前言
这一篇是接着 AndroidStudio笔记(3)的,在上一篇中我们使用了 Live Templates的关键字来快速补全和生成代码,那有没有更近一步的骚操作?比如创建文件?答案是肯定的,那就是 File Templates。先看看今天的成果物预览图,如果不感兴趣就可以不看下去。
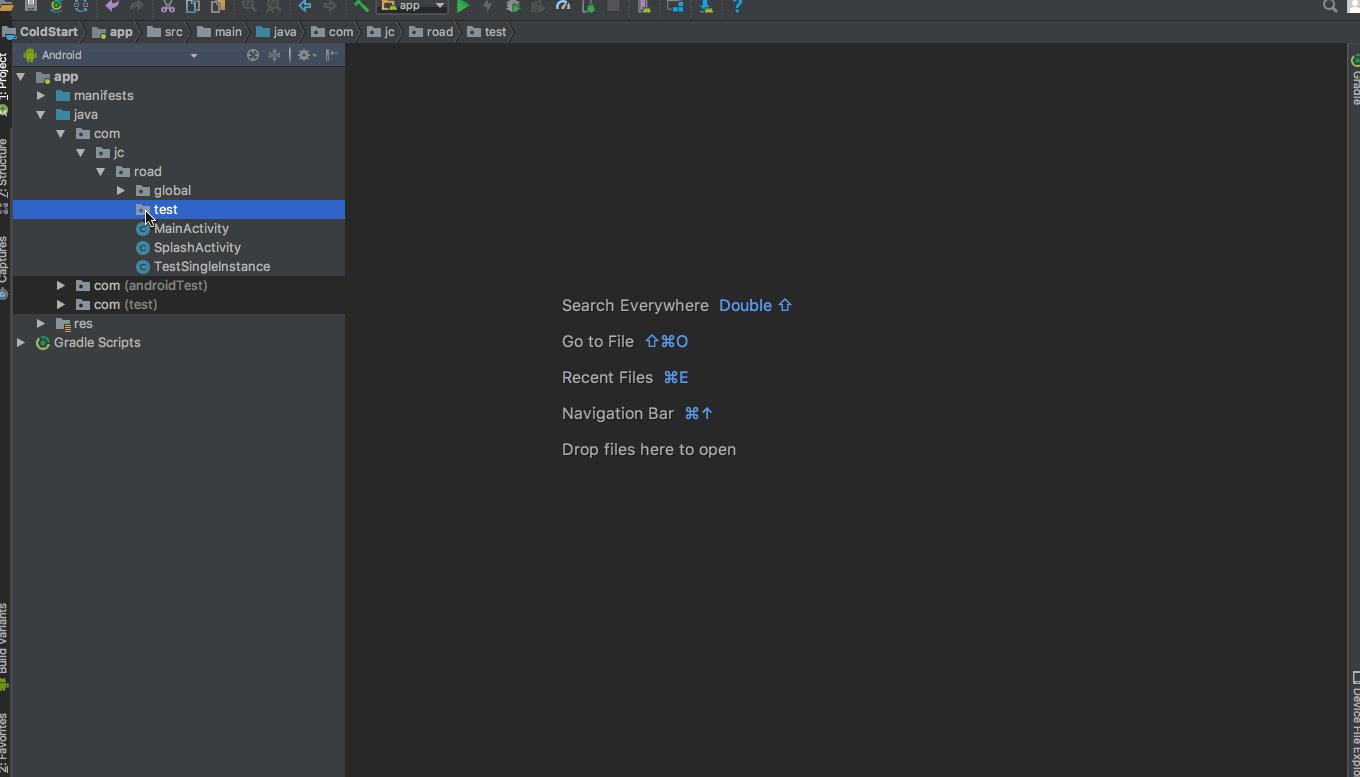
- 一键创建 TestViewPagerAdapter

- 创建RecyclerViewAdapter

正文
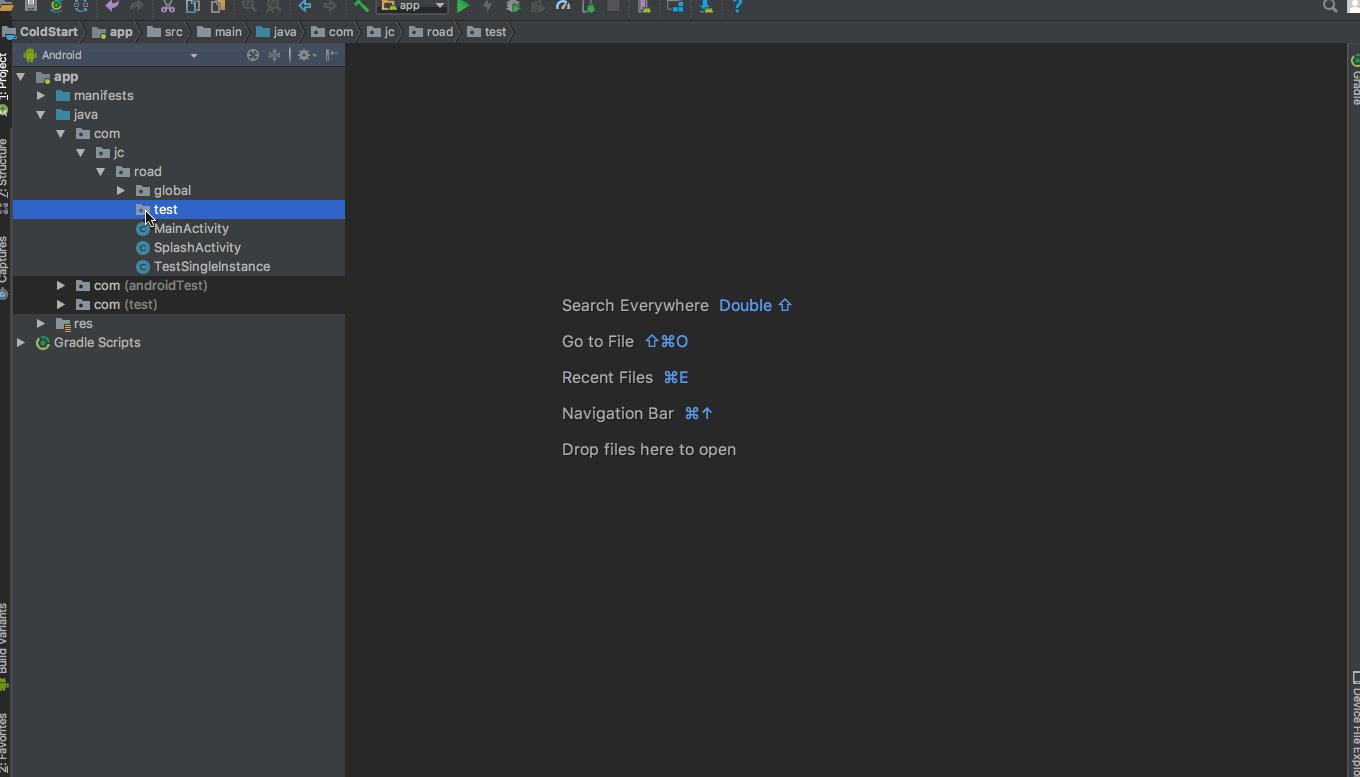
File Templates 的入口
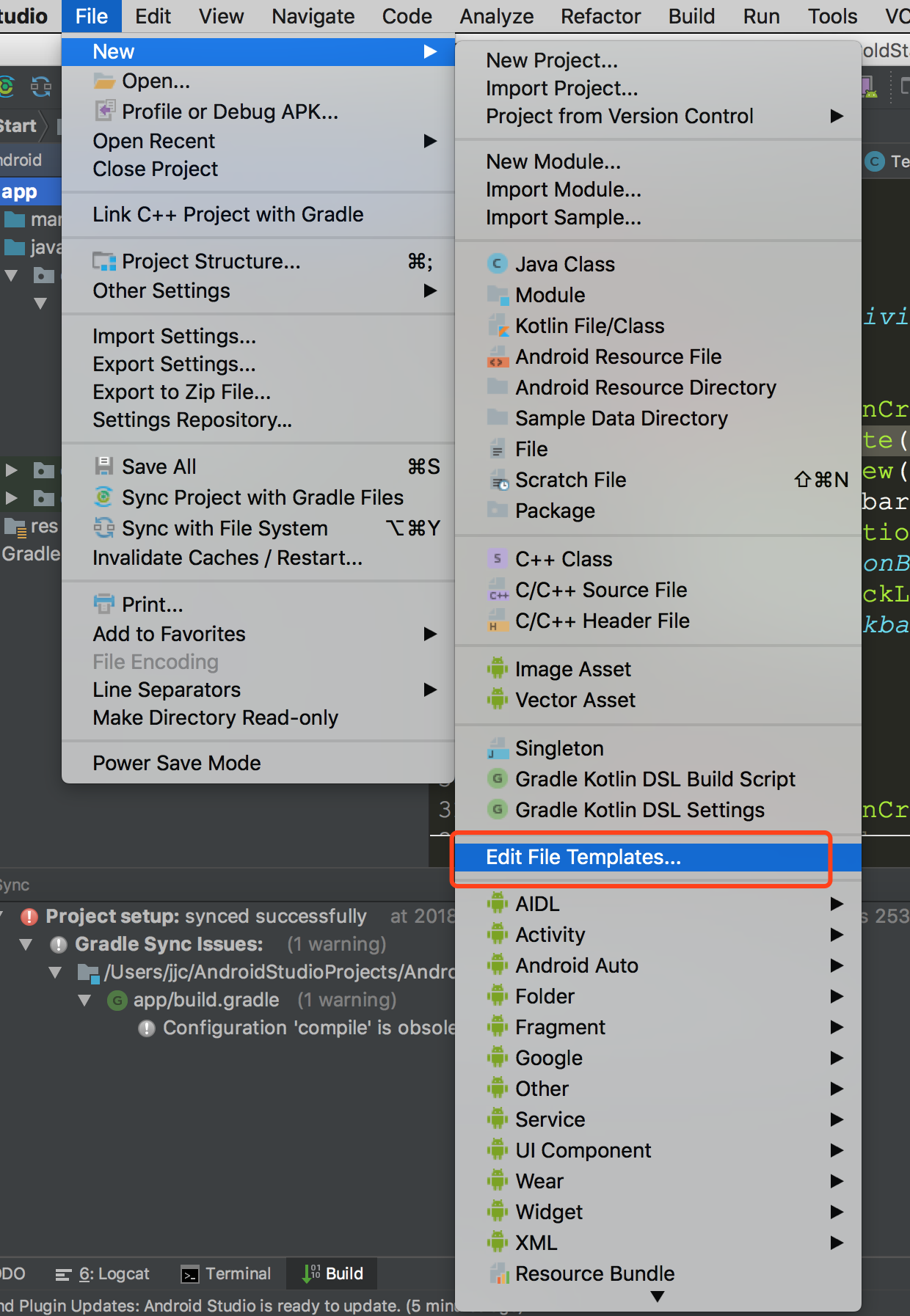
File Templates 有两个入口。
-
- File -> New -> Edit File Templates


-
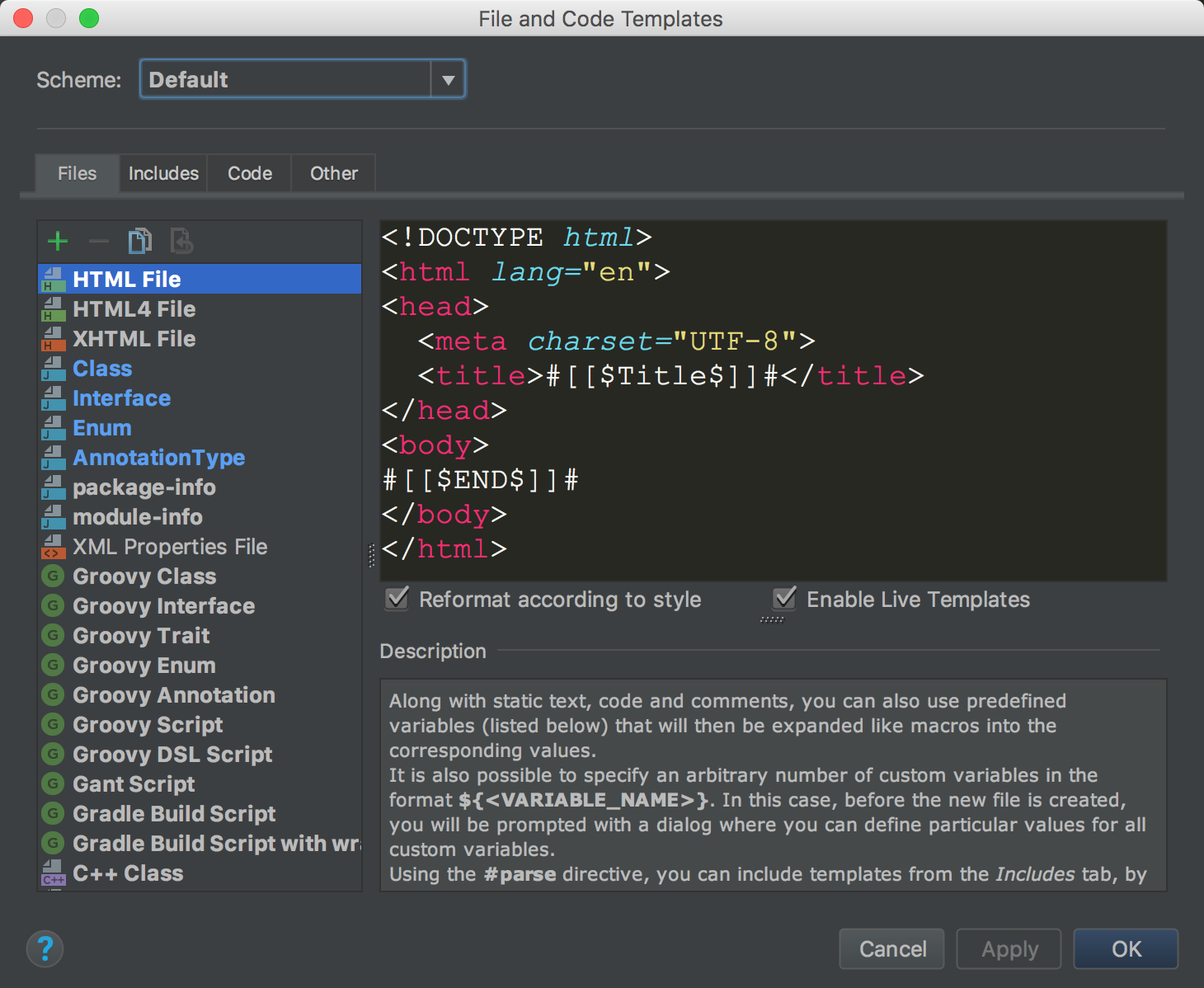
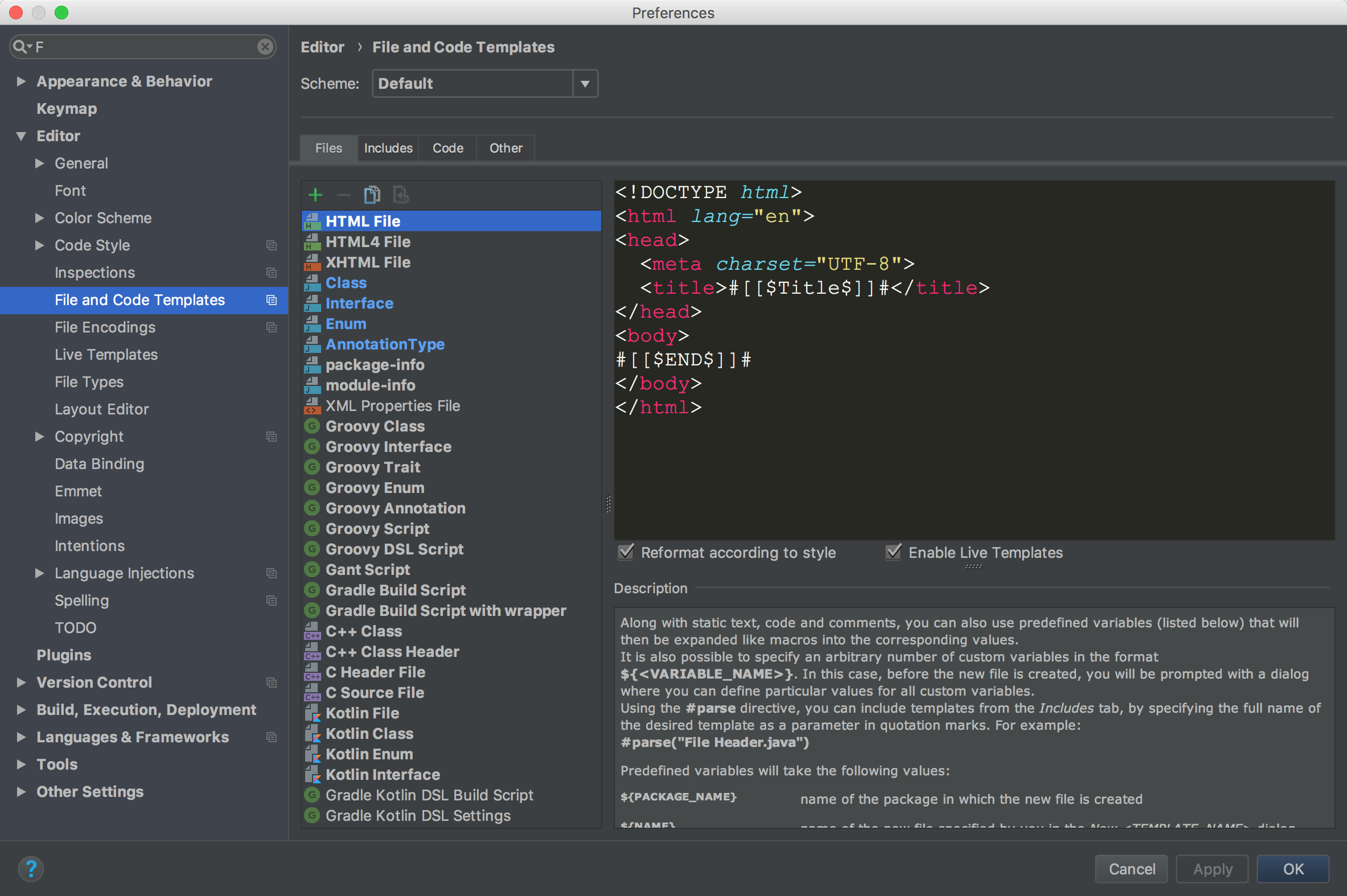
