vue-devtools 是 vue 在浏览器开发中的一个插件,如果决定使用 vue 开发,那么第一步就应该安装这个插件,关于插件的安装方法,网络博文已经很多了,比如下面这篇就说的很详细了,不过略有不足,本文加以补充:博客园:_林冲:vue-tools 很详细的安装教程
1. 下载完 vue-devtools 后 $ npm install 出错
报错信息:
> chromedriver@2.33.2 install D:\study\vue\vue-devtools\node_modules\chromedriver
> node install.js
Downloading https://chromedriver.storage.googleapis.com/2.33/chromedriver_win32.zip
Saving to C:\Users\ADMINI~1\AppData\Local\Temp\chromedriver\chromedriver_win32.zip
ChromeDriver installation failed Error with http(s) request: Error: read ECONNRESET
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! chromedriver@2.33.2 install: `node install.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the chromedriver@2.33.2 install script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2017-12-01T01_51_23_165Z-debug.log
解决方法:
$ npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
// ...... 等待上述指令完成之后再执行 npm install
$ npm install
2. 谷歌浏览器开发者模式在哪
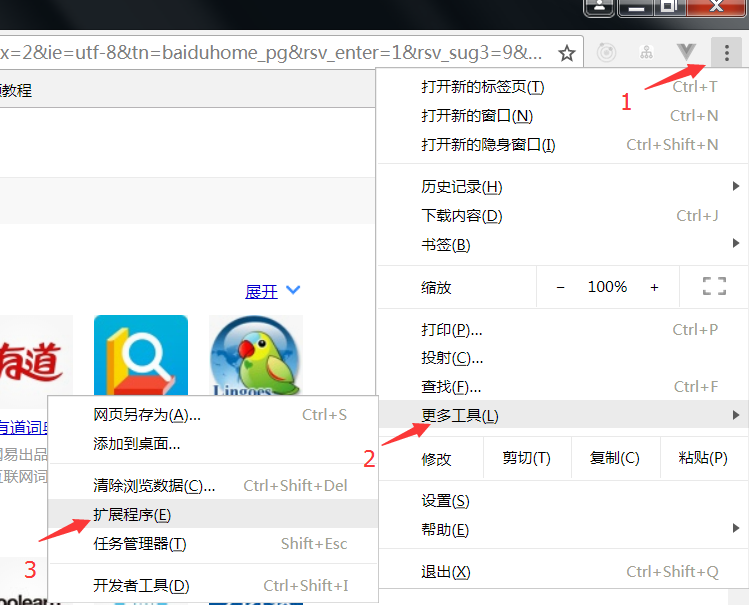
谷歌浏览器右上角三点 > 更多工具 > 扩展程序 > 打开即可进入开发者模式界面。
注意添加插件前勾选开发者模式,将 shell > chrome 文件夹直接拖动进来即可完整安装,安装完成之后取消勾选开发者模式。

3. 安装完成之后看不到 Vue panel
将插件拖到谷歌浏览器开发者模式后,并且成功 npm run dev:chrome 之后,F12 打开浏览器控制台后并没有看到有啥变化。此时切莫着急,并不是你没有安装成功,而是要等待一会,毕竟安装个软件也是要花点时间的不是。几分钟之后,在打开浏览器就可以在控制台中看到新增一个 Vue Panel 选项了。
当然,如果打开的网站不是用 Vue 构建的,比如百度首页,打开控制台是看不到 vue panel 的。
4. 每次启动都要运行一次 npm run dev:chrome 吗?
当然不是,要是这样也就太麻烦了,开发 vue-devtools 也不会这么傻的。以后在调试 vue 项目时,只要打开谷歌浏览器 vue-devtools 就会自动运行的。






















 6988
6988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








