http://www.codeproject.com/csharp/ZedGraph.asp
译文:

序言
ZedGraph是用于创建任意数据的二维线型、条型、饼型图表的一个类库,也可以作为Windows窗体用户控件和ASP网页控件(这里有个web-accessible 不知道该怎么翻译)。这个类库具有高度的适应性,几乎所有式样的图表都能够被创建。这个类库的用法在于通过提供所有图表属性的省缺值来保持使用性的简单。这个类库包含了基于要绘制的数值范围内的可选择适当度量范围和跨度的代码。
ZedGraph保持作为建立在SourceForge的开源项目。基于这个立场(又找不到合适的词翻译了!—_—),你可以获得项目信息、文件、更新支持和所有发布版本。
一套图表实例连同所有的源代码对于SourceForge也是同样有用的。
背景
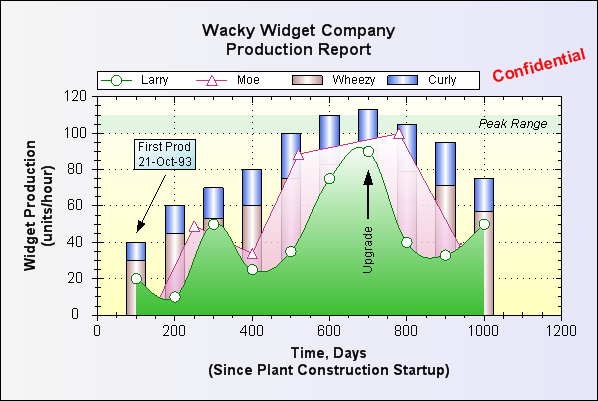
世面上有许多的图表组件,但是没有一个符合我的要求。我发现MSChart太诡异,而切许多配置选项没有我所需要的适应性用来完成一个漂亮的视觉效果。当然大多数的商业包能够作到这些,但是我需要一些免费的东西,所以ZedGragh诞生了。
这些类将在一个窗体上产生一个线条,条型,或者图表,并给予一个矩形和一些数据点。ZedGraph 可以构建二维的线性/离散的图形,横/纵坐标轴,花哨的条形图,精致的百分比条形图,错误图和饼型图——他不能构建三维的外观或图表。最近还加入了对于ASP.NET页面中图形处理方法。可以参看下载资料中的关于ASP的文档。所绘制的图表能够配上轴标签和标题,一个图例,文本标签和箭头,图片等等。演示项目中的标记包括能够通过自由拖放自由改变大小的Normski's GDIDB double-buffering class。(这里翻译不清楚,大概意思就是图表能自由调整大小吧)。尝试根据可见窗体来达到尺寸要求。
文档(ZedGraph.chm) 包括了完整的类组件源代码。涉及更多的详细资料——ZedGraph有很多在说明文档中没有说明的配置选项。这些内容在网上可以找到。
使用代码
在简单的图形中,一个图表是通过一些简单的步骤创建的。你可以通过一个类库,一个窗体控件,或者一个ASP.NET网页控件,这些方式中的任何一种来使用ZedGraph。本文将主要介绍类库的使用。当然,你可以使用GraphPane 或者 MasterPane等工具来完成与ZedGragh相同的功能。
作为Web控件使用ZedGraph
ZedGraph现在具有一个可以应用到ASPX的Web控件类。提供下载演示项目示范了这个功能。要使用Web控件,你的页面必须包含以下图片:
<img src="graph1.aspx" />
在这个例子中,graph1.aspx是一个声名了这个控件的文件,这个声明要包含一个叫做“graph1.aspx.cs ”的后台代码文件,这个文件实际上负责绘制图形。所以,ZedGraph.dll文件必须未于和graph1.aspx同级的"bin"目录下。
作为用户控件使用ZedGraph
可以在Visual Studio .NET的工具箱中添加ZedGraph控件。首先,打开Visual Studio .NET,新建一个Windows项目,打开窗体设计器显示当前窗口。要查看工具箱,使用主菜单的视图-工具箱命令。
右键单击工具箱上的“我的用户控件”或“组件”栏,然后选择“添加/删除项”选项。点击“浏览”,选取“ZedGraph.dll ”文件。一旦文件添加了,你可以看到一个ZedGraphControl选项在工具栏中。将它拖到窗体设计器中,拉伸到合适大小。这样就在你的窗体中创建了一个ZedGraph控件。这个控件具备了ZedGraph控件的所有功能。一个ZedGraph控件就这样简单的创建了,他带有一个初始的图形窗格(又想不到词...)。ZedGraph.dll文件可以作为用户控件或组件。一些示例程序示范了这个用户控件不同编程语言(Visual Basic, Visual C#, and Visual C++)的用法。本文只关注组件的用法。
作为组件使用ZedGraph
在你的项目中添加组件,步骤如下:
1.在项目中,选择项目菜单下的“添加”选项。通过浏览按扭找到ZedGraph.dll,点击OK。这将使你的项目包含了ZedGraph的所有功能。
2.在主窗体代码中添加使用ZedGraph的代码.
3.用如下的声明在窗体类定义代码中添加窗格(这个词总不好翻译,意思就是说ZedGraph画出来的那个表图形):
 GraphPane myPane;
GraphPane myPane;
4.在你的窗体Load方法(如: Form1_Load() )中添加下列代码:
 //
在坐标(40,40)处创建一个新图形, 大小为 600x400
//
在坐标(40,40)处创建一个新图形, 大小为 600x400
 myPane
=
new
GraphPane(
new
Rectangle(
40
,
40
,
600
,
400
),
myPane
=
new
GraphPane(
new
Rectangle(
40
,
40
,
600
,
400
), "
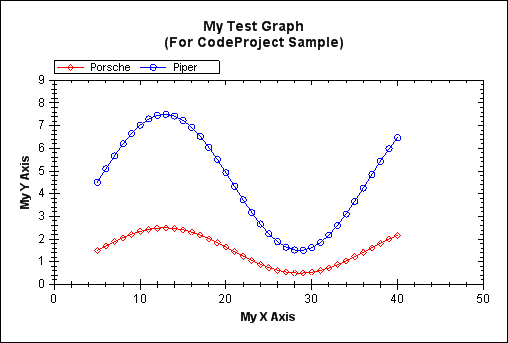
My Test Graph\n(For CodeProject Sample)
"
,
"
My Test Graph\n(For CodeProject Sample)
"
, "
My X Axis
"
,
"
My X Axis
"
, "
My Y Axis
"
);
"
My Y Axis
"
);
 //
设置初始数据
//
设置初始数据
 double
x, y1, y2;
double
x, y1, y2; PointPairList list1
=
new
PointPairList();
PointPairList list1
=
new
PointPairList(); PointPairList list2
=
new
PointPairList();
PointPairList list2
=
new
PointPairList(); for
(
int
i
=
0
; i
<
36
; i
++
)
for
(
int
i
=
0
; i
<
36
; i
++
){
x = (double) i + 5;
y1 = 1.5 + Math.Sin( (double) i * 0.2 );
y2 = 3.0 * ( 1.5 + Math.Sin( (double) i * 0.2 ) );
list1.Add( x, y1 );
list2.Add( x, y2 );
}