- Settings -> Editor -> File and Code Templates

简单创建 ViewPagerAdapter File Templates
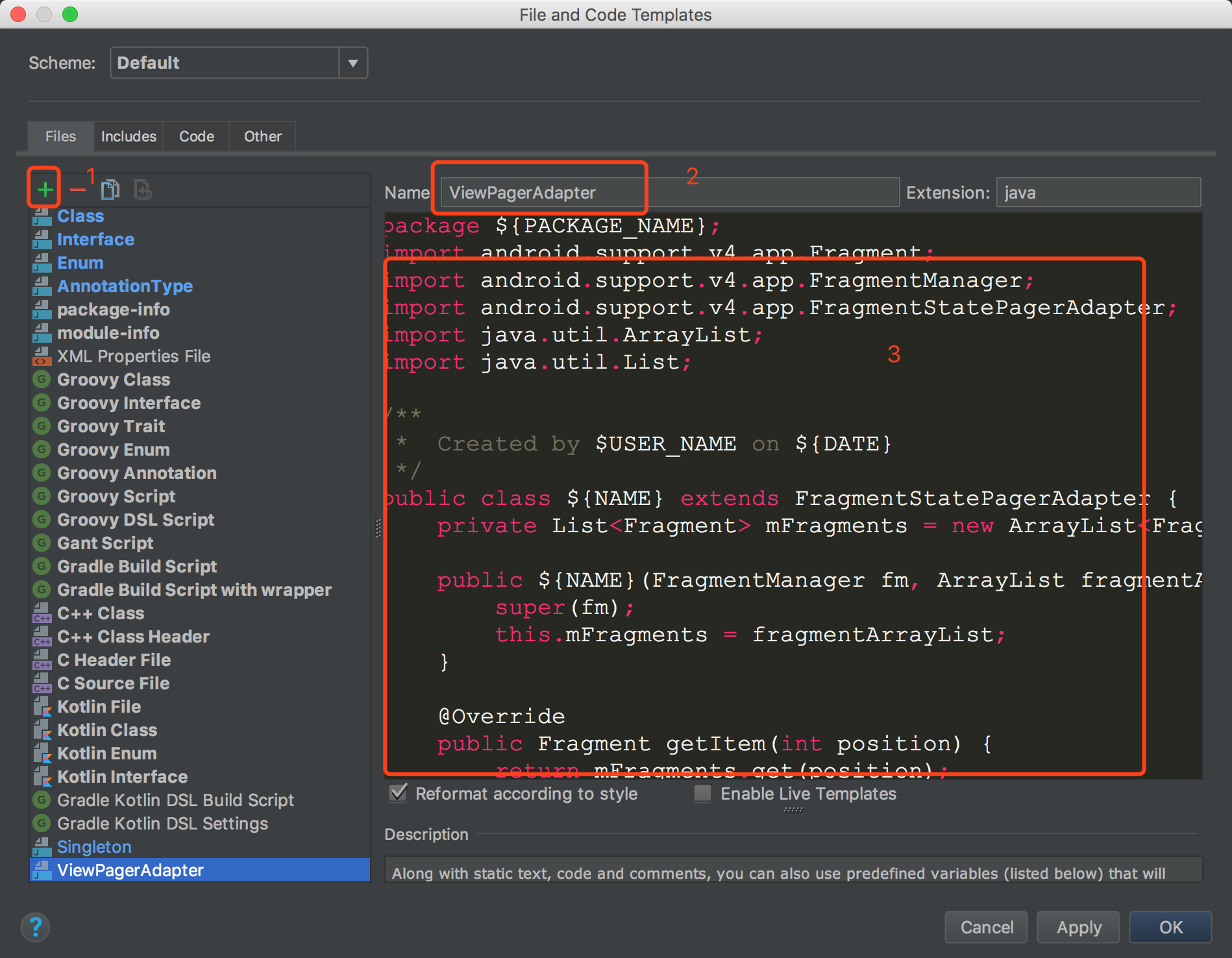
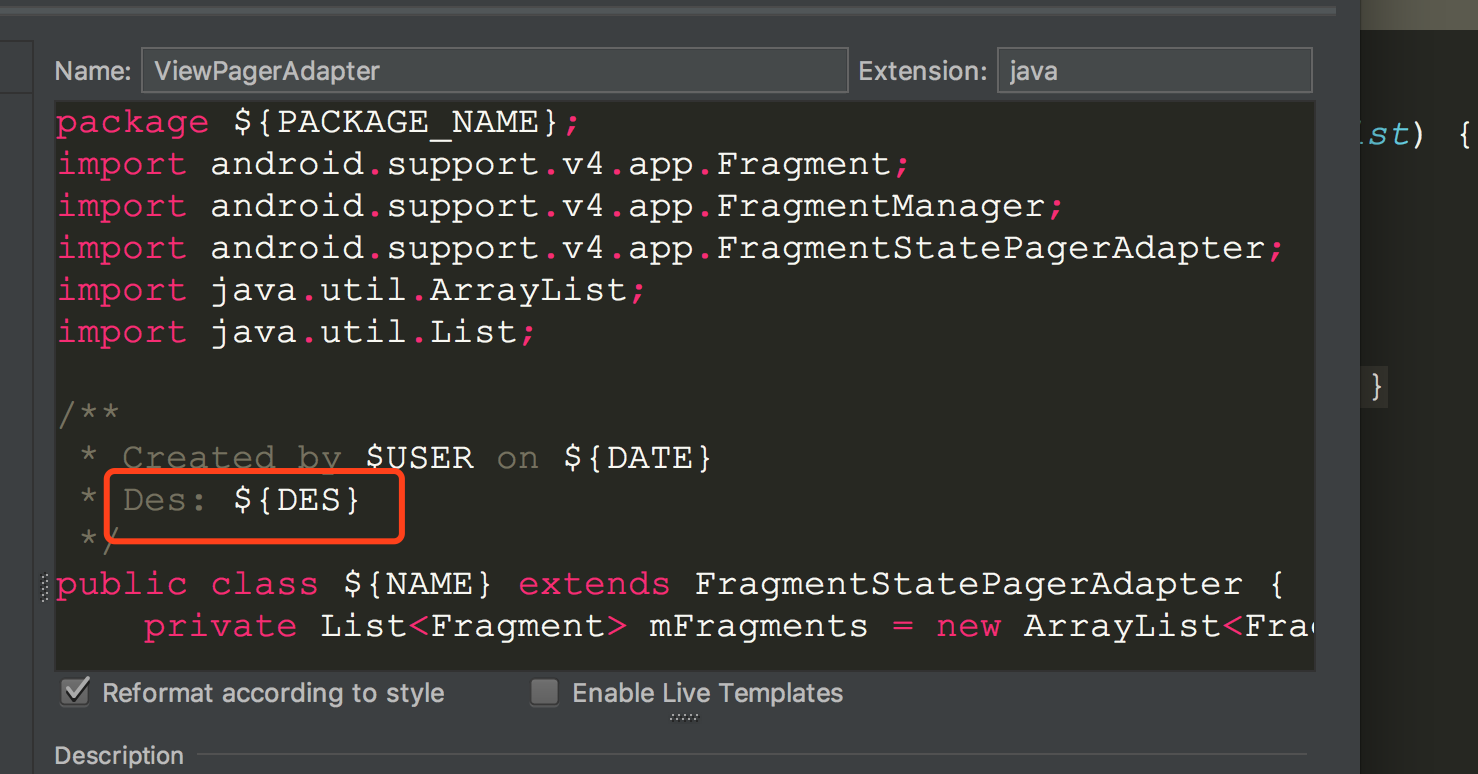
先来试试水,点击左上角的加号,新建一个模板,名字输入为 : ViewPagerAdapter,将编写好的模板代码放到内容框中:

代码模板:
package ${PACKAGE_NAME};
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* Created by ${USER} on ${DATE}
*/
public class ${NAME} extends FragmentStatePagerAdapter {
private List<Fragment> mFragments = new ArrayList<Fragment>();
public ${NAME}(FragmentManager fm, ArrayList fragmentArrayList) {
