用java实施的电子商务平台太少了,使用spring cloud技术构建的b2b2c电子商务平台更少,大型企业分布式互联网电子商务平台,推出PC+微信+APP+云服务的云商平台系统,其中包括B2B、B2C、C2C、O2O、新零售、直播电商等子平台。
Spring Cloud大型企业分布式微服务云构建的B2B2C电子商务平台源码请加企鹅求求:一零三八七七四六二六
技术解决方案
开发语言: java、j2ee
数据库:mysql
JDK支持版本: JDK1.6、JDK1.7、JDK1.8版本
核心技术:分布式、云服务、微服务、服务编排等。
核心架构: 使用Spring Cloud分布式微服务云架构进行服务化开发,所有模块功能完全解耦,提供服务发现、注册、配置中心、消息总线、负载均衡、断路器、数据监控等。
技术列表:
Spring Cloud Config
配置管理工具包,让你可以把配置放到远程服务器,集中化管理集群配置,目前支持本地存储、Git以及Subversion
Spring Cloud Bus
事件、消息总线,用于在集群(例如,配置变化事件)中传播状态变化,可与Spring Cloud Config联合实现热部署
Eureka
云端服务发现,一个基于 REST 的服务,用于定位服务,以实现云端中间层服务发现和故障转移。
Hystrix
熔断器,容错管理工具,旨在通过熔断机制控制服务和第三方库的节点,从而对延迟和故障提供更强大的容错能力。
Zuul
Zuul 是在云平台上提供动态路由,监控,弹性,安全等边缘服务的框架。Zuul 相当于是设备和 Netflix 流应用的 Web 网站后端所有请求的前门。
Spring Cloud Security
基于spring security的安全工具包,为你的应用程序添加安全控制。