 //
创建红色的菱形曲线
//
创建红色的菱形曲线 //
标记, 图中的 "Porsche"
//
标记, 图中的 "Porsche"
 LineItem myCurve
=
myPane.AddCurve(
"
Porsche
"
,list1, Color.Red, SymbolType.Diamond );
LineItem myCurve
=
myPane.AddCurve(
"
Porsche
"
,list1, Color.Red, SymbolType.Diamond );
 //
创建蓝色的圆形曲线
//
创建蓝色的圆形曲线 //
标记, 图中的 "Piper"
//
标记, 图中的 "Piper"
 LineItem myCurve2
=
myPane.AddCurv(
"
Piper
"
,list2, Color.Blue, SymbolType.Circle );
LineItem myCurve2
=
myPane.AddCurv(
"
Piper
"
,list2, Color.Blue, SymbolType.Circle );
 //
在数据变化时绘制图形
//
在数据变化时绘制图形
 myPane.AxisChange(
this
.CreateGraphics() );
myPane.AxisChange(
this
.CreateGraphics() );
AxisChange() 方法在你的增加或者改变数据时被调用,它通知ZedGraph重新计算所有轴的范围.( AxisChange() 方法可以添加自己的代码,他将根据当前配置更新轴的范围),ZedGraph提供了一个参数较少的 AxisChange() 方法,因此你也可以不调用 CreateGraphics()方法.
5.为了确保图形被绘制,你可以添加一行代码到你的 Form_Paint() 方法(Paint事件调用的方法):
 myPane.Draw( e.Graphics );
myPane.Draw( e.Graphics );
以上的代码产生的输出如下:

好了,文章翻译到这里也差不多了,当然原文还有很多内容,不过那些是高级应用部分了,到这里算了解了 ZedGraph的用法,后面的内容很容易看懂了,这里就不再翻译了。





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








