//未使用pod的点友盟官方文档
http://dev.umeng.com/social/ios/quick-integration
首先pod导入
pod 'UMengSocialCOM', '~> 5.2.1'
然后添加依赖库
- 在Xcode中打开工程配置文件,选择“summary”一栏。在“summary”中选择“Linked Frameworks and Libraries”一栏,点击“+”图标添加下面八个库文件,分别是
- Security.framework
- libiconv.dylib
- SystemConfiguration.framework
- CoreGraphics.Framework
- libsqlite3.dylib
- CoreTelephony.framework
- libstdc++.dylib
- libz.dylib
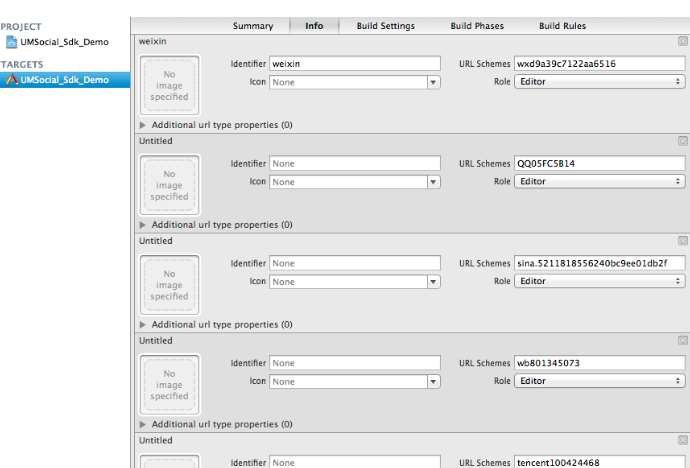
- 然后配置url scheme

-
平台
url scheme设置格式
新浪微博
“wb”+新浪appkey,例如“wb126663232”
微信
微信应用appId,例如“wxd9a39c7122aa6516”,微信详细集成步骤参考微信集成方法
QQ、QQ空间
需要添加两个URL schemes 1. “QQ”+腾讯QQ互联应用appId转换成十六进制(不足8位前面补0),例如“QQ05FC5B14”,注意大写,生成十六进制方法:点击链接,2.“tencent“+腾讯QQ互联应用Id,例如“tencent100424468" ,QQ及Qzone详细集成步骤参考手机QQ集成方法
Facebook
集成最新Facebook SDK在iOS7.0以上有效,若要使用我们提供的facebook分享需要设置“fb”+facebook AppID,例如“fb1440390216179601”,详细集成方法见集成facebook
设置友盟appkey
#import "UMSocial.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//设置友盟社会化组件appkey
[UMSocialData setAppKey:UmengAppkey];
//设置微信AppId、appSecret,分享url
[UMSocialWechatHandler setWXAppId:@"wxd930ea5d5a258f4f" appSecret:@"db426a9829e4b49a0dcac7b4162da6b6" url:@"http://www.umeng.com/social"];
//设置手机QQ 的AppId,Appkey,和分享URL,需要#import "UMSocialQQHandler.h"
[UMSocialQQHandler setQQWithAppId:@"100424468" appKey:@"c7394704798a158208a74ab60104f0ba" url:@"http://www.umeng.com/social"];
//打开新浪微博的SSO开关,设置新浪微博回调地址,这里必须要和你在新浪微博后台设置的回调地址一致。需要 #import "UMSocialSinaSSOHandler.h"
[UMSocialSinaSSOHandler openNewSinaSSOWithAppKey:@"3921700954"
secret:@"04b48b094faeb16683c32669824ebdad"
RedirectURL:@"http://sns.whalecloud.com/sina2/callback"];
}
/**
这里处理新浪微博SSO授权之后跳转回来,和微信分享完成之后跳转回来, 这句话必须加上,返回回调要用。
*/
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [UMSocialSnsService handleOpenURL:url wxApiDelegate:nil];
}
/**
这里处理新浪微博SSO授权进入新浪微博客户端后进入后台,再返回原来应用
*/
- (void)applicationDidBecomeActive:(UIApplication *)application
{
[UMSocialSnsService applicationDidBecomeActive];
}
可能遇到的问题
新浪微博 IOS sso package or sign error 和 error:redirect_uri_mismatch 错误解决方法
在新浪微博 开发平台 申请一个客户端应用 应用名称和应用地址 可以随便填写 创建之后 除了 要把 BundleId 项 与 你的工程Bundleid 保持一致外 其他随便填写
如果不一致 将导致 sso package or sign error 错误




















 2055
2055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