super(fm);
this.mFragments = fragmentArrayList;
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
}
从上面的代码可以看出,事实上和我们平常写的代码没有什么区别,唯一不同的就是一些占位符,而AS又为我们内置了一些占位符
| 占位符 | 含义 |
|---|---|
| ${PACKAGE_NAME} | 包名 |
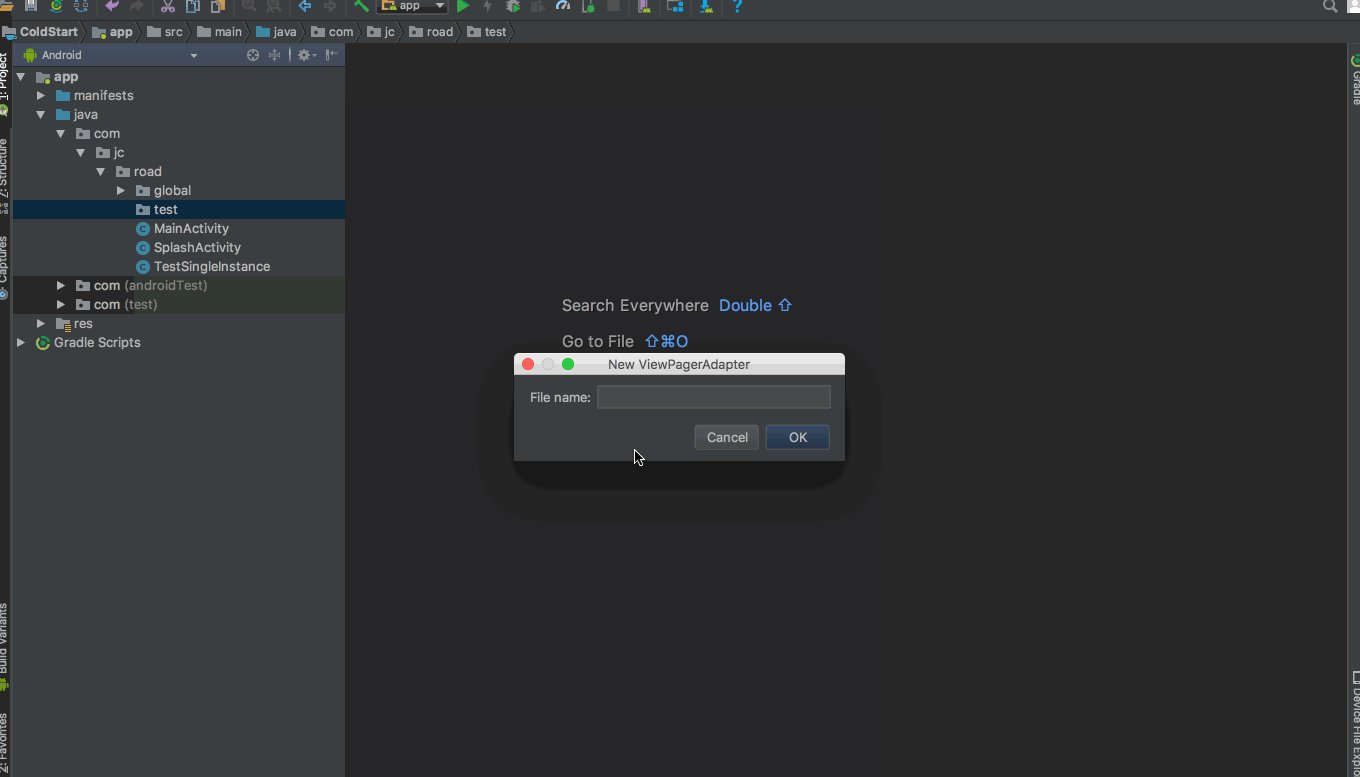
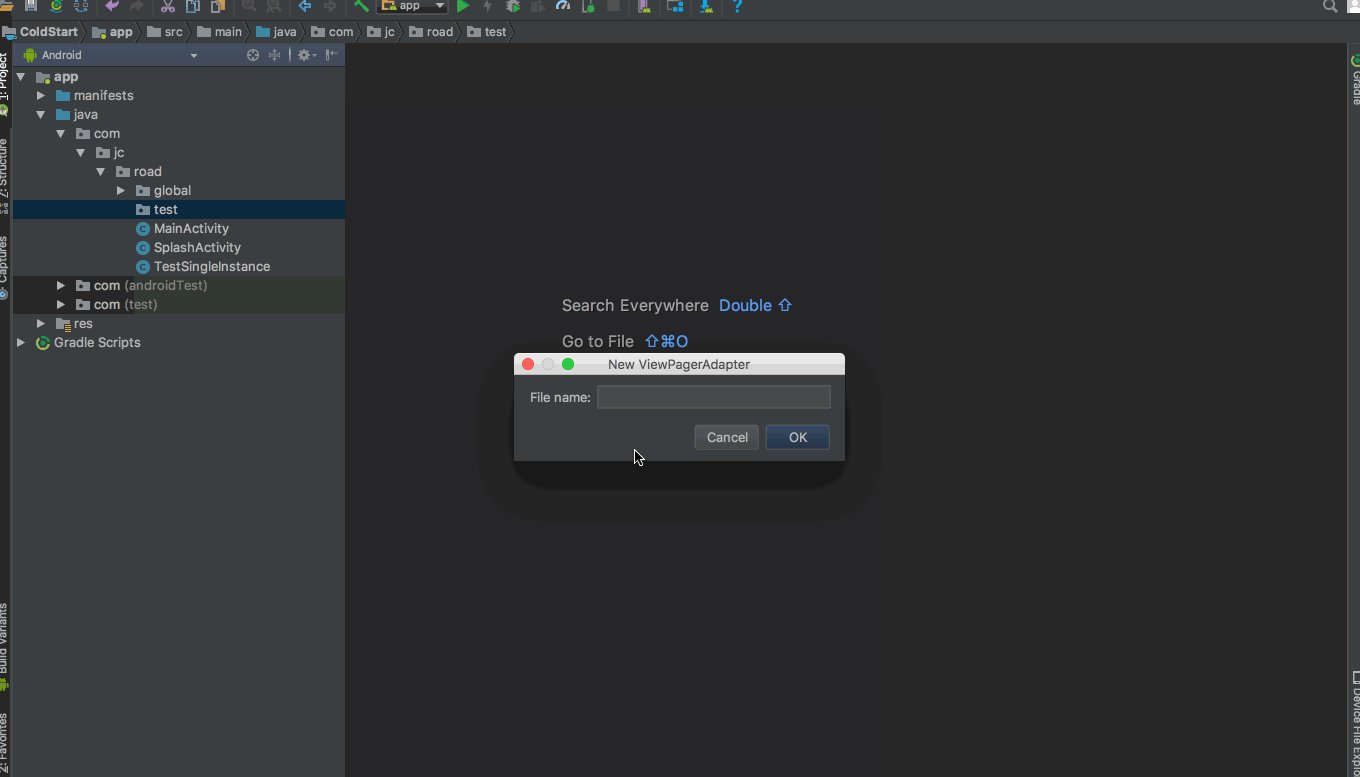
| ${NAME} | 弹出的窗口中输入的文件名称 |
| ${USER} | 当前电脑的登陆用户的名称 |
| ${DATE} | 当前如期 |
| ${TIME} | 当前时间 |
| ${YEAR} | 当前年份 |
| ${MONTH} | 当前月份 |
| ${MONTH_NAME_SHORT} | 月份的前三个单词,在中文中无区别,如:九月 |
| ${MONTH_NAME_FULL} | 月份的全称,如:九月 |
