本文实例讲述了JS二级菜单不同实现方法。分享给大家供大家参考,具体如下:
之前面试的时候被问到过一次,后来,在笔试的时候又遇到了,为了长点记性,就决定把这个好好写写。
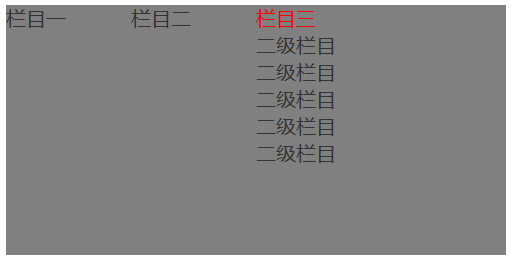
第一种:

第一种是采用css来控制的;主要采用float,和position,display,hover来完成的。具体看以参看后面的源代码。
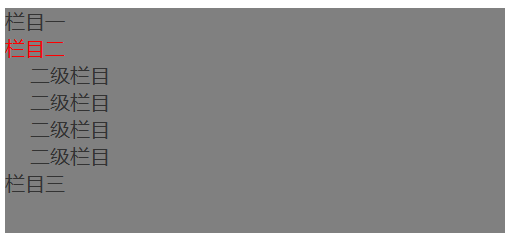
第二种:

主要采用hover,和display来实现的。
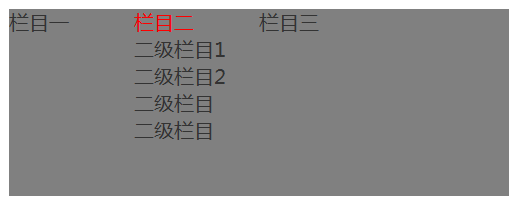
第三种:

采用的是js来控制的,mouseover,mouseout来控制显示的。当然也利用了css.
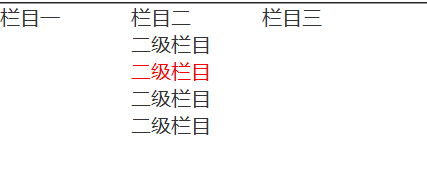
第四种:

这种也是纯css的形式,主要利用display:inline-block;和vertical-align:top;来实现的。如果不用vertical-align的话,就会导致一级菜单被二级菜单顶起来,使得上面无法对其,因此才需要设置。
每一种对应的源码如下:
横排二级下拉菜单*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
color: #333;
}
.nav{
width: 400px;
height: 150px;
backgrou








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