Feign
Feign是一种声明式、模板化的HTTP客户端。
通用架构: springmvc,spring boot,spring security,Oauth2.0,mybatis,mybatis plus 、kafka、zookeepre
前端框架:Bootstrap 4 、html5、css3 扁平化风格
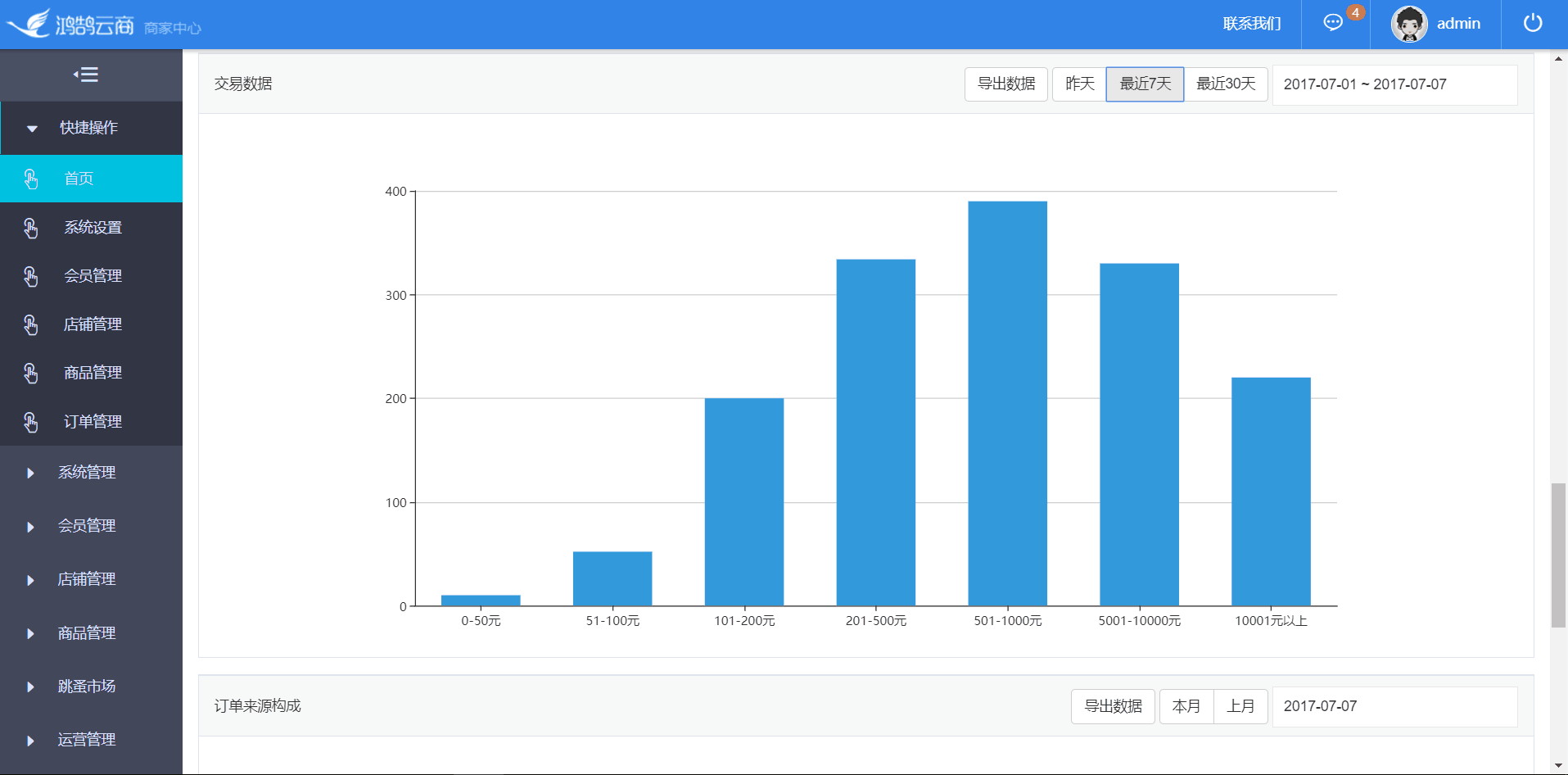
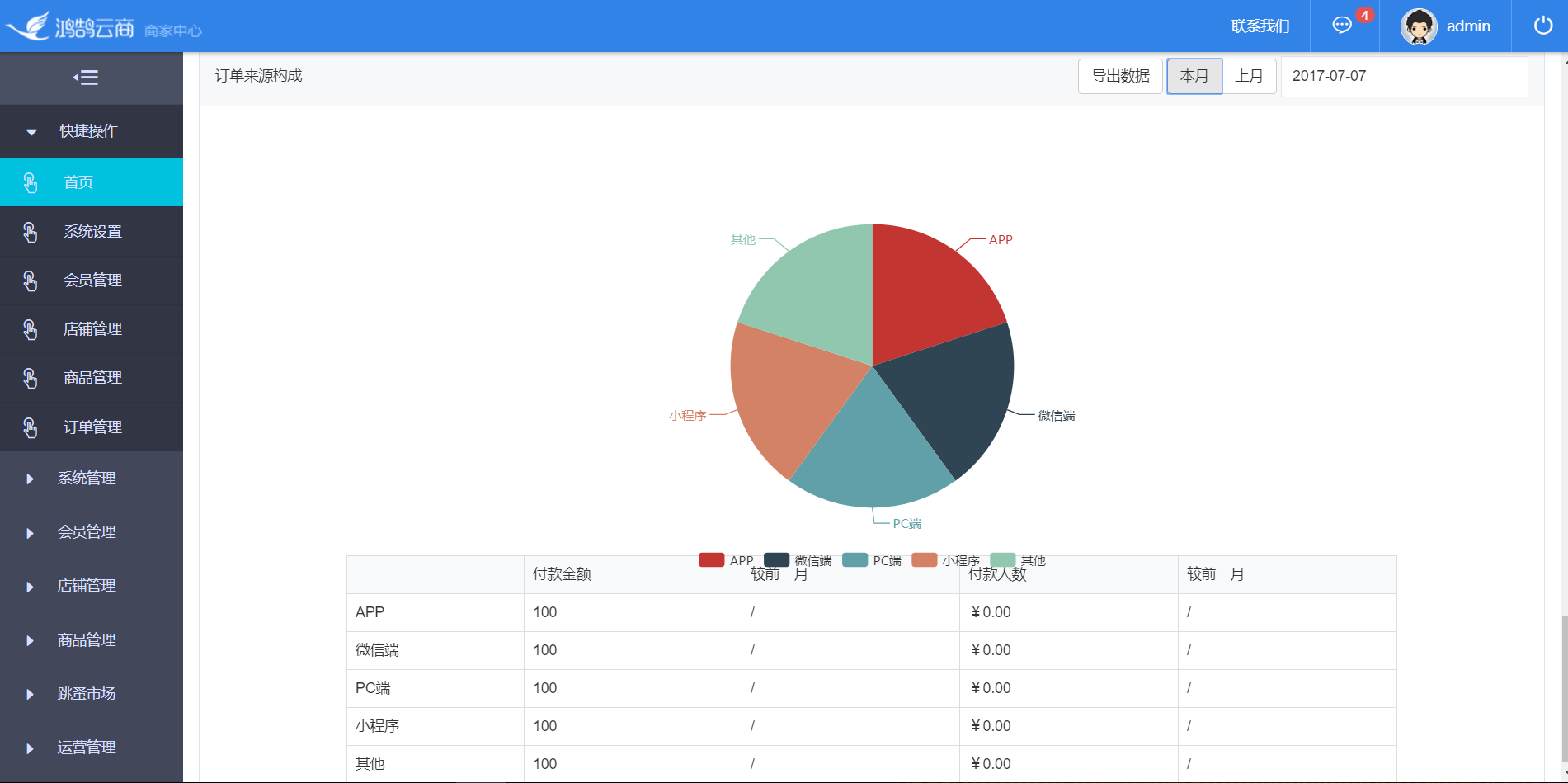
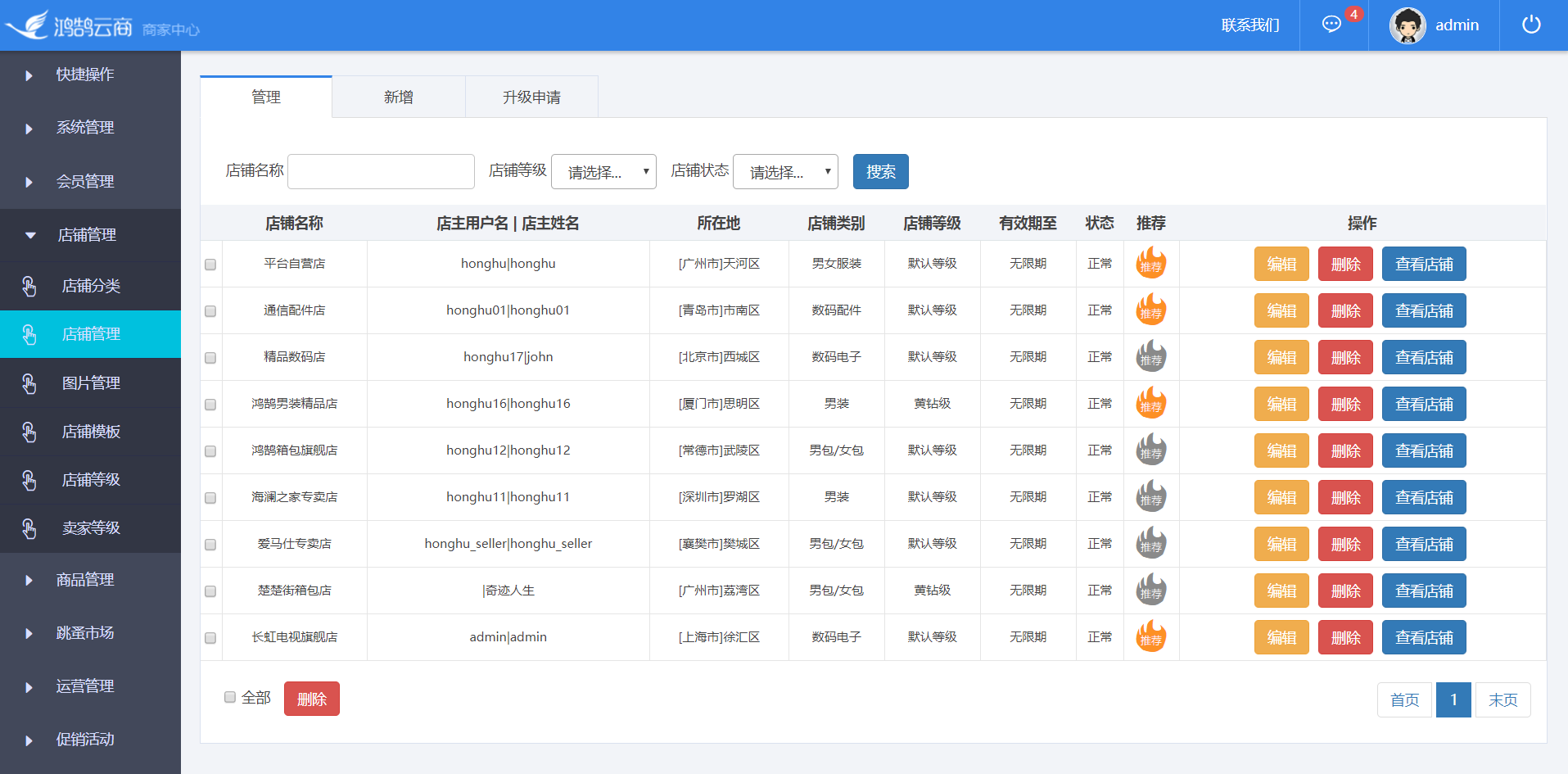
平台部分截图:




























 2828
2828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








