id.tv);
mPosition = position;
viewHolder.tv.setText(strings[position]);
if (position == MainActivity.mPosition) {
convertView.setBackgroundResource(R.drawable.tongcheng_all_bg01);
} else {
convertView.setBackgroundColor(Color.parseColor("#f4f4f4"));
}
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.tv.setText(strings[position]);
if (position == MainActivity.mPosition) {
convertView.setBackgroundResource(R.drawable.tongcheng_all_bg01);
} else {
convertView.setBackgroundColor(Color.parseColor("#f4f4f4"));
}
return convertView;
}
private static class ViewHolder
{
TextView tv;
}
}
主布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#cdcdcd" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#ededed"
android:gravity="center"
android:text="全部种类"
android:textColor="#BF3EFF"
android:textSize="17sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fbfbfb"
android:orientation="horizontal" >
<ListView
android:id="@+id/listview"
android:layout_width="0dp"
android:layout_height="match_parent"
android:scrollbars="none"
android:layout_weight="1.0"
android:background="#f4f4f4" />
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3.0" />
</LinearLayout>
</LinearLayout>因为,属于写给新手初步理解这2个东西的。所以没有过多解释,注释已经很细了(自认为),也适合懒鬼拿来就用。
源码地址:http://yunpan.cn/cdkX7pQSCamJM 访问密码 82c9
























 163
163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