| ${DAY} | 号数,一个月中的几号 |
| ${DAY_NAME_SHORT} | 星期几的前三个单词,在中文中无区别,如:星期四 |
| ${DAY_NAME_FULL} | 星期几的全称,如:星期四 |
| ${HOUR} | 当前小时 |
| ${MINUTE} | 当前分钟 |
| ${PROJECT_NAME} | 当前项目名称 |
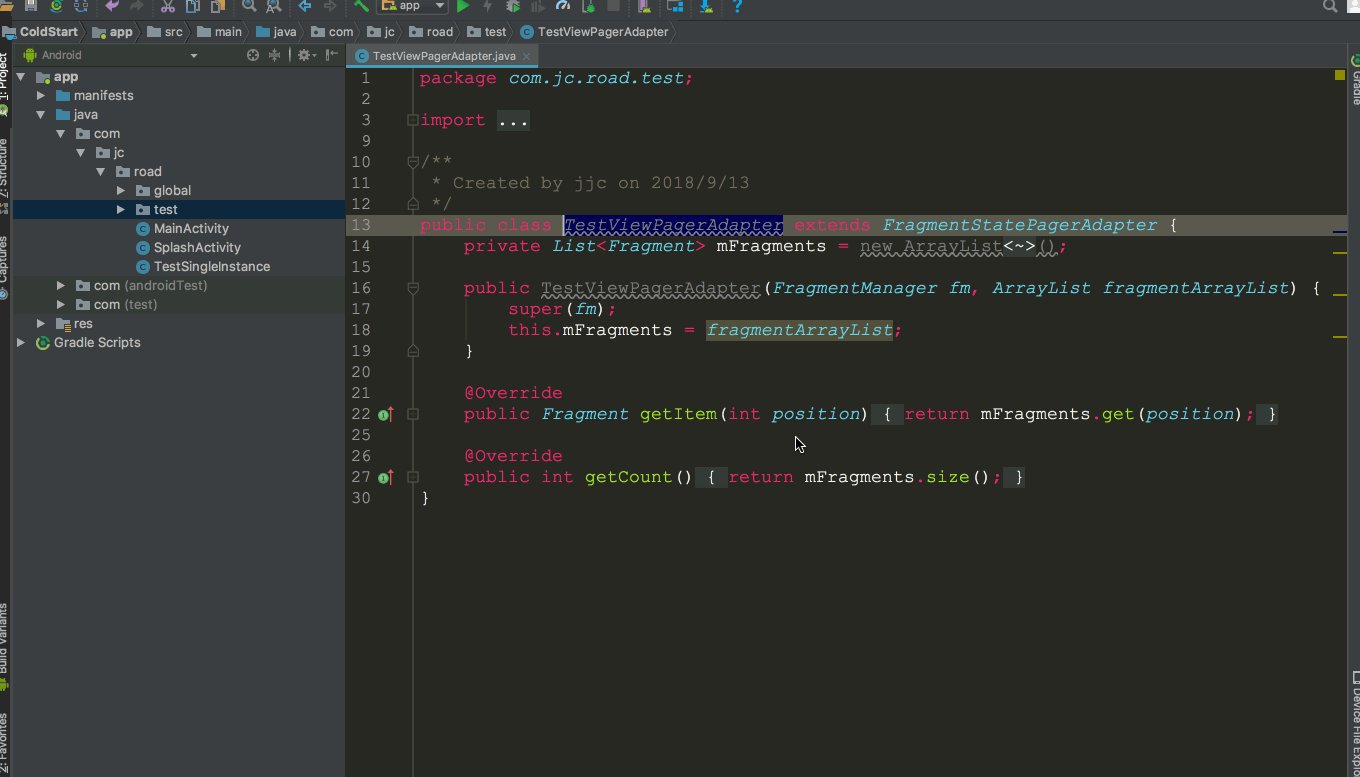
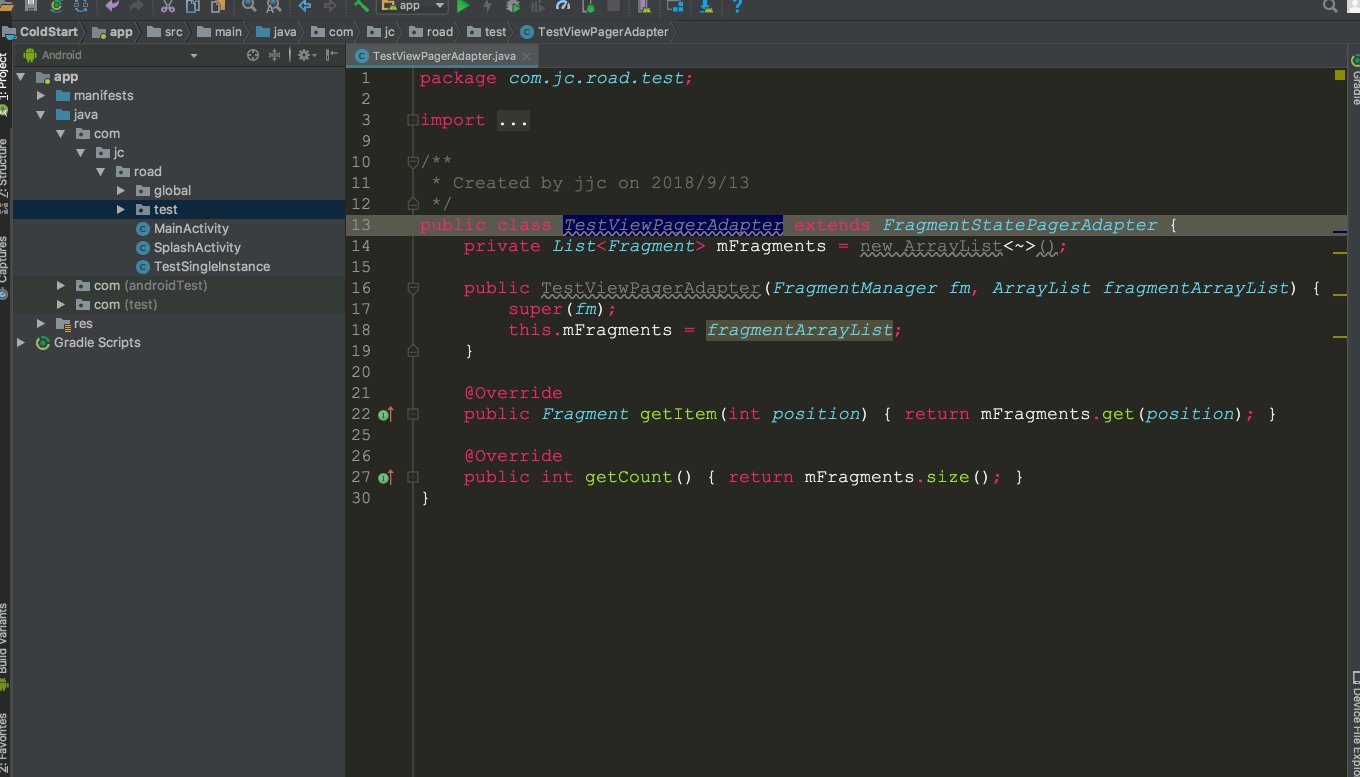
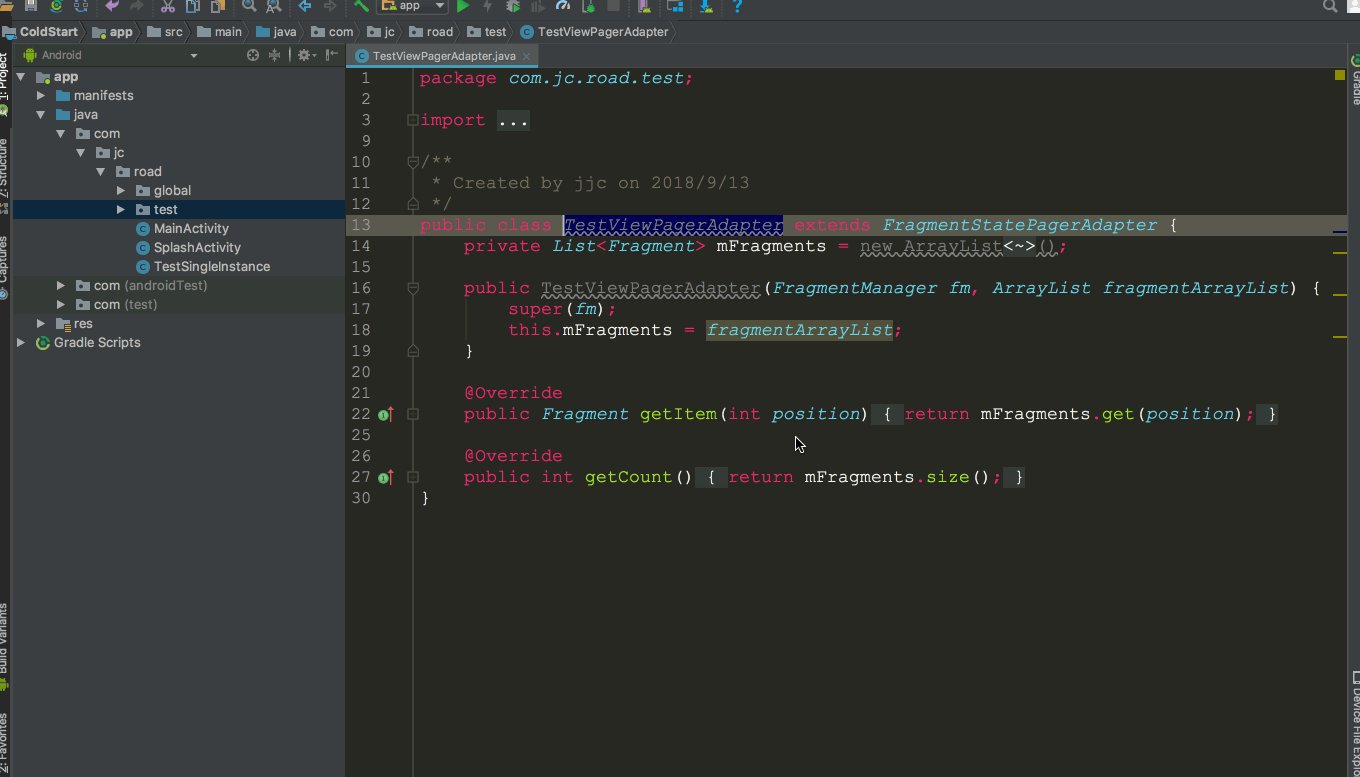
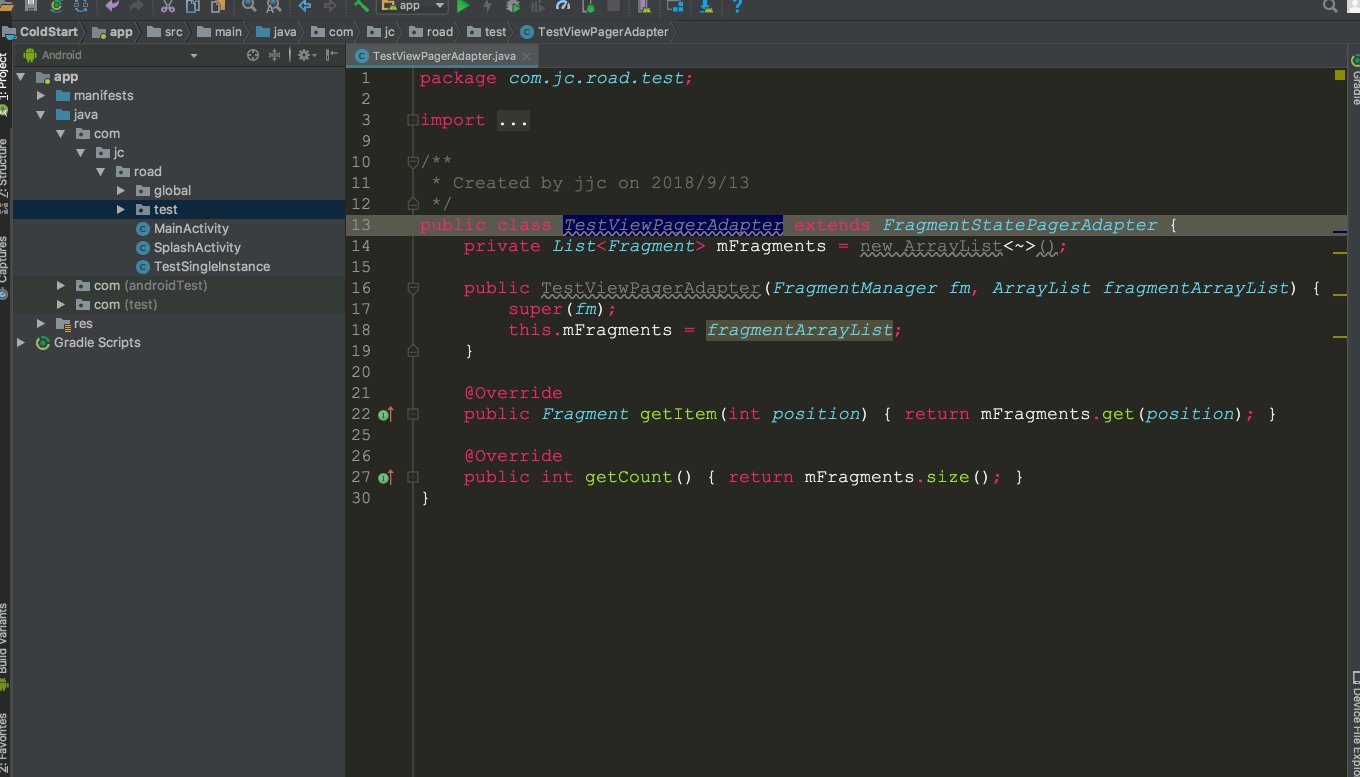
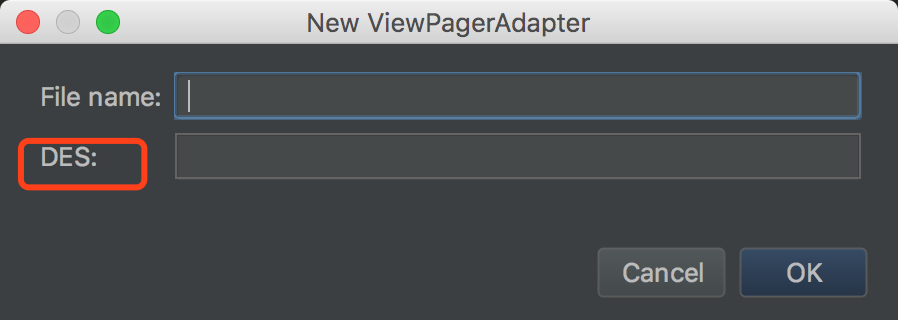
来看看我们的成果吧。

看到这里,可能大家会有一个疑问,既然能通过  {NAME}这样通过我们的输入来替换一些属性呢?这就是我们接下来的内容了,创建一个 RecyclerView 的Adapter。
