woocommerce的固定连接
若你使用过woocommerce插件,那么你会发现woocommerce的固定连接是由固定的结构,比如“/product/商品名称”构成的。
比如我创建的商品名称是“wordpress企业付费主题”,那么点击商品详细页的链接结构就是www.themepark.com.cn/product/wordpress企业付费主题
这种默认的结构对于seo来说不是很友好,两点分析如下:
1.显示中文,或者标题过长导致url过长
显示中文的url一定是对于seo非常不好的,这点无需多说。
如果你的网站是英文网站,那么最后显示的文章名是英文的那也问题不算很大,但是即使是英文,如果你的标题很长,那么就会导致url非常的长,我们都知道搜索引擎比较喜欢简短一点的url。
2.伪静态结构
若你的网站是伪静态结构,如我们所推荐的/%post_id%.html结构:www.themepark.com.cn/888.html,那么商品的结构就和wordpress文章的伪静态结构不一样了
这样我们需要保持统一的静态结构,至少是后缀要一样的结构才能对优化有利。
woocommerce数字连接结构插件
Product ID Permalink for WooCommerce 这款插件就能帮助你解决以上的问题。
安装插件,在wordpress后台–插件–安装插件搜索 :Product ID Permalink for WooCommerce 即可看到插件。
你也可以从官方插件库下载:【点击进入下载】
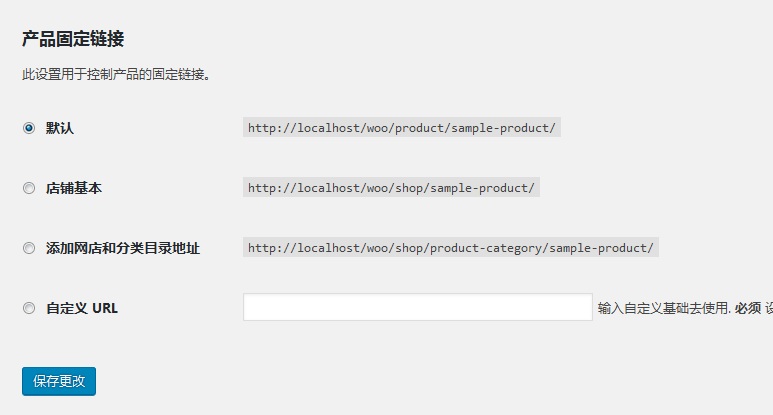
下载安装启用之后无需插件设置,只需要确保你的woocommerce固定连接结构如下:

这里的固定连接设置在你的wordpress后台–设置–固定连接最下方,确保选中的是默认。
那么这个插件就可以自动将你的woocommerce产品固定连接修改为数字连接形式:www.themepark.com.cn/888.html
然后确保下你的wordpress文章固定连接选中自定义,并输入/%post_id%.html ,那么你的整个wordpress网站的固定连接就统一为数字固定连接啦。




















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








