Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间纽带。
AngularJS 应用组成:
- View(视图), 即 HTML。
- Model(模型), 当前视图中可用的数据--->scope对象
- Controller(控制器), 即 JavaScript 函数,可以添加或修改属性
外观页面
<body ng-app="myApp">
<p>myCtrl01的工作域</p>
<div ng-controller="myCtrl01">
$scope对象carname:<span>{{carname}}</span><br>
$rootscope对象:<span>{{global}}</span>
</div>
<hr>
<p>myCtrl02的工作域</p>
<div ng-controller="myCtrl02">
$scope对象carname:<span>{{carname}}</span><br>
$rootscope对象:<span>{{global}}</span>
</div>
js操作逻辑
var app = angular.module('myApp', []);
/* 在 AngularJS 创建控制器时,可将 $scope 对象当作一个参数传递
* 当在控制器中添加 $scope 对象时,视图 (HTML) 可获取这些属性。
* 视图中,无需添加 $scope 前缀, 只需要添加属性名即可,如: {{carname}}
*
* 所有的应用都有一个 $rootScope,可作用在 ng-app 指令包含的所有 HTML 元素中,
* $rootScope 可作用于整个应用中各个 controller。
*/
app.controller('myCtrl01', function($scope,$rootScope) {
$scope.carname = "Hello"; //定义和controller关联的scope域内对象
$rootScope.global="global"; //定义rootscope范围内的变量
});
app.controller('myCtrl02', function($scope,$rootScope) {
$scope.carname = "AngularJS"; //定义和controller关联的scope域内对象
});
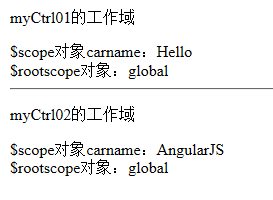
效果:























 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