{NAME}这样通过我们的输入来替换一些属性呢?这就是我们接下来的内容了,创建一个 RecyclerView 的Adapter。
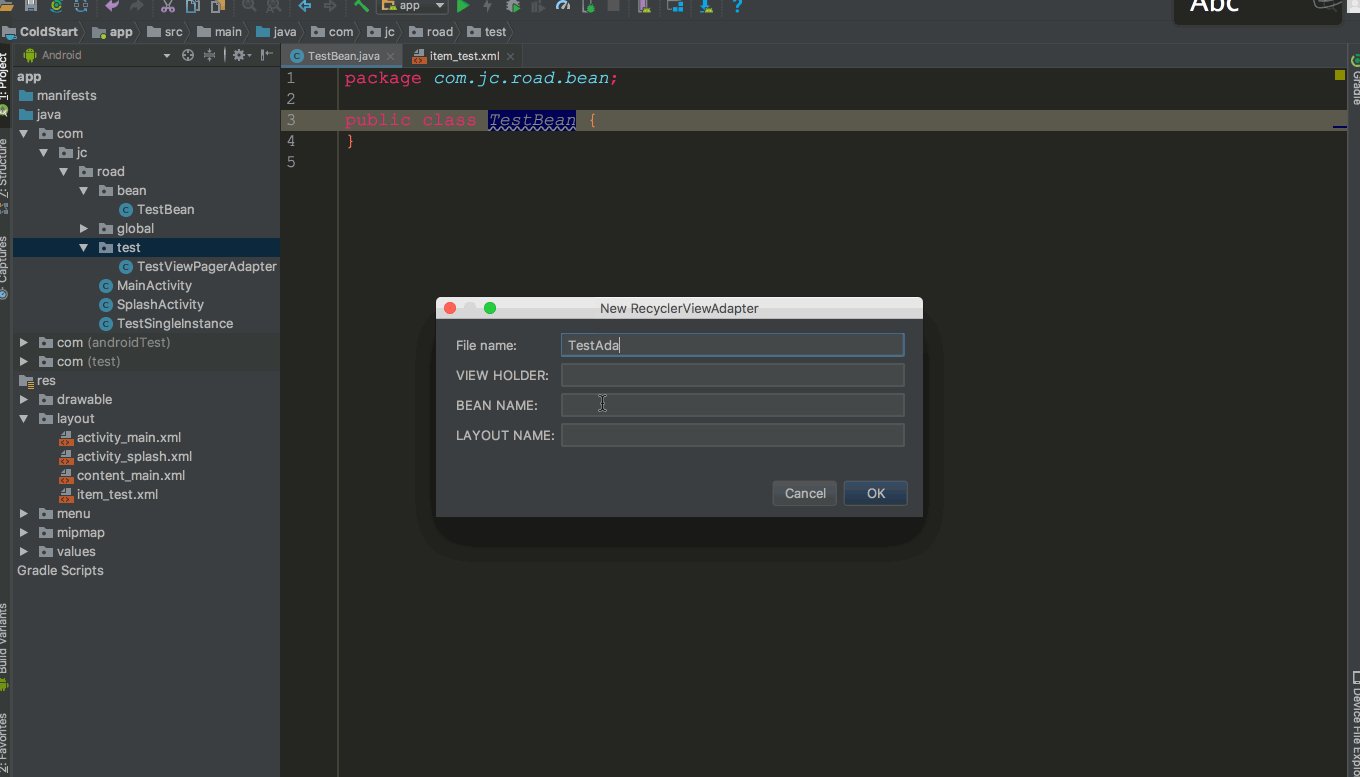
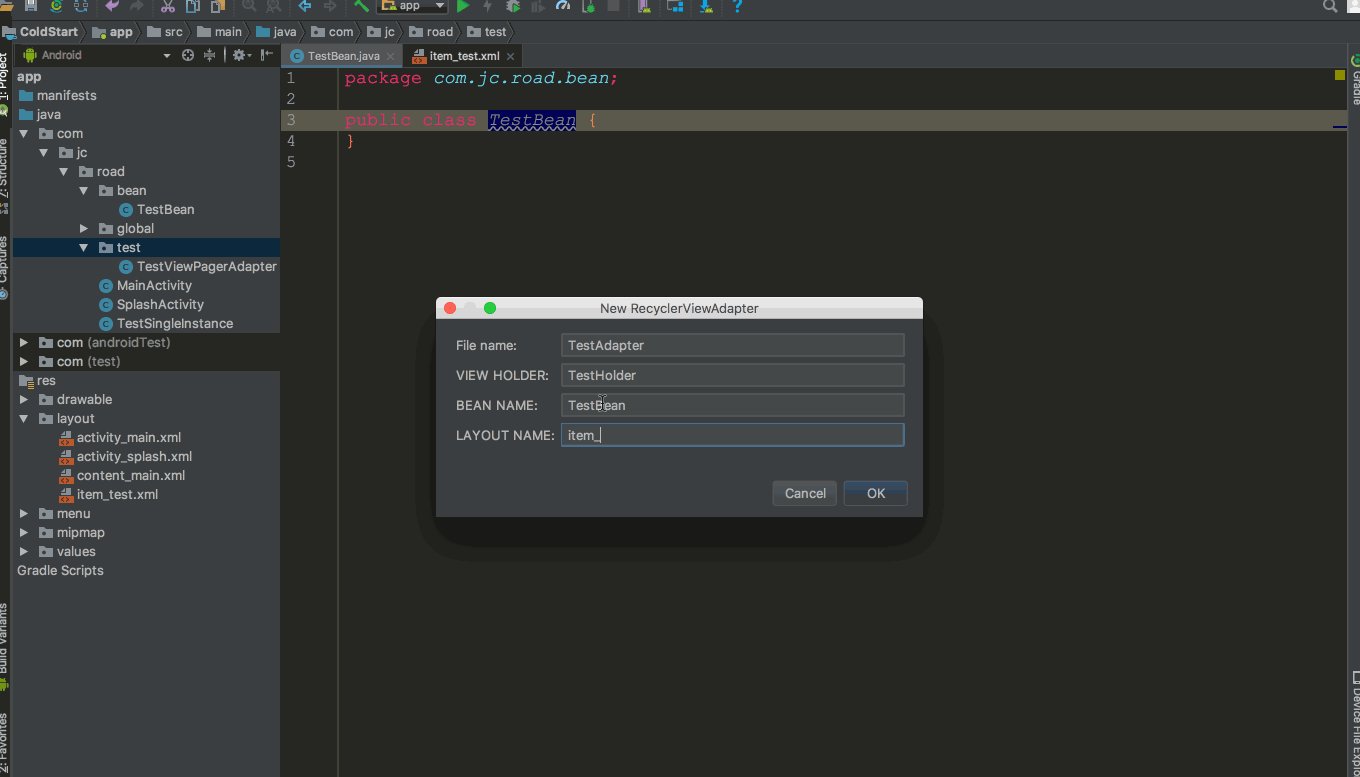
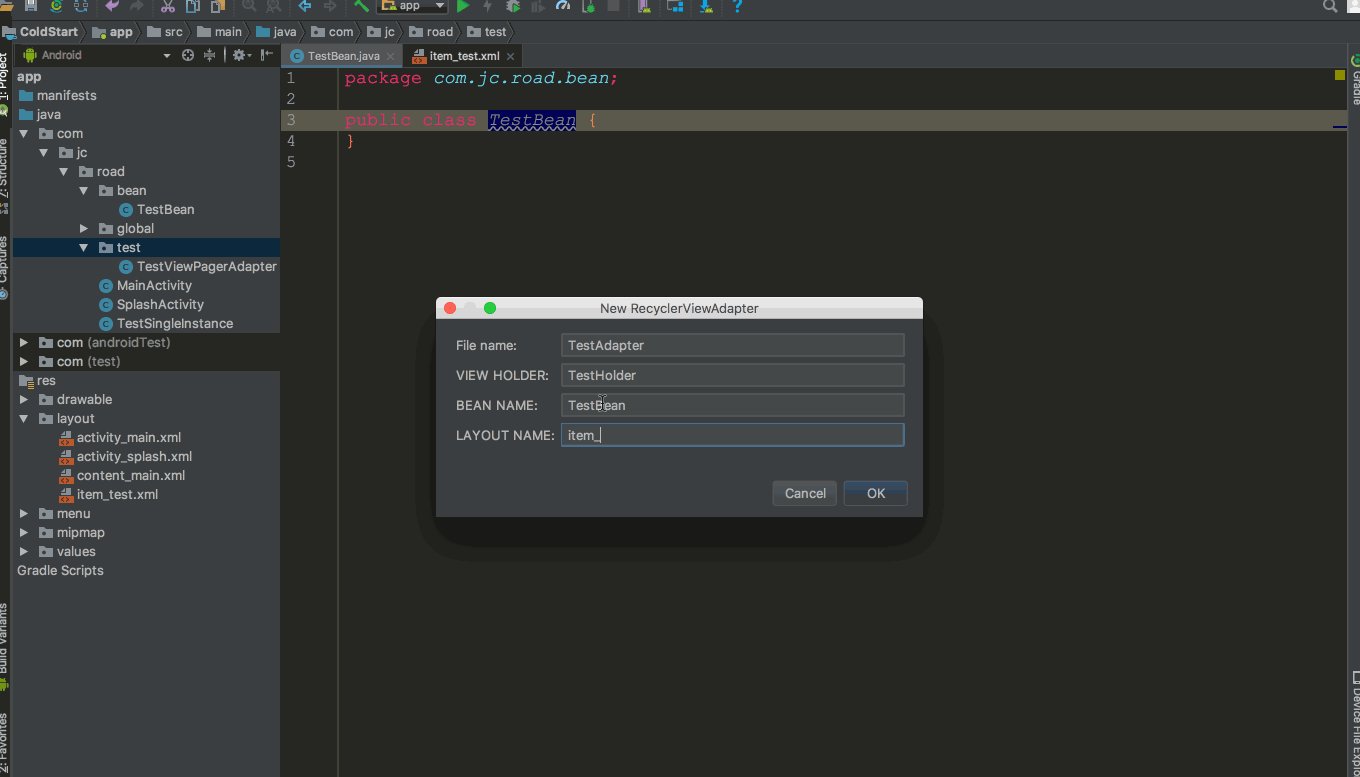
前面说道,AS为我们提供了一些占位符,其实我们只需要按照格式,定义没有的占位符,那么就会显示相应的输入框了,如下:


进阶创建 RecyclerView.Adapter
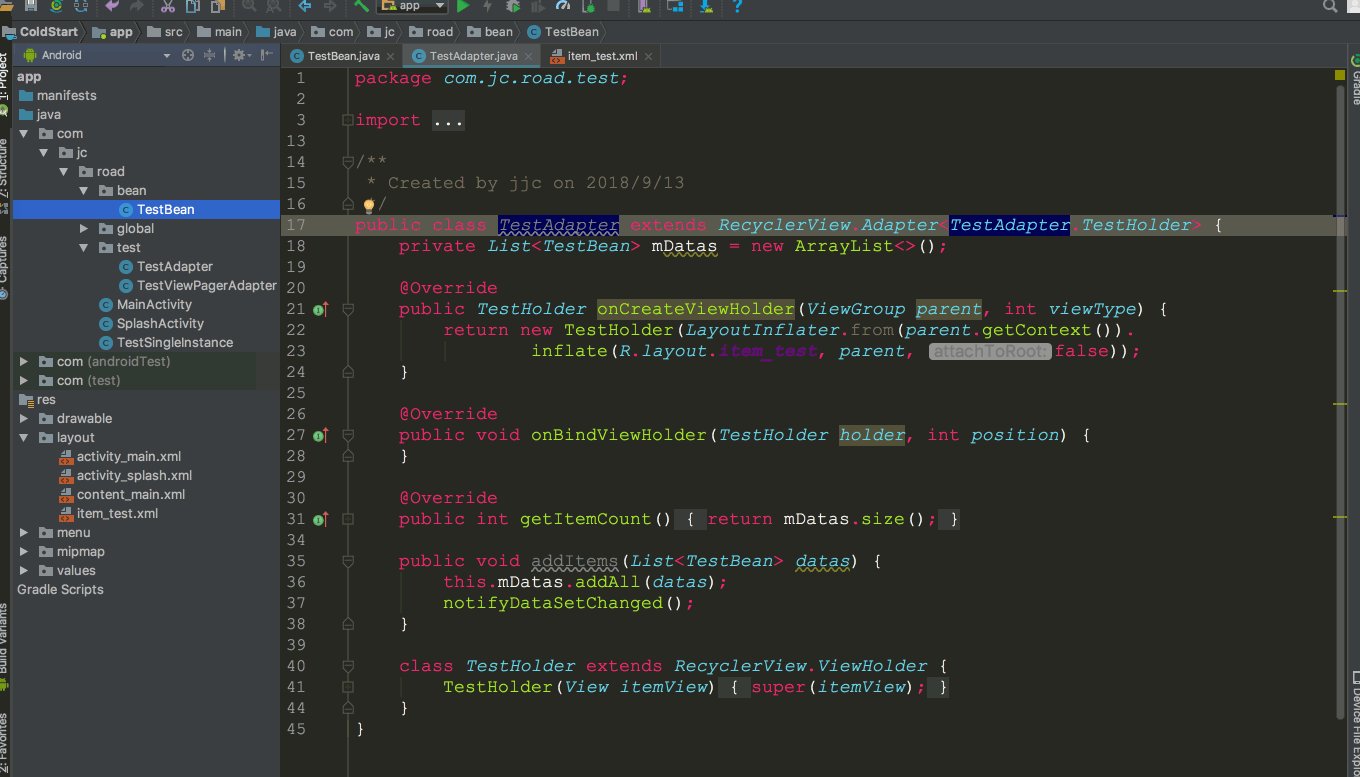
还是和前面一样的步骤,创建新的 Code File Templates,复制下面的代码块放入内容区:
package ${PACKAGE_NAME};
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
/**
* Created by ${USER} on ${DATE}
*/
#parse("File Header.java")
