每日一贴,明天的内容关键字为android列表
引子
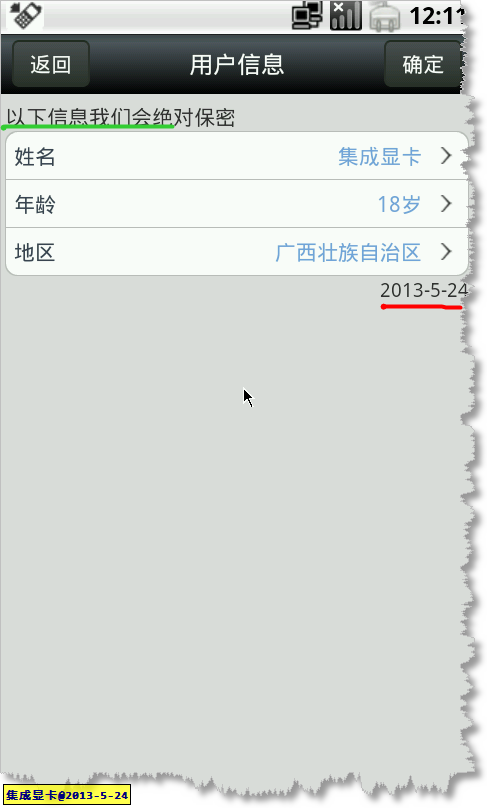
明天闲来做了一个类似iphone的圆角列表,先看效果。
图片中绿色线条的是列表头文字,红色的是列表题名文字。此两处都可以显示/隐藏及动态改变值。对于列表头还可以设置文字的位置(靠左,靠右,居中)。点击图片中的地域一行,转到下面省分选择:
关于列表行
列表中的一行默许的定义为:
左边的标题(title)
右侧的内容(value)
还有靠右的箭头
其中标题是一定会显示的,而“内容”如果为null,则不会显示,箭头是一个显示与否的boolean。则 CornerCell定义如下:
public class CornerCell {
private String title;
private String value;
private boolean isArrow;
private View view;
public CornerCell(String title){
this(title, null, false);
}
public CornerCell(String title, boolean isArrow){
this(title, null, isArrow);
}
public CornerCell(String title, String value, boolean isArrow){
this.title = title;
this.value = value;
this.isArrow = isArrow;
}
//getter and setter
@Override
public String toString() {
return String.format(
"[CornerCell: title=%1$s, value=%2$s, isArrow=%3$s]",
title,
value,
isArrow
);
}
}
圆角列表容器
CornerRowLayout 继承于 LinearLayout,并实现了OnClickListener接口。
其构造方法如下:
public CornerRowLayout(Context context, AttributeSet attrs) {
super(context, attrs);
this.isShowValue = true;
contentLy = new LinearLayout(context, attrs);
contentLy.setBackgroundResource(R.drawable.shape_corner_list_background);
contentLy.setOrientation(LinearLayout.VERTICAL);
LayoutParams lp = new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
headerTX = new TextView(getContext());
headerTX.setLayoutParams(lp);
footerTX = new TextView(getContext());
footerTX.setLayoutParams(lp);
footerTX.setGravity(Gravity.RIGHT);
footerTX.setTextSize(13);
//设置为垂直布局
this.setOrientation(LinearLayout.VERTICAL);
this.addView(headerTX);
this.addView(contentLy);
this.addView(footerTX);
}
设置列表内容
微笑,是春天里的一丝新绿,是秋日里的一缕阳光,是骄阳下的一片浓荫,是冬雪中的一株梅红……微笑着去面对吧,你会感到人生是那样的温馨与甜蜜!
/**
* 设置这个表格的数据,会直接重新渲染全部表格
* @param cells
*/
public void setCellList(List<CornerCell> cells){
contentLy.removeAllViews();
for(int i=0;i<cells.size();i++){
CornerCell cell = cells.get(i);
//如果 CornerCell 已经有自定义的视图,就用自定义的视图
View cellView = cell.getView() == null ?
View.inflate(getContext(), R.layout.nerve_corner_cell, null)
:
cell.getView();
if(cellView == null)
continue;
System.out.println(cell);
/*
* 对头,中,尾进行分组
*/
if(i == 0)
cellView.setBackgroundResource(R.drawable.shape_corner_list_top);
else{
//设置顶部的margin为1,就会涌现一条细线
LayoutParams lp = new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
lp.setMargins(0, 1, 0, 0);
cellView.setLayoutParams(lp);
if(i == cells.size() - 1)
cellView.setBackgroundResource(R.drawable.shape_corner_list_bottom);
else
cellView.setBackgroundResource(R.drawable.shape_corner_list_middle);
}
//设置可以点击,不然按住时不会有效果
//cellView.setClickable(true);
//cellView.setPadding(5, 8, 5, 8);
((TextView)cellView.findViewById(R.id.cell_title)).setText(cell.getTitle());
if(isShowValue)
((TextView)cellView.findViewById(R.id.cell_value)).setText(cell.getValue());
cellView.findViewById(R.id.cell_arrow)
.setVisibility(cell.isArrow() ? View.VISIBLE : View.GONE);
cellView.setOnClickListener(this);
cellView.setTag(i);
//将这个view添加到本地容器
contentLy.addView(cellView);
}
resetAll();
}
如何使用
1.先将相关的java类导入项目,还有相关的layout,drawable,style文件
2.在想参加圆角列表的页面参加以下内容:
<org.nerve.ui.corner.CornerRowLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/myCornerLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp"
android:background="#DCDDDB"
>
</org.nerve.ui.corner.CornerRowLayout>这个根据实际情况而定,如果列表内容太多,需要嵌套在一个SrollView内。
3.在Activity中:
cornerL = (CornerRowLayout)findViewById(R.id.myCornerLayout);
List<CornerCell> cells = new ArrayList<CornerCell>();
cells.add(new CornerCell("姓名", "集成显卡", true));
cells.add(new CornerCell("春秋", "18岁", true));
cells.add(new CornerCell("地域", "广西壮族自治区", true));
cornerL.setCellList(cells);
cornerL.setOnRowClickListener(this);
cornerL.setHeader("以下信息我们会绝对保密");
cornerL.setFooter("2013-5-24");效果就出来了。
4.Activity实现OnRowClickListenrr接口:
@Override
public void onRowClick(View v, int index) {
if(index == 2){
Intent intent = new Intent(ConrnerActivity.this, SelectProvinceActitivy.class);
startActivityForResult(intent, PROVINCE);
}
}源代码下载:
http://download.csdn.net/detail/ssrc0604hx/5442505
感激阅读
文章结束给大家分享下程序员的一些笑话语录: 问答
Q:你是怎么区分一个内向的程序员和一个外向的程序员的? A:外向的程序员会看着你的鞋和你说话时。
Q:为什么程序员不能区分万圣节和圣诞节? A:这是因为 Oct 31 == Dec 25!(八进制的 31==十进制的 25)
--------------------------------- 原创文章 By
android和列表
---------------------------------
























 1535
1535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








