1、引入插件文件,同时引入相应的语言文件
<script src="bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js"></script>
<script src="bootstrap-datetimepicker/js/bootstrap-datetimepicker.zh-CN.js"></script>
2、js文件中的language
$(".form_datetime").datetimepicker({
format: 'yyyy-mm-dd hh:ii',
language:'zh-CN'
});
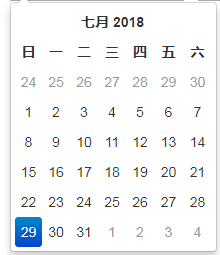
日历的显示即为中文





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