public class ${NAME} extends RecyclerView.Adapter<${NAME}.${VIEW_HOLDER}>{
private List<${BEAN_NAME}> mDatas = new ArrayList<>();
@Override
public ${VIEW_HOLDER} onCreateViewHolder(ViewGroup parent, int viewType) {
return new ${VIEW_HOLDER}(LayoutInflater.from(parent.getContext()).
inflate(R.layout.${LAYOUT_NAME}, parent, false));
}
@Override
public void onBindViewHolder(${NAME}.${VIEW_HOLDER} holder, int position) {
}
@Override
public int getItemCount() {
return mDatas.size();
}
public void addItems(List<${BEAN_NAME}> datas){
this.mDatas.addAll(datas);
notifyDataSetChanged();
}
class ${VIEW_HOLDER} extends RecyclerView.ViewHolder {
${VIEW_HOLDER}(View itemView) {
super(itemView);
}
}
}
占位符解释
| 名字 | 含义 |
|---|---|
| ${NAME} | 文件名、类名 |
| ${VIEW_HOLDER} | ViewHolder的类名 |
| ${BEAN_NAME} | 实体类的名字 |
| ${LAYOUT_NAME} | 布局的名称 |
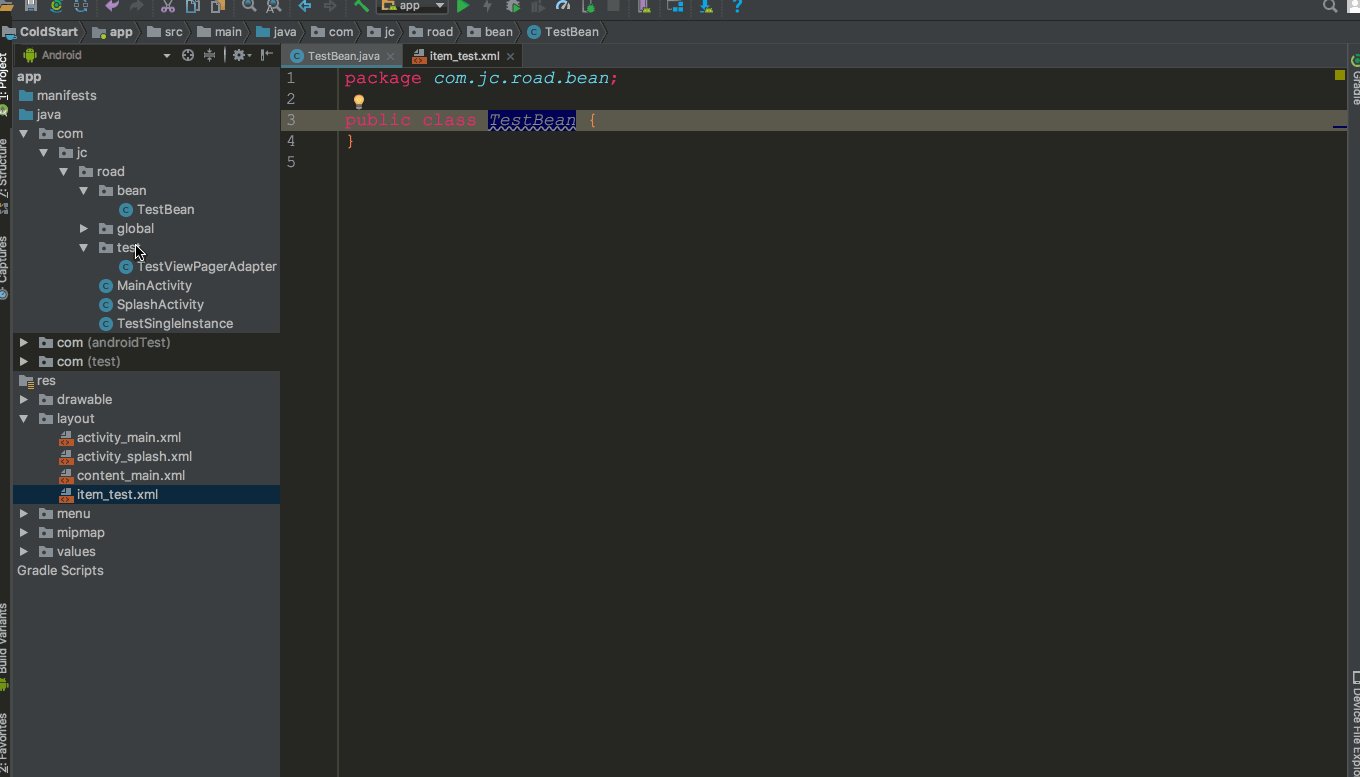
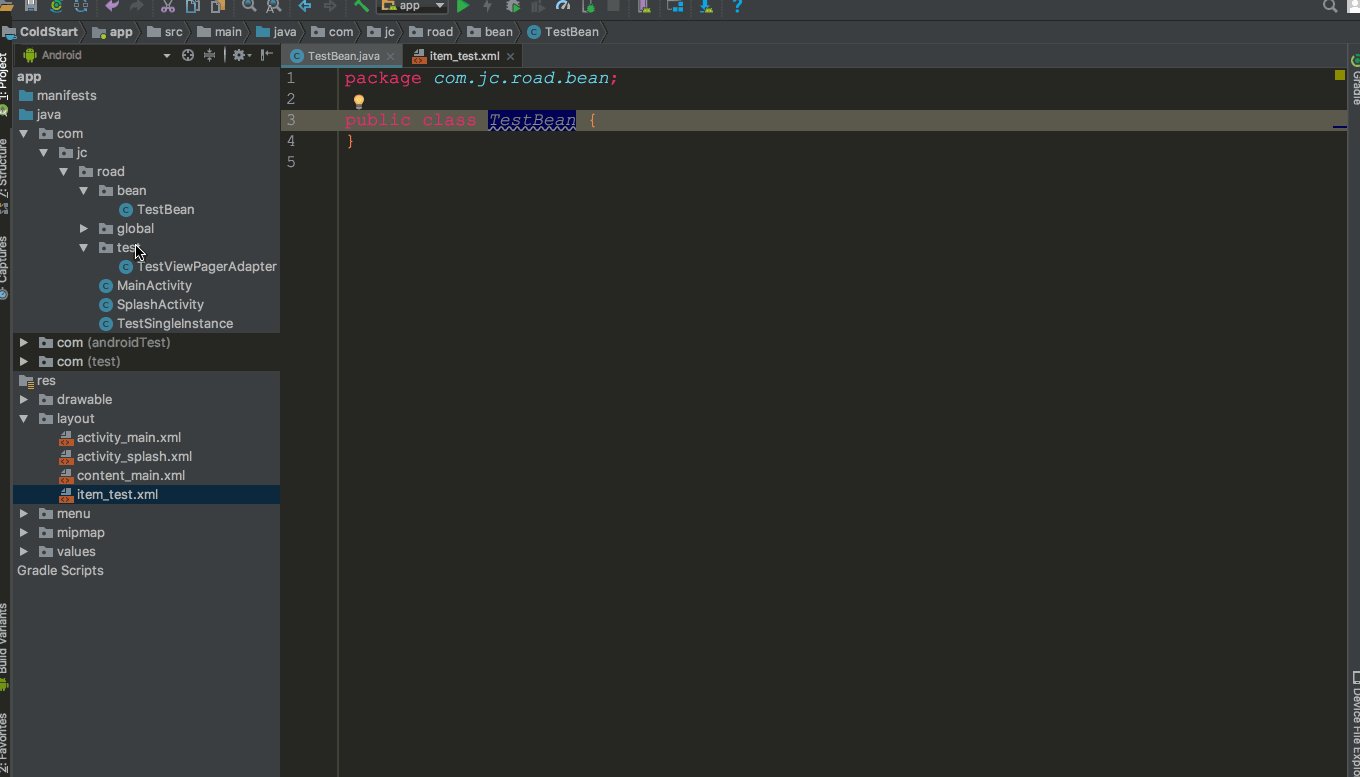
要使用这个模板,我们需要先创建 bean 和 layout 文件,我为了演示,已经是提前创建好了。
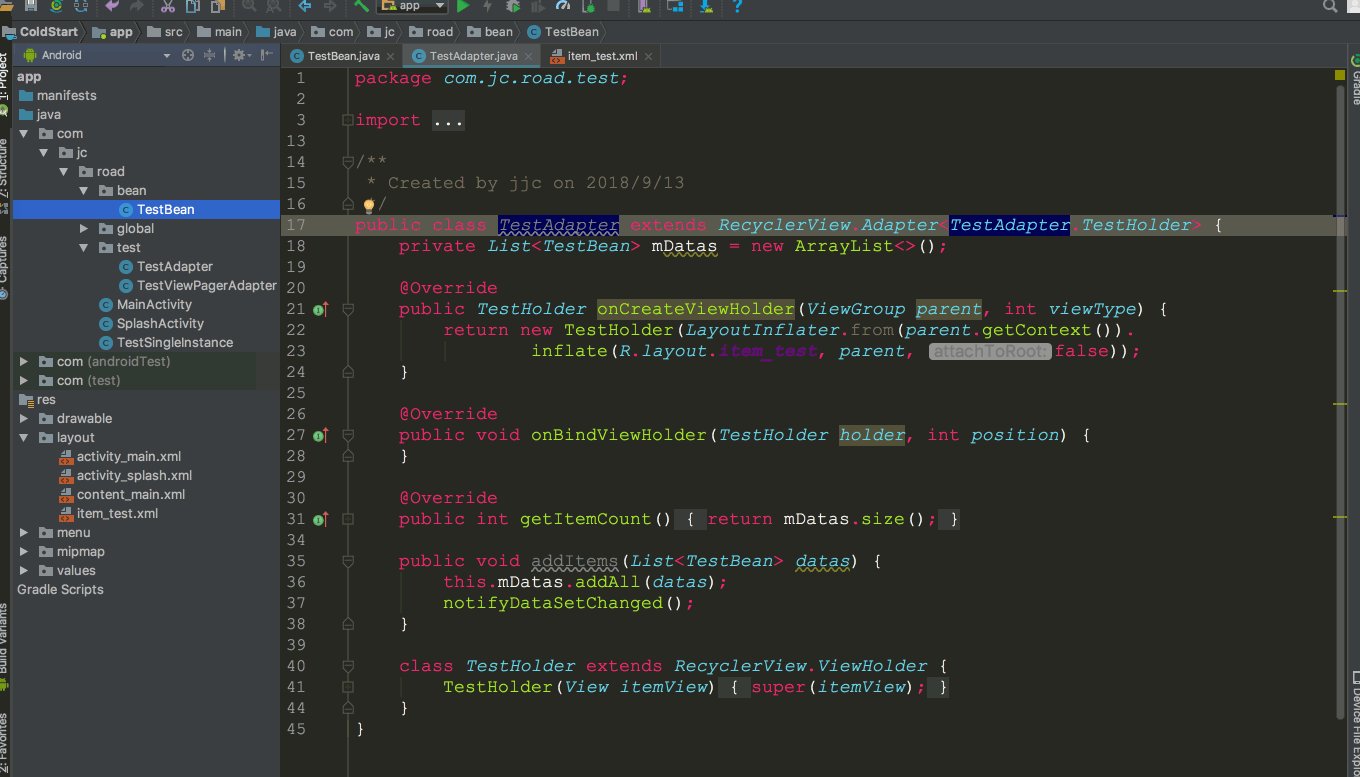
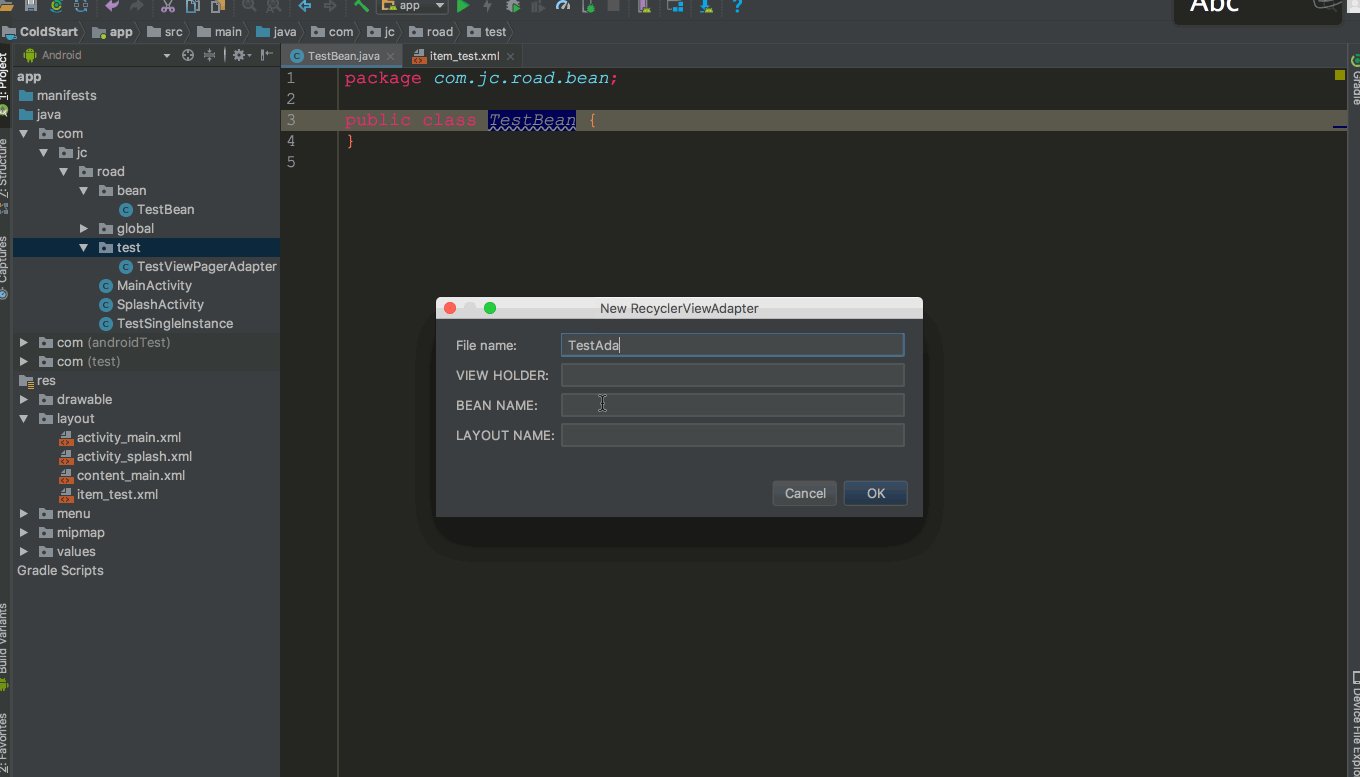
来看看成果吧:

看看,的确是达到了我们想要的结果,是不是节省了大量的时间?快来试一试吧!
最后
总结与结束
File Templates这个东西并不难,难的是我先要有代码,然后一步一步的改造成File Templates,个人也希望大家都能有自己的File Templates,我们不应该把大多数时间浪费到重复性的工作上。
另外就是File Templates是可以导出,不用怕丢失,所以我们可以放心大胆的收集和编写自己的File Templates,具体导出方法如下:

彩蛋
另外,相信大家也发现了,我们在使用 File Templates 的时候我们需要先创建好相应的东西,如 bean、layout等,有没有一种方式能够让我省去这些创建步骤呢?答案是肯定的,敬请期待我的下一篇文章。
我的博客地址,第一时间会将文章发布在上面。
我的GitHub地址,所有文章中的源码都在这里。






















 353
353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








